最近有很多前端同学都抱怨说,登陆表单都不能记录自己的账号。这对于用单页面(single-page applications)和使用ajax比较多的网页来说,还是一个蛮普遍的问题。
UserApp是一个使用angularjs构建的WebApp,但是他一直未能支持浏览器的"save password"特性。
下面就列出了一些发现的问题:
表单不能用js动态的插入DOM。
表单必须真正的发出一个POST请求。(不能获取表单内容,然后用ajax发出请求)
当浏览器自动填表后,$scope并不能获得更新后的数据。
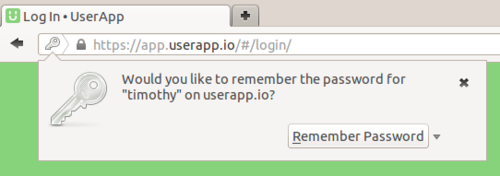
Firefox相对来说简单一点,只要表单元素有name属性,触发提交事件之后,它就会自动提醒用户是否记录数据。
firefox记录数据的要求比较简单

但是firefox有一个问题,在自动填表之后,$scope里的数据并不会更新。所以我google了一下,发现了一些针对此问题的hacks。但是总感觉这些解决方案没必要,因为我需要的只是在提交表单的时候将数据带上,而不是一些很溜逼的数据双向绑定技术。所以我就采用了很简单的办法:在提交表单的时候获取表单元素的值。
$scope.login = function() {
$scope.user = {
login: $("#login").val(),
password: $("#password").val()
};
...
return false;
};
OK,现在firefox没问题了,但是chrome怎么办呢?
chrome只有在form表单真正发起POST请求的时候才会提示用户是否储存密码,但这样的话就不能用Ajax操作了。
下面是解决办法:
当表单发出Post请求时,用ng-submit截取,返回false将其阻止,同时用ajax提交数据。
当ajax成功返回时,将session储存在cookies里,再将表单重新提交一边。
页面重载的时候会发现已经认证过了,就将其重定向到主页。
这会让页面刷新一次,但也就是登录的时候需要刷新而已,确保页面返回时是同一个地址就行了。
但如果表单是被动态添加进DOM的时候,这个方法仍然不行。解决方案就是在index.html中添加一个隐藏的表单,需要提交数据的时候就将其它表单携带的数据复制到隐藏表单里。
我将它打包成了一个directive:
app.directive("ngLoginSubmit", function(){
return {
restrict: "A",
scope: {
onSubmit: "=ngLoginSubmit"
},
link: function(scope, element, attrs) {
$(element)[0].onsubmit = function() {
$("#login-login").val($("#login", element).val());
$("#login-password").val($("#password", element).val());
scope.onSubmit(function() {
$("#login-form")[0].submit();
});
return false;
};
}
};
});
在index.html里隐藏的表单:
临时登录表单
登录用的controller:
$scope.login = function(submit) {
$scope.user = {
login: $("#login").val(),
password: $("#password").val()
};
function ajaxCallback() {
submit();
}
return false;
};
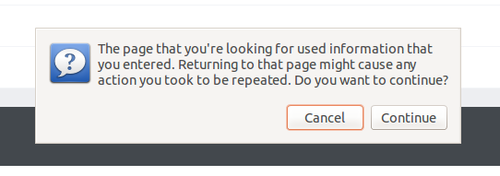
刷新时会提示是否重新提交表单

现在这个问题解决了,但是每当你按下f5的时候,浏览器都会提醒你要不要重新提交表单。这确实有点蛋疼,所以我添加了一个pre-login.html文件,隐藏的表单会提交数据到这里,然后再重定向到index.html。
现在OK了~
 2022年最新5款的angularjs教程从入门到精通Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通Jun 15, 2017 pm 05:50 PMJavascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 使用PHP和AngularJS搭建一个响应式网站,提供优质的用户体验Jun 27, 2023 pm 07:37 PM
使用PHP和AngularJS搭建一个响应式网站,提供优质的用户体验Jun 27, 2023 pm 07:37 PM在如今信息时代,网站已经成为人们获取信息和交流的重要工具。一个响应式的网站能够适应各种设备,为用户提供优质的体验,成为了现代网站开发的热点。本篇文章将介绍如何使用PHP和AngularJS搭建一个响应式网站,从而提供优质的用户体验。PHP介绍PHP是一种开源的服务器端编程语言,非常适用于Web开发。PHP具有很多优点,如易于学习、跨平台、丰富的工具库、开发效
 使用PHP和AngularJS构建Web应用May 27, 2023 pm 08:10 PM
使用PHP和AngularJS构建Web应用May 27, 2023 pm 08:10 PM随着互联网的不断发展,Web应用已成为企业信息化建设的重要组成部分,也是现代化工作的必要手段。为了使Web应用能够便于开发、维护和扩展,开发人员需要选择适合自己开发需求的技术框架和编程语言。PHP和AngularJS是两种非常流行的Web开发技术,它们分别是服务器端和客户端的解决方案,通过结合使用可以大大提高Web应用的开发效率和使用体验。PHP的优势PHP
 使用PHP和AngularJS开发一个在线文件管理平台,方便文件管理Jun 27, 2023 pm 01:34 PM
使用PHP和AngularJS开发一个在线文件管理平台,方便文件管理Jun 27, 2023 pm 01:34 PM随着互联网的普及,越来越多的人在使用网络进行文件传输和共享。然而,由于各种原因,使用传统的FTP等方式进行文件管理无法满足现代用户的需求。因此,建立一个易用、高效、安全的在线文件管理平台已成为了一种趋势。本文介绍的在线文件管理平台,基于PHP和AngularJS,能够方便地进行文件上传、下载、编辑、删除等操作,并且提供了一系列强大的功能,例如文件共享、搜索、
 如何使用PHP和AngularJS进行前端开发May 11, 2023 pm 05:18 PM
如何使用PHP和AngularJS进行前端开发May 11, 2023 pm 05:18 PM随着互联网的普及和发展,前端开发已变得越来越重要。作为前端开发人员,我们需要了解并掌握各种开发工具和技术。其中,PHP和AngularJS是两种非常有用和流行的工具。在本文中,我们将介绍如何使用这两种工具进行前端开发。一、PHP介绍PHP是一种流行的开源服务器端脚本语言,它适用于Web开发,可以在Web服务器和各种操作系统上运行。PHP的优点是简单、快速、便
 如何在PHP编程中使用AngularJS?Jun 12, 2023 am 09:40 AM
如何在PHP编程中使用AngularJS?Jun 12, 2023 am 09:40 AM随着Web应用程序的普及,前端框架AngularJS变得越来越受欢迎。AngularJS是一个由Google开发的JavaScript框架,它可以帮助你构建具有动态Web应用程序功能的Web应用程序。另一方面,对于后端编程,PHP是非常受欢迎的编程语言。如果您正在使用PHP进行服务器端编程,那么结合AngularJS使用PHP将可以为您的网站带来更多的动态效
 使用Flask和AngularJS构建单页Web应用程序Jun 17, 2023 am 08:49 AM
使用Flask和AngularJS构建单页Web应用程序Jun 17, 2023 am 08:49 AM随着Web技术的飞速发展,单页Web应用程序(SinglePageApplication,SPA)已经成为一种越来越流行的Web应用程序模型。相比于传统的多页Web应用程序,SPA的最大优势在于用户感受更加流畅,同时服务器端的计算压力也大幅减少。在本文中,我们将介绍如何使用Flask和AngularJS构建一个简单的SPA。Flask是一款轻量级的Py


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

SublimeText3 Linux新版
SublimeText3 Linux最新版

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver CS6
视觉化网页开发工具






