jQuery Lightbox 灯箱插件可以让你为您的网站和应用程序展示优雅的图像,视频 和其它内容(使用模式窗口)。如果你是一个开发人员,你必须拥有 jQuery 灯箱插件集合,因为有一部分的客户会要求他们的网站看起来更有吸引力和视觉冲击力。
因此在这个集合中,我们编译了20款最好的 jQuery 灯箱插件清单,这将有助于开发人员创建和设计精美的网站。您可以将这些插件很容易地集成到您的网站,可以下载他们瞬间充实你的插件库。
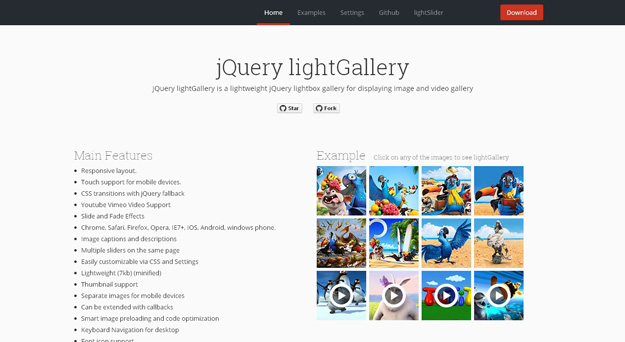
1. lightGallery
jQuery lightGallery 是一个轻量级的 jQuery 灯箱插件,用于显示图像和视频库。它功能齐全,如响应式布局,对移动设备支持触控,滑动和褪色效果,图像标题和描述等等。
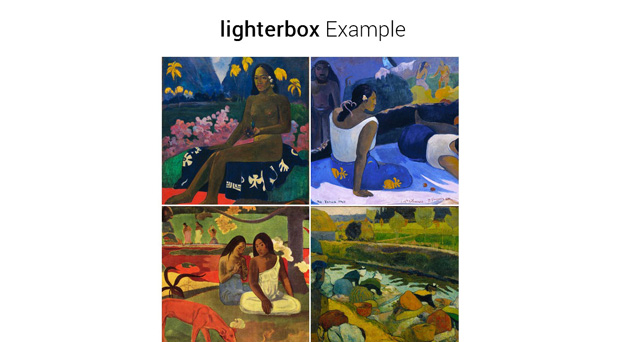
2. Lighterbox
Lighterbox 是一种更轻量的和可定制的 jQuery 灯箱画廊插件。一个简单的插件支持现代移动和桌面浏览器,以减少配置和兼容处理的代码。
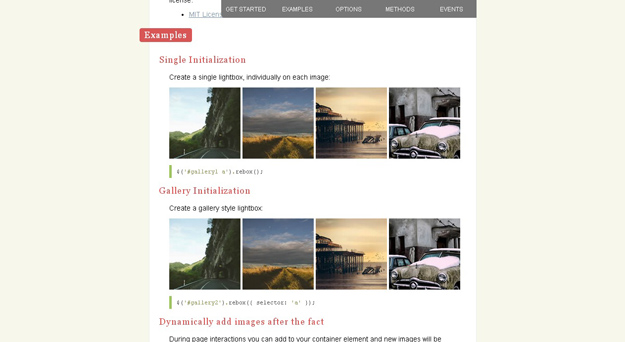
3. Rebox
jQuery-Rebox 是一种简单,轻量,响应式,移动友好的 jQuery 灯箱插件,它适合于简单,不需要任何图像。
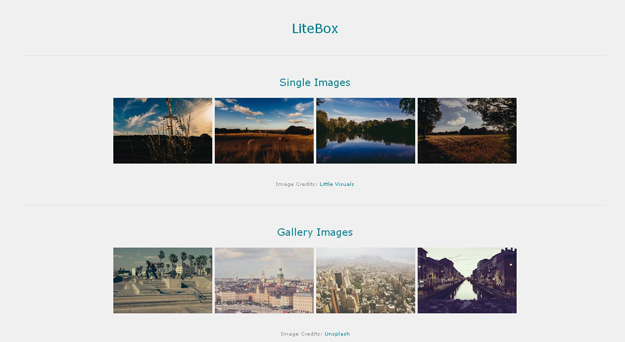
4. LiteBox
LiteBox是一种多功能,自动检测内容,收藏夹/模态窗口的图像,嵌入的内容 ,iframe 框架和内嵌 HTML 中使用。
5. Image Lightbox
这款灯箱插件是一个简约的,可扩展和可配置性,响响应式和触摸友好的 iOS、Android 和 Windows Phone 的兼容灯箱插件。自动预加载下一个图像,使用 CSS 转换和过渡。
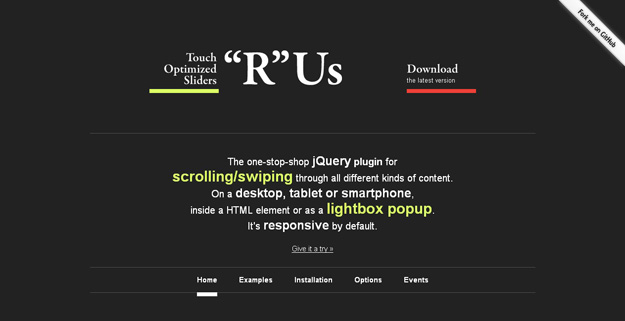
6. jQuery TosRus
jQuery.TosRUs 插件是一个伟大的灯箱插件,支持通过 scrolling/swiping 任何的内容。在台式机,平板电脑或智能手机,内部的 HTML 元素或作为灯箱弹出。
7. Fluidbox
Fluidbox是一个 jQuery 插件,它可以让连接到一个更大分辨率的图像。它适用于手机,也插件处理更高的分辨率,优雅链接的图像,这样它只有预装他们当用户点击缩略图。
8. Swipebox
Swipebox 是一个 jQuery 灯箱插件,其中有对触摸事件的支持和响应布局效果很好。它可以显示单个项目或一组项目(画廊) ,他们可以用滑动手势,或者键盘来浏览。
9. iLightbox
iLightBox 是一个新鲜的替代其他的 jQuery 灯箱插件,有一个很大的机会,虽然这是一个付费的资源,它可能会成为你的最爱。它可以呈现图像,视频 ,其他 HTML 和有一个可选的全屏模式。
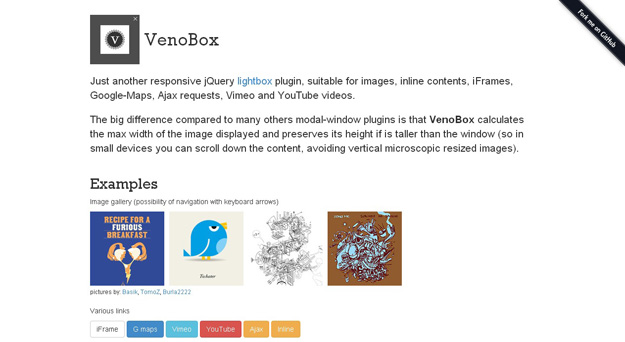
10. VenoBox
VenoBox 是又一个响应 jQuery 的灯箱插件,适用于图像,内嵌的内容, iFrame中,谷歌地图, Ajax请求, VIMEO和YouTube视频。相比于许多其他模态窗口插件,VenoBox 计算所显示的图像的最大宽度,并保留其高度是否大于窗口高的大的差异 。
11. Magnific Popup
这是一个免费的响应式的 jQuery 灯箱插件,专注于性能,并为用户提供的任何设备最好的体验。大多数收藏夹插件需要你通过 JS 选项来定义它的大小。
12. Featherlight
Featherlight 是一个非常轻量级的 jQuery 灯箱。响应式,支持图像, AJAX 和 iframe 中开箱和配置选项的范围,你可以将它适应您的需求。
13. flipLightBox
flipLightBox 是一个免费的响应式灯箱 jQuery 插件,非常容易实现,不需要任何额外的样式表,脚本和库。它的主要功能是可选的翻页效果,因为每个灯箱图像打开和关闭。
14. Colorbox
ColorBox 是另一个 jQuery 灯箱插,轻量级的( 9KB ),支持照片,照片组,幻灯片, AJAX,内联和 iframe 内容。灯箱有一个非常精美的界面,可以改进或定制的CSS 。
15. Lightbox_me
Lightbox_me是 jQuery 开发者工具箱中的必备工具。给它包裹在一个 jQuery 对象的 DOM 元素,将灯箱效果呈现给你。
16. Shadowbox
Shadowbox 太极拳是一个灯箱插件,支持所有网络上最流行的媒体发布格式。太极拳是高度可定制和网站的作者可以展示在所有主要浏览器的媒体各式各样没有导航的用户远离链接页面。
17. Superbox
SuperBox 是一款最新的 jQuery 插件,同时加载图像和灯箱,减少了 JavaScript 和图像加载的依赖,使用了 HTML5 data 属性,响应式布局和 jQuery ,这就是 SuperBox。
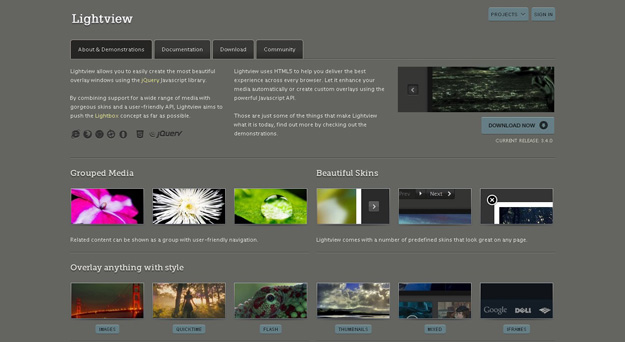
18. Lightview
Lightview 让你使用 jQuery 库轻松创建中最美丽的窗口重叠。通过将支持广泛的媒体与华丽的外观和人性化的API ,Lightview使用 HTML5 来帮助您实现在每一个浏览器的最佳体验。让它自动增强您的媒体或创建使用强大的 JavaScript API 的自定义覆盖。
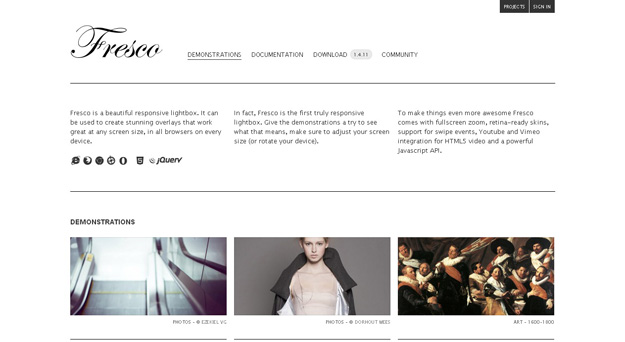
19. Fresco
Fresco 是一个美丽的响应式灯箱,可用于创建任何大小的屏幕在工作的伟大,在每一个设备上的所有浏览器惊人的重叠。为了让事情更真棒壁画带有全屏放大,视网膜就绪皮肤,Youtube 和 Vimeo 集成 HTML5 视频和强大的 JavaScript API 。
20. Topup
Topup 是一个易于使用的 Javascript库,能够显示图像和网页中的弹出窗口以 Web 2.0 的方式。该库是 jQuery 和 jQuery UI 驱动,以维持跨浏览器的兼容性和紧凑性。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Linux新版
SublimeText3 Linux最新版

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。