Kit作为一个UI库,我并没有打算让大家都来学习我的Kit的Core,背熟我的API,这种跟风的学习方式一点意义都没有,今天jQuery热,大家都是学jQ,明天SeaJs火了,大家都去炒SeaJs,所以我在KitJs里面,专门为jQ的用户准备了一个语法糖(Suger.js),完全模拟jQ的API,除了实现,接口都一样,也方便大家直接拿来主义的改造Kit的组件。当然,作为一个纯技术Fan来说,深入理解一门技术是如何实现的,远比拿来主义更有趣的多^_^。当然了,如果你出于KPI考虑,或者老板的老板的项目奖金,直接拿来主义抄袭Kit的组件代码,完成你的KPI,我也不介意这样的行为,只要您喝水不忘挖井人,在和同事吹水的时候,也能宣传一个KitJs,我就很感激您了。同时,Kit也是一个很年轻的库,出于不断的发展之中,有一些BUG以及浏览器兼容问题,在所难免,我一个人也精力有限,在这个前端战火纷飞的年代,欢迎更多志同道合的基友一起把他搞大,共同进步。
同时,今天发布了一个kitjs的对话框组件,demo地址为http://xueduany.github.com/KitJs/KitJs/demo/Dialog/demo.html

(一)Kit目录格式
言归正传,在KitJs里,kit.js是作为核心的Core文件的存在,他包含了一些最常用的Dom以及Object,继承的操作,同级目录下按照功能的划分扩展了一批string.js,math.js等等都是为了实现特定方向功能的扩展。每一个独立的js文件都包含一个Class的构造器,以及一个全局对象的实例,
以kit.js为例,包含了$Kit类,以及$Kit类的实例$kit(以$开头是为了避免与常用的变量冲突),
其他各类,都以Link的方式,挂在$Kit,以及$kit实例实例上,如math.js,包含了$Kit.Math类,以及$kit.math实例,这样保证全局范围里只有$Kit和$kit两个污染。同时,在kit.js,我们定义了一个命名空间叫做$kit.ui,在物理目录下,以kit.js同级的Widget目录,一字排开,多个首字母大写的目录

widget目录下所有目录都是kitjs的组件目录,每个独立js文件只包含一个独立组件的class构造器(非实例),同时可以兼容commonJs的module模式(可以符合CommonJs的Modules/1.1 规范,以及AMD方式改造,具体改造方式后面会以后会详细提及)
(二)Kit组件默认代码模板,注释符合jsdoc规范
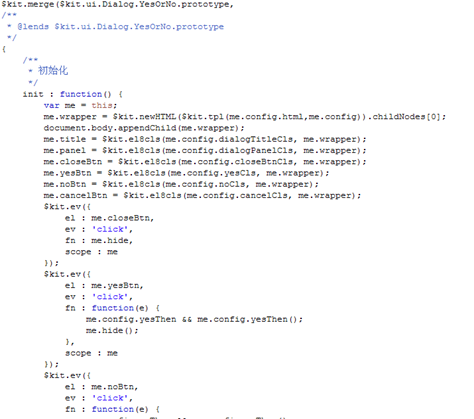
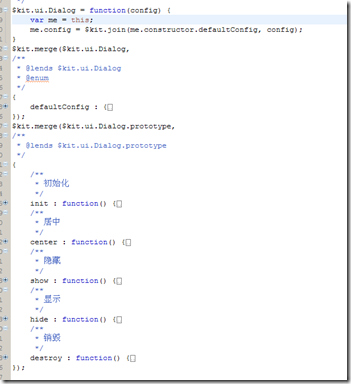
我们以对话框组件举例,每个组件都类似如下

首先是jsdoc的注释,@class申明是一个什么类,@require xxx.js,申明依赖哪些组件
(三)构造器以及初始化方法
每个类都是标准的function(config){}的方式定义个构造器,这里需要注意的是,每个kitjs组件的构造器默认预留一个config参数,作为个性化配置的输入,
同时在类的构造器,有个一个静态成员,defaultConfig对象,用来存放kitjs组件的默认配置
在使用kitjs的组件,首先是需要通过new Instance的方式new $kit.ui.Dialog.YesOrNo,初始化一个新的实例对象出来,这是仅仅是初始化了一个js的组件对象,还没有HTML,需要执行init方法,创建HTML,加入doc中,等于给灵魂浇上血肉^_^。

可能有同学会问,为什么不把init方法直接放在构造器里面,而要另外单独放出来?
1是因为在继承时候需要实例化父类,当子类继承于父类的时候,会设置子类的prototype对象为父类的new Instance新的实例对象,如果在构造器里面放了init的初始化方法,会导致父类的HTML被直接执行,生成垃圾代码,
2是因为考虑懒加载的情况,需要HTML代码在恰当的时间执行,而不是一开始初始化时立即执行
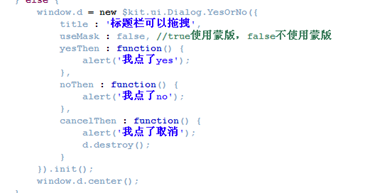
所以使用kitjs组件的默认方式是

实例化之后,执行init方法(init方法会返回当前组件对象,有return代码7)

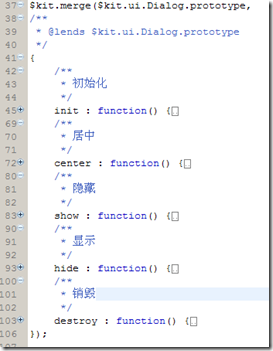
上图可以发现,在dialog中所有API method都是挂在prototype上,通过原型扩展的方式实现继承以及传递给实例对象

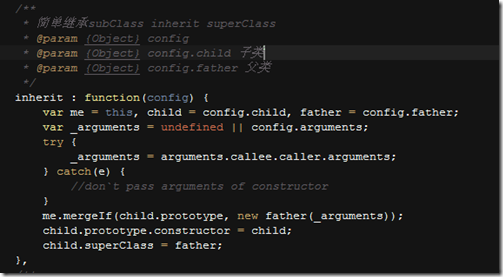
观察$kit.ui.Dialog.YesOrNo组件的构造器代码,

(四)KitJs的继承
他通过$kit.inherit方法申明了与$kit.ui.Dialog对象的继承关系,这里会有同学要问,为什么要在构造器里面继承,而不是直接写在外面?
原因是:
1.kitjs是一个基于prototype维护继承关系的
2.要使用kitjs的组件,必须要实例化该组件对象,每个组件都是通过new Instance的方式,通过构造器创建的
所以我把继承关系的执行放在代码的构造器中,这样在实例化一个新的组件时,就会顺着当前组件的构造器的继承方法,逐级去继承到他父类的成员以及方法。
当子类需要修改父类的方法时,只需要在子类的prototype里从定义一个同名的method即可覆盖父类的继承方法。


在命名上,kitjs遵循,子类延续父类的类名作为Namespace,一直链下去,如上图的$kit.ui.Dialog,$kit.ui.Dialog.YesOrNo
kitjs的继承实现也很简单

实例化一个父类对象,将父类的实例所有成员copy到子类的原型上,然后重置子类的原型的构造器为子类构造器,再给子类构造器挂一个link,指向父类,通过$kit.inherit方法,在子类$kit.ui.Dialog.YesOrNo实例化的过程中,就可以继承父类$kit.ui.Dialog的所有子类不存在的成员,实现类似静态语言的继承
(五)config参数,HTML与Css的耦合拆解/换肤?
kit的组件构造器习惯传入一个 Map类型的参数,从来个性化组件,在kit组件初始化的时候,会自动用用户提交的config参数覆盖默认的defaultConfig后开始初始化。
对于任何一个组件来说,摆脱不了是HTML结构的变化,以及Css样式的改变
kit把这种耦合分解在config的参数配置里面,
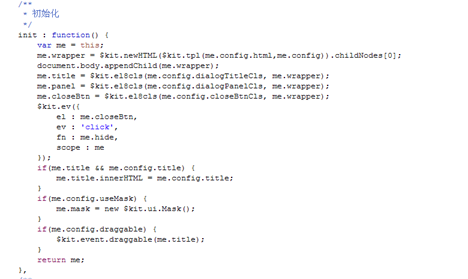
首先是使用HTML模板技术,kit提倡使用$kit.newHTML方法直接根绝HTML String,生成HTML DOM插入文档流,
所以我们抽取组件的大概HTML内容,封装成HTML String模板,存放在组件的defaultConfig里面,如果用户需要修改HTML模板,自己在初始化的时候使用自定义的config,覆盖默认的defaultConfig里面的模板字段即可,
在HTML模板与Css的耦合分解上,kit用了一个技巧就是把className用js模板的方式,分解开来

通过在init方法中的$kit.tpl 将config 中的html以${xxx}的方式对应config中的xxx做替换

同时所有的样式都在css里面设置,
如果有多套皮肤需要切换,可以选择在初始化时候,通过config指定${cls}对应的实际className来达到修改模板的className,来达到换肤的效果。
(六)小结
基本上,透过对$kit.ui.Dialog.YesOrNo组件的代码分析,我们对kitjs的组件实现结构有了一个大概的了解。其实设计一个页面组件并不难,但是设计一个能适应各种要求,在各种场合下,可以很快速的变形,并适应开发,是一个很难的要求。kit通过对HTML模板以及Css的拆分,自定义config参数与defaultConfig的配合,子类通过继承的方式获得父类的属性以及方法,同时根据不同的业务需要重构相关代码,基本上可以灵活的满足各种层次,各种环境下的业务UI组件需求。
KitJs包括了基本库和UI库,
基本库: 选择器功能,dom操作功能,动画功能,增强dom事件,增加hashtree数据结构,io功能,本地存储功能,多线程,range等等
还有一个模拟jquery操作格式的suger.js
UI库包括了:增强的form元素,弹出层,媒体播放器,验证框架,瀑布流,联动,幻灯片,日历,上传组件,模板引擎等等
 VUE3开发基础:使用extends继承组件Jun 16, 2023 am 08:58 AM
VUE3开发基础:使用extends继承组件Jun 16, 2023 am 08:58 AMVue是目前最流行的前端框架之一,而VUE3则是Vue框架的最新版本,相较于VUE2,VUE3具备了更高的性能和更出色的开发体验,成为了众多开发者的首选。在VUE3中,使用extends继承组件是一个非常实用的开发方式,本文将为大家介绍如何使用extends继承组件。extends是什么?在Vue中,extends是一个非常实用的属性,它可以用于子组件继承父
 如何使用 Vue 实现日历组件?Jun 25, 2023 pm 01:28 PM
如何使用 Vue 实现日历组件?Jun 25, 2023 pm 01:28 PMVue是一款非常流行的前端框架,它提供了很多工具和功能,如组件化、数据绑定、事件处理等,能够帮助开发者构建出高效、灵活和易维护的Web应用程序。在这篇文章中,我来介绍如何使用Vue实现一个日历组件。1、需求分析首先,我们需要分析一下这个日历组件的需求。一个基本的日历应该具备以下功能:展示当前月份的日历页面;支持切换到前一月或下一月;支持点击某一天,
 聊聊Vue怎么通过JSX动态渲染组件Dec 05, 2022 pm 06:52 PM
聊聊Vue怎么通过JSX动态渲染组件Dec 05, 2022 pm 06:52 PMVue怎么通过JSX动态渲染组件?下面本篇文章给大家介绍一下Vue高效通过JSX动态渲染组件的方法,希望对大家有所帮助!
 VSCode插件分享:一个实时预览Vue/React组件的插件Mar 17, 2022 pm 08:07 PM
VSCode插件分享:一个实时预览Vue/React组件的插件Mar 17, 2022 pm 08:07 PM在VSCode中开发Vue/React组件时,怎么实时预览组件?本篇文章就给大家分享一个VSCode 中实时预览Vue/React组件的插件,希望对大家有所帮助!
 如何使用 Vue 实现仿照片墙组件?Jun 25, 2023 am 08:19 AM
如何使用 Vue 实现仿照片墙组件?Jun 25, 2023 am 08:19 AM在现代Web开发中,组件化是一个极受欢迎的开发模式。而Vue.js则是一个非常适合组件化的前端框架。在这篇文章中,我们将介绍如何使用Vue.js创建一个仿照片墙组件。在开始之前,我们需要明确一些准备工作。首先,我们需要安装Vue.js。安装的方法非常简单,只需在终端中输入以下命令:npminstallvue安装完成后,我们可以创建一个名为
 VUE3开发入门教程:使用组件实现分页Jun 16, 2023 am 08:48 AM
VUE3开发入门教程:使用组件实现分页Jun 16, 2023 am 08:48 AMVUE3开发入门教程:使用组件实现分页分页是一个常见的需求,因为在实际开发中,我们往往需要将大量的数据分成若干页以展示给用户。在VUE3开发中,可以通过使用组件实现分页功能,本文将介绍如何使用组件实现简单的分页功能。1.创建组件首先,我们需要创建一个分页组件,使用“vuecreate”命令创建VUE项目,并在src/components目录下创建Pagin
 VUE3初学者入门:使用Vue.js组件组合实现可复用组合Jun 15, 2023 pm 08:53 PM
VUE3初学者入门:使用Vue.js组件组合实现可复用组合Jun 15, 2023 pm 08:53 PMVue.js是一款流行的前端JavaScript框架,它提供了一种简单易用的方式来构建动态网页应用程序。Vue.js的主要特点是其模块化的设计和可插拔的组件系统。这使得开发者可以轻松地创建可复用的组件,从而提高了应用程序的重用性和可维护性。在本文中,我们将重点介绍VUE3初学者如何使用Vue.js组件组合实现可复用组合。Vue.js组件是一个完整的封装元素,
 Vue 中如何实现分页组件?Jun 25, 2023 am 08:23 AM
Vue 中如何实现分页组件?Jun 25, 2023 am 08:23 AMVue是一款优秀的前端框架,在处理大量数据时,分页组件是必不可少的。分页组件可以使页面更加整洁,同时也可以提高用户体验。在Vue中,实现一个分页组件并不复杂,本文将介绍Vue如何实现分页组件。一、需求分析在实现分页组件前,我们需要对需求进行分析。一个基本的分页组件需要具有以下功能:展示当前页数、总页数以及每页展示条数点击分页按钮可以切换至不同页数展示当前页


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver Mac版
视觉化网页开发工具





