数组的构造函数
由于数组的构造函数在处理参数时的不确定性,因此强烈建议使用 [] 符号来创建一个新数组。
<code>[1, 2, 3]; // Result: [1, 2, 3]<br>new Array(1, 2, 3); // Result: [1, 2, 3]<br>[3]; // Result: [3]<br>new Array(3); // Result: []<br>new Array('3') // Result: ['3']</code>
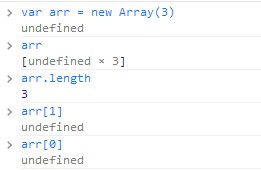
当只有一个参数被传递到数组的构造函数中,并且这个参数还是一个数字时,构造函数将会返回一个元素值为 undefined 的数组,而且这个数组的 length 属性被设置为传入构造函数的数字参数。但实际上上新数组的索引并没有被初始化。

这种用法只有在很少数情况下会被使用,比如循环字符串时,这种用法可以避免使用一个循环。
<code>new Array(count + 1).join(stringToRepeat);</code>
总结
综上所述,我们应该尽量使用 [] 来创建新函数,而不是数组的构造函数,这样代码将有更好的可读性。
数据常见操作
因为这篇博文的原文比较短,所以我打算把一些常用的数组操作方法也总结一下:
添加元素
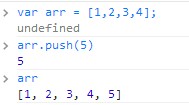
1.push - 将一个或多个新元素添加到数组结尾,并返回数组新长度。

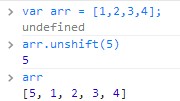
2.unshift - 将一个或多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度。

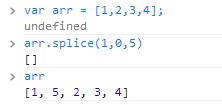
3.splice - 将一个或多个新元素插入到数组的指定位置,插入位置的元素自动后移,返回 []。

删除元素
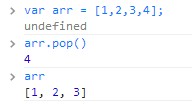
1.pop - 移除最后一个元素并返回该元素值。

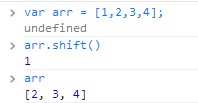
2.shift - 移除最前一个元素并返回该元素值,数组中元素自动前移。

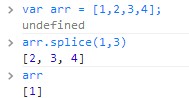
3.splice - 删除从指定位置 deletePos 开始的指定数量 deleteCount 的元素,数组形式返回所移除的元素。(注意与添加元素时参数的差异)

其他操作
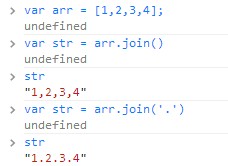
1.join - 返回字符串,这个字符串将数组的每一个元素值连接在一起,中间用 separator 参数隔开。

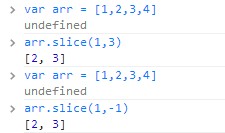
2.slice - 方法用于返回数组中一个片段或子数组,如果只写一个参数返回参数到数组结束部分,如果参数出现负数,则从数组尾部计数,如果 start 大于 end 返回空数组,slice 不会改变原数组,而是返回一个新的数组。

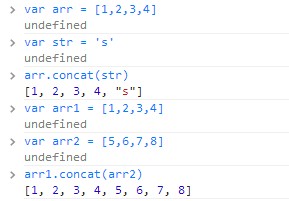
3.concat - 将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组。

4.reverse - 反转元素(最前的排到最后、最后的排到最前),返回修改后的数组。

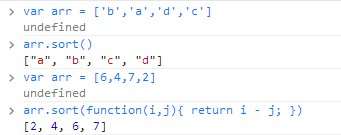
5.sort - 对数组元素排序,返回修改后的数组。当没有参数的时候会按字母表升序排序,也可以可以传一个排序方法进去。

 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具





