本附录是信息性的,而不是规范性的。
此样式表基于对当前 UA 实践的广泛研究,描述了所有 HTML 4 ([HTML4]) 元素的典型格式。 鼓励开发人员在其实现中将其用作默认样式表。
某些 HTML 元素的完整表示无法在 CSS 2.1 中表达,包括替换元素(“img”、“object”)、脚本元素(“script”、“applet”)、表单控制元素和框架元素。
对于其他元素,可以在 CSS 中描述旧版演示文稿,但解决方案会删除该元素。 例如,可以通过将 CSS 声明附加到其他元素(例如 DIV)来替换 FONT 元素。 同样,可以在 CSS 中描述表示属性(例如,TABLE 上的“边框”属性)的旧表示,但必须更改源文档中的标记。
html、地址、
块引用、
正文、dd、div、
dl、dt、字段集、表单、
框架、框架集、
h1、h2、h3 , h4,
h5, h6, noframes,
ol, p, ul, center,
dir, hr, 菜单, pre { 显示: 块 }
li { 显示:列表项}
head { 显示:无 }
表格 { 显示:表格 }
tr { 显示:表格行 }
thead { 显示:表格标题组 }
tbody { 显示:表格- row-group }
tfoot { display: table-footer-group }
col { display: table-column }
colgroup { display: table-column-group }
td, th { display :表格单元格}
标题 { 显示:表格标题}
第 { 字体粗细:粗体; text-align: center }
caption { text-align: center }
body { margin: 8px }
h1 { font-size: 2em; 边距: .67em 0 }
h2 { 字体大小: 1.5em; 边距: .75em 0 }
h3 { 字体大小: 1.17em; 边距: .83em 0 }
h4、 p、
块引用、 ul、
字段集、 表单、
ol、 dl、 dir、
菜单 { 边距: 1.12em 0 }
h5 { 字体大小: .83em; 边距:1.5em 0 }
h6 { 字体大小:.75em; 边距: 1.67em 0 }
h1, h2, h3, h4,
h5, h6, b,
strong { 字体粗细:加粗 }
blockquote { margin-left: 40px; 右边距:40px}
i,引用,em,
var,地址 { 字体样式:斜体}
pre, tt, code,
kbd, samp { font-family: monospace }
pre { white-space: pre }
按钮,文本区域,
输入,选择 { 显示:内联-block }
big { font-size: 1.17em }
small, sub, sup { font-size: .83em }
sub { vertical-align: sub }
sup { vert ical 对齐: 超级}
表格 { border-spacing: 2px; }
thead, tbody,
tfoot {vertical-align: middle }
td, th {vertical-align: inherit }
s, strike, del { text-decoration: line-through }
hr {border {border:1px interet}
ol,ul,dir,
菜单,dd {margin-left:40px}
ol {list-style-type:Decimal} ul ol,
ul ul, ol ol { 页边距顶部:0; margin-bottom: 0 }
u, ins { 文本装饰: 下划线 }
br:before { content: "A" }
:before, :after { white-space: 行前 }
center { text-align: center }
:link, :visited { text-decoration: underline }
:focus { outline: thin dotted invert }
/* 开始双向性设置(do不变)*/
BDO[DIR="ltr"] { 方向:ltr; unicode-bidi: 双向覆盖}
BDO[DIR="rtl"] { 方向:rtl; unicode-bidi: 双向覆盖}
*[DIR="ltr"] { 方向:ltr; unicode-bidi: 嵌入}
*[DIR="rtl"] { 方向:rtl; unicode-bidi: 嵌入 }
@media print {
h1 { 分页前:总是 }
h1, h2, h3,
h4, h5, h6 { 分页-after: 避免 }
ul, ol, dl { 分页之前: 避免 }
}
 解决kernel_security_check_failure蓝屏的17种方法Feb 12, 2024 pm 08:51 PM
解决kernel_security_check_failure蓝屏的17种方法Feb 12, 2024 pm 08:51 PMKernelsecuritycheckfailure(内核检查失败)就是一个比较常见的停止代码类型,可蓝屏错误出现不管是什么原因都让很多的有用户们十分的苦恼,下面就让本站来为用户们来仔细的介绍一下17种解决方法吧。kernel_security_check_failure蓝屏的17种解决方法方法1:移除全部外部设备当您使用的任何外部设备与您的Windows版本不兼容时,则可能会发生Kernelsecuritycheckfailure蓝屏错误。为此,您需要在尝试重新启动计算机之前拔下全部外部设备。
 element.style怎么修改Nov 24, 2023 am 11:15 AM
element.style怎么修改Nov 24, 2023 am 11:15 AMelement.style修改元素的方法:1、修改元素的背景颜色;2、修改元素的字体大小;3、修改元素的边框样式;4、修改元素的字体样式;5、修改元素的水平对齐方式。详细介绍:1、修改元素的背景颜色,其语法为“document.getElementById("myElement").style.backgroundColor = "red";”;2、修改元素的字体大小等等。
 Win10如何卸载Skype for Business?电脑上的skype怎么彻底卸载方法Feb 13, 2024 pm 12:30 PM
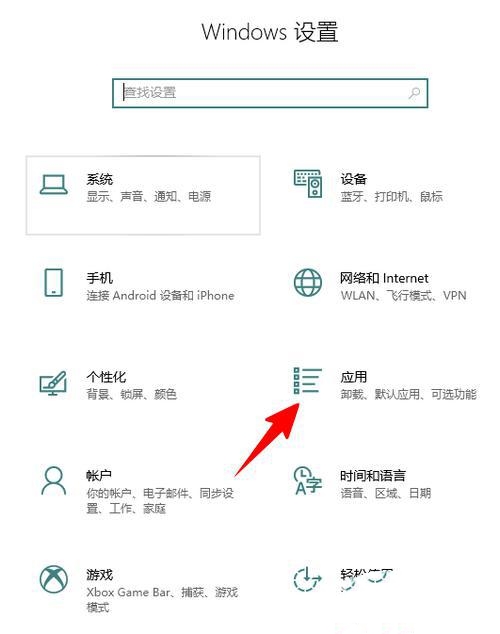
Win10如何卸载Skype for Business?电脑上的skype怎么彻底卸载方法Feb 13, 2024 pm 12:30 PMWin10skype可以卸载吗是很多用户们都想知道的一个问题,因为很多的用户们发现自己电脑上的默认程序上有这个应用,担心删除后会影响到系统的运行,下面就让本站来为用户们来仔细的介绍一下Win10如何卸载SkypeforBusiness吧。Win10如何卸载SkypeforBusiness1、在电脑桌面点击Windows图标,再点击设置图标进入。2、点击“应用”。3、在搜索框中输入“Skype”,点击选中找到的结果。4、点击“卸载”。5
 react 怎么动态修改styleDec 28, 2022 am 10:44 AM
react 怎么动态修改styleDec 28, 2022 am 10:44 AMreact动态修改style的方法:1、在需要修改样式的元素上添加ref,其语法如“<div className='scroll-title clear-fix' ref={ this.manage }>”;2、通过动态控制状态的变化修改元素的样式;3、通过在DOM中使用JS代码实现不同DOM的展示与隐藏转换。
 web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM
web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM总结了一些web前端面试(笔试)题分享给大家,本篇文章就先给大家分享HTML部分的笔试题(附答案),大家可以自己做做,看看能答对几个!
 Vue3 style中新增的特性有哪些及怎么用May 14, 2023 pm 10:52 PM
Vue3 style中新增的特性有哪些及怎么用May 14, 2023 pm 10:52 PMstyle新特性Vue3.2版本对单文件组件的style样式进行了很多升级,如局部样式、css变量以及样式暴露给模板使用等。(学习视频分享:vue视频教程)一、局部样式当标签带有scopedattribute的时候,它的CSS只会应用到当前组件的元素上:hi.example{color:red;}二、深度选择器处于scoped样式中的选择器如果想要做更“深度”的选择,也即:影响到子组件,可以使用:deep()这个伪类:.a:deep(.b){/*...*/}通过v-html创建的DOM内容不会被
 Vue报错:无法正确使用v-bind绑定class和style,怎样解决?Aug 26, 2023 pm 10:58 PM
Vue报错:无法正确使用v-bind绑定class和style,怎样解决?Aug 26, 2023 pm 10:58 PMVue报错:无法正确使用v-bind绑定class和style,怎样解决?在Vue开发中,我们经常会用到v-bind指令来动态绑定class和style,但是有时候我们可能会遇到一些问题,如无法正确使用v-bind绑定class和style。在本篇文章中,我将为你解释这个问题的原因,并提供解决方案。首先,让我们先了解一下v-bind指令。v-bind用于将V
 JavaScript怎么用for求n的阶乘Dec 08, 2021 pm 06:04 PM
JavaScript怎么用for求n的阶乘Dec 08, 2021 pm 06:04 PM用for求n阶乘的方法:1、使用“for (var i=1;i<=n;i++){}”语句控制循环遍历范围为“1~n”;2、循环体中,使用“cj*=i”将1到n的数相乘,乘积赋值给变量cj;3、循环结束后,变量cj的值就n的阶乘,输出即可。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver CS6
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





