时至期末,补习信息安全概论作业。恰巧遇古典密码学算法中的playfair算法和hill算法,用javascript语言实现起来是在有趣,边查百度边编码,顺便好好补习一下javascript基础。
playfair
Playfair密码(英文:Playfair cipher 或 Playfair square)是一种替换密码。依据一个5*5的正方形组成的密码表来编写,表中排列有25个字母。对于英语中的26个字母,去掉最常用的Z,构成密码表。
实现思路:
1,编制密码表
密钥是一个单词或词组,密码表则根据用户所给出的密钥整理而出。若有重复字母,可将后面重复的字母去掉。
如密钥crazy dog,可编制成
|
C
|
O
|
H
|
M
|
T
|
|
R
|
G
|
I
|
N
|
U
|
|
A
|
B
|
J
|
P
|
V
|
|
Y
|
E
|
K
|
Q
|
W
|
|
D
|
F
|
L
|
S
|
X
|
/*
* 功能:编制密码表
*
* 参数:密钥(经过去除空格和大写处理)
*
* 返回:密码表
*/
function createKey(keychars){
//字母顺序数组
var allChars = ['A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y'];
//变量keychars获取字母在字母顺序表中位置,删除该字母
for(var i = 0 ;i
if (index > -1) {
allChars.splice(index, 1);
}
}
//将keychar中的字母插入到字母表中
for(var i = keychars.length-1;i>=0;i--){
allChars.unshift(keychars[i]);
}
//从第一列将keychars插入至密码表
for(var i = 0 ; i for(var j = 0; j key[j][i] = allChars[i*5+j];
}
}
}
考虑将keychars插入到密码表时需要去除重复字符和Z,设计算法如下:
/*
* 功能:去除字符串中重复字母
*
* 参数:需要进行处理的字符串
*
* 返回:处理过的字符串
*/
function removeDuplicate(str){
var result = [],tempStr = "";
var arr = str.split('');//把字符串分割成数组
//arr.sort();//排序
for(var i = 0; i var repeatBack = true;//设计变量是为确保字符串前部分不存在相同字符,因为以下算法只能确保连在一起相同的字符
for(var j = 0;j
repeatBack = false;
}
if(arr[i] !== tempStr && repeatBack){
result.push(arr[i]);
tempStr = arr[i];
}else{
continue;
}
}
return result.join("");//将数组转换为字符串
}
2,整理明文
将明文每两个字母组成一对。如果成对后有两个相同字母紧挨或最后一个字母是单个的,就插入一个字母X。初期编码时考虑不周到,强硬地拒绝输入字母个数为单数,用户体验不佳。
var k = document.getElementById("keychars").value.toUpperCase().replace(/\s/ig,'');
对明文去除空格和转换为大写处理。
3,编写密文
明文加密规则(出自百度):
1 )若p1 p2在同一行,对应密文c1 c2分别是紧靠p1 p2 右端的字母。其中第一列被看做是最后一列的右方。如,按照前表,ct对应oc
2 )若p1 p2在同一列,对应密文c1 c2分别是紧靠p1 p2 下方的字母。其中第一行被看做是最后一行的下方。
3 )若p1 p2不在同一行,不在同一列,则c1 c2是由p1 p2确定的矩形的其他两角的字母(至于横向替换还是纵向替换要事先约好,或自行尝试)。如按照前表,wh对应tk或kt。
如,依照上表,明文where there is life,there is hope.
可先整理为wh er et he re is li fe th er ei sh op ex
然后密文为:kt yg wo ok gy nl hj of cm yg kg lm mb wf
将密文变成大写,然后几个字母一组排列。
如5个一组就是KTYGW OOKGY NLHJO FCMYG KGLMM BWF
4,解密
将密钥填写在一个5*5的矩阵中(去出重复字母和字母z),矩阵中其它未用到的字母按顺序填在矩阵剩余位置中,根据替换矩阵由密文得到明文。反其道而行。
实现效果如图:

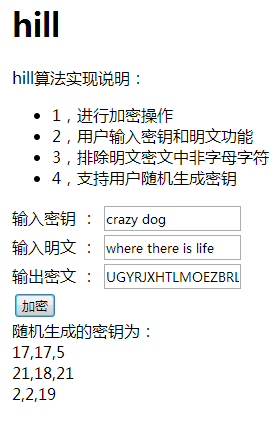
hill
希尔密码(Hill Password)是运用基本矩阵论原理的替换密码。依据一个5*5的正方形组成的密码表来编写,表中排列有25个字母。对于英语中的26个字母,去掉最常用的Z,构成密码表。
实现思路:
1,编写字母表
var chars = ['A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z'];
2,随机生成密匙
/*
* 功能:随机生成密钥
*
* 返回:密匙矩阵
*/
function randomCreateKey(){
//随机生成0到26的数字
for(var i = 0;i for(var j = 0;j key[i][j] = Math.round(Math.random()*100%26)
}
}
}
3,关键性代码,根据自动生成的密匙,对明文进行处理:
/*
* 功能:hill算法
*
* 参数:长度是3的倍数的大写数组
*
* 返回:加密后的字符串
*/
function hill(p){
//大写字母密文
var res = "";
//制定总共需要对字符串经行遍历的次数
var round = Math.round(p.length/3);
//处理
for(var b = 0;b
var temp3 ="";
var tempArr3 = [];
var sumArr3 = [];
for(var i = 0;i temp3 += p.shift();
for(var j = 0;j
tempArr3[i] = j;
}
}
//计算
for(var i =0;i for(var j = 0;j sumArr3[i] = (tempArr3[j]*key[i][j])%26;
}
}
//获取字符在字母表中对应索引
for(var i =0;i res += chars[sumArr3[i]];
}
}
return res;
};
实现效果如图:

以上算法存在不足:
1,面向过程设计,耦合度高
2,过多嵌套循环,算法效率有待优化
3,对于可能出现的情况考虑不周到,例如没有对用户输入非字母字符时进行处理。
总结:
学了一段时间的信息安全概论这门课,只能对信息安全了解皮毛。信息安全是一门很有趣的科目,平时遇到一些问题尽可能多思考,多动手,多运用。同时也要加强数学基础积累,巩固js基础,拓宽知识面。这条路任重道远。
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Atom编辑器mac版下载
最流行的的开源编辑器

记事本++7.3.1
好用且免费的代码编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





