最近做项目,我负责做网页前端,客户需要利用触摸屏进行操作,不外接鼠标键盘,但要求能录入文字,包括数字,英文,中文。思考了一下,决定用JS实现虚拟键盘。
首先上网搜索了一下JS虚拟键盘,在经过仔细筛选后,相中了VirtualKeyboard,一款功能强大的JS虚拟键盘插件。
先简单介绍一下VirtualKeyboard,它内置了100多种键盘布局和200多种输入法,9套可选皮肤方案,而且支持自建输入法,功能相当强大。
先附上下载地址,目前的最新版本3.94:http://www.corallosoftware.it/Download/download.html 本教程使用的是3.71就不单独提供下载了,有需要的朋友可以下载我修改完毕的,在文章的最后
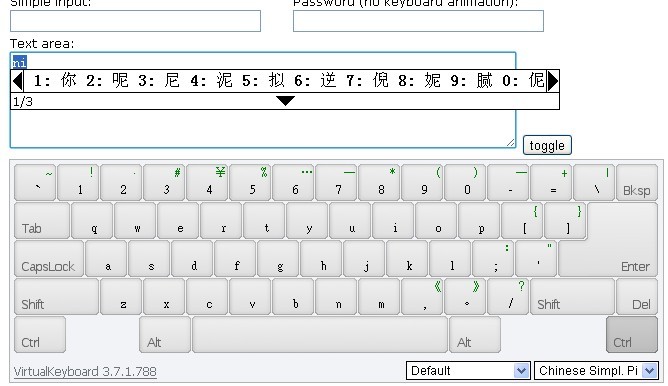
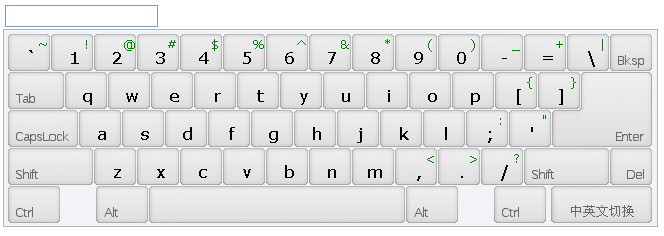
下载下来先查看它的演示文档,依次打开Jsvk\jscripts\demo_inline.html,看到虚拟键盘做的还是蛮漂亮的,而且支持中文拼音输入,完全符合预期。如下图所示:

集成到项目中去,说干就干!
首先将Jsvk\jscripts目录下的文件复制到项目中去,文本文件和html演示文件可以删掉。
项目页面中引用JS文件:
解释一下:vk_layout=CN%20Chinese%20Simpl.%20Pinyin 表示默认输入法设置为简体中文,
vk_skin=flat_gray 表示默认皮肤选用flat_gray。这两个可以根据个人需要进行设置。
调用/隐藏虚拟键盘的函数:
VirtualKeyboard.toggle("txt_Search", "softkey");
txt_Search是文本框的ID,softkey是虚拟键盘显示位置元素的ID。
下面是个简单的例子:
效果:

一步一步定制自己需要的功能
基本功能实现了,接下来就是中英文切换。先点击CapsLock切换到大写试试,结果失望了,中文状态下切换到大写输入的依然是中文。只能点击右下角的输入法选择菜单,找到US,切换到英文输入法。这可不行,每次都要在上百个选项里来回切换,用户体验得有多差啊!
于是,我有了初步想法,清空下拉列表,手动构建一个只有中文和英文选项的列表。要清空下拉列表,首先要知道它的ID,这种层一般都是动态创建的,于是找到Jsvk\jscripts\virtualkeyboard.js,打开一看,不出所料,代码是压缩过以后的,能直接读懂的都是神人。于是要先对它进行解压。打开http://jsbeautifier.org/,将JS文件中的代码复制到输入框中,点击一下按钮,解压完成。ctrl+a,ctrl+c复制到新的JS文件中,OK,可以阅读了。搜索”
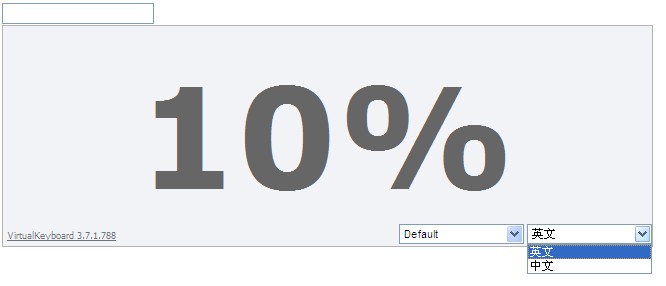
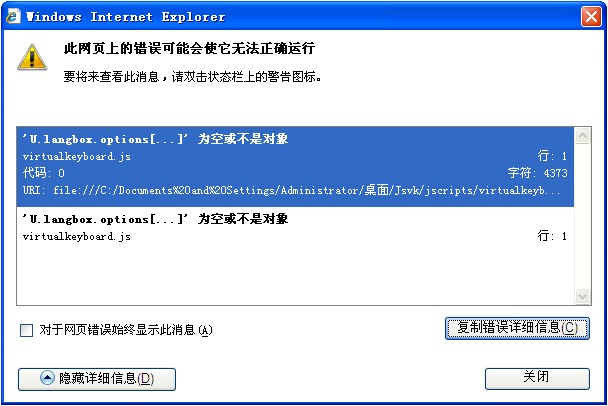
测试一下发现了问题,载入停在了10%,页面提示JS错误。


通过错误描述大概猜到是我构建的option有问题,但具体问题出在哪我几经跟踪调试也没找到,如果哪位大侠找到错误还望不吝赐教!
遇到错误久攻不下,转变思路吧!
初步设想失败了,于是我转变思路,既然我构建的有问题,那好,我不构建了,你自己构建,但多余的我不需要。
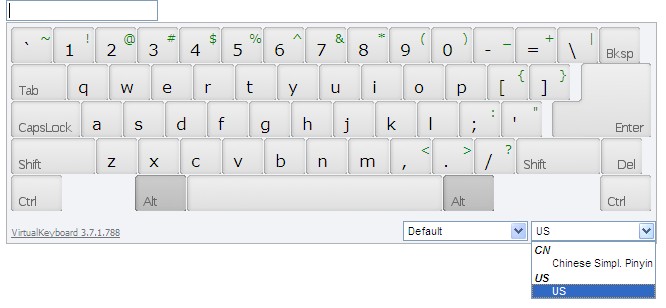
按照这个思路,我重新研究加载代码,发现输入法加载的JS是在Jsvk\jscripts\layouts\layouts.js中定义的。于是果断删除多余的选项,只留下了Chinese Simpl. Pinyin和US两个选项。改完后的效果图如下,只有中文和英文两个选项,清爽多了。

这还不是我想要的!
中英文切换实现了,但操作还不够便捷,我需要的是一键切换,为什么不在键盘中增加一个切换键呢?
首先找到皮肤文件,Jsvk\jscripts\css\flat_gray\button_set.png,我要自己动手加个按键!
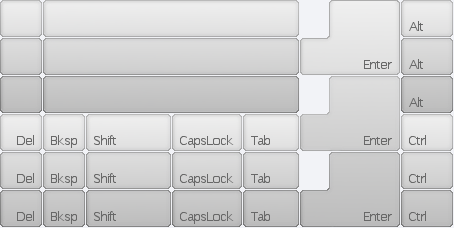
原图:

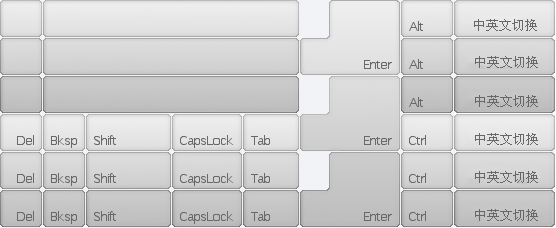
修改后:

只改图片肯定不够,按钮定位在样式表里,继续修改样式表!在样式表Jsvk\jscripts\css\flat_gray\keyboard.css最后加入下面的代码。
#kbDesk div#kb_binput_method {
float: right;
width: 102px;
}
#kbDesk div#kb_binput_method a {
background-position: -453px 0px;
}
#kbDesk div#kb_binput_method.kbButtonHover a {
background-position: -453px -38px;
}
#kbDesk div#kb_binput_method.kbButtonDown a {
background-position: -453px -76px;
}
接下来要在JS文件中给按钮定义事件。打开virtualkeyboard.js,找到
var C = {
14: 'backspace',
15: 'tab',
28: 'enter',
29: 'caps',
41: 'shift_left',
52: 'shift_right',
53: 'del',
54: 'ctrl_left',
55: 'alt_left',
56: 'space',
57: 'alt_right',
58: 'ctrl_right'
};
在下面加上59: 'input_method',记得在'ctrl_right'后面加上逗号。修改后:
var C = {
14: 'backspace',
15: 'tab',
28: 'enter',
29: 'caps',
41: 'shift_left',
52: 'shift_right',
53: 'del',
54: 'ctrl_left',
55: 'alt_left',
56: 'space',
57: 'alt_right',
58: 'ctrl_right',
59: 'input_method'
};
继续找到按钮点击响应代码:
var d = function (i) {
var e = DOM.getParent(i.srcElement || i.target, 'a');
if (!e || e.parentNode.id.indexOf(Q) e = e.parentNode;
var iI = X;
var il = e.id.substring(Q.length);
switch (il) {
case "caps":
iI = iI ^ s;
break;
case "shift_left":
case "shift_right":
if (i.shiftKey) break;
iI = iI ^ Z;
break;
case "alt_left":
case "alt_right":
case "ctrl_left":
case "ctrl_right":
iI = iI ^ (i.altKey break;
default:
if (_) DOM.CSS(e).addClass(y.buttonDown);
break
}
if (X != iI) {
B(iI);
b();
}
i.preventDefault();
i.stopPropagation();
};
修改为:
var d = function (i) {
var e = DOM.getParent(i.srcElement || i.target, 'a');
if (!e || e.parentNode.id.indexOf(Q) e = e.parentNode;
var iI = X;
var il = e.id.substring(Q.length);
switch (il) {
case "caps":
iI = iI ^ s;
break;
case "input_method":
if (document.getElementById("kb_langselector").value == 'US US') {
VirtualKeyboard.switchLayout("CN Chinese Simpl. Pinyin");
}
else {
VirtualKeyboard.switchLayout("US US");
}
break;
case "shift_left":
case "shift_right":
if (i.shiftKey) break;
iI = iI ^ Z;
break;
case "alt_left":
case "alt_right":
case "ctrl_left":
case "ctrl_right":
iI = iI ^ (i.altKey
break;
default:
if (_) DOM.CSS(e).addClass(y.buttonDown);
break
}
if (X != iI) {
B(iI);
b();
}
i.preventDefault();
i.stopPropagation();
};
既然有了按钮,就不需要显示下面的下拉框了,所以,给它隐藏掉!
OK,大功告成!看下效果图

外观和功能搞定了,但一看它的文件夹,足足7M多,精简!精简过程就不写啦,精简完成后:

写了这么多,谢谢你能把它看完,最后放上全部修改精简完成之后的源码!
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





