1.jQuery实现的右侧选项卡焦点图片轮播动画
jQuery实现的右侧选项卡焦点图片轮播动画特效源码,是一段清新可爱的焦点图轮播代码,支持自动轮播与手动点击,是一段不错的焦点图切换代码。

2.jquery实现的网页缩略图大纲可滑动显示动态
query实现的网页缩略图大纲可滑动显示动态特效源码,是一款拥有网页大纲的缩略图显示的代码,点击滑动缩略图即可看到想要的东西,支持鼠标点击、拖动及鼠标滚动切换显示。

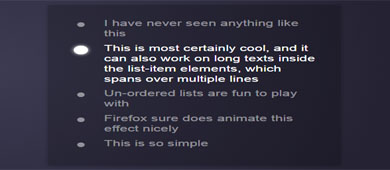
3.纯CSS3实现的自定义美化UL OL列表的3种发光动画
这是我们之前没有分享过的CSS3特效类型,它是一个可以自定义美化UL和OL列表的CSS3应用。当我们将鼠标滑过每一个列表项的时候都会出现一定的动画特效,效果非常不错。这种列表美化样式一共有3种,发光效果最酷了。

4.HTML5+SVG实现的线性图表特效源码
今天要分享的这款HTML5图表应用是一款线性图表,它主要是有SVG构造出来的,这款SVG线性图表可以用不同的颜色绘制出图表的数据区域。

5.HTML5基于Canvas实现的火焰喷射动画
今天我们要来分享一款类似的HTML5动画效果,一款基于HTML5 Canvas火焰喷射动画。用鼠标拖动一条直线,直线长度表示火焰喷射的力度,另外,火焰在运动中还可以反射效果哦。

6.Jquery实现的手风琴选项卡点击垂直切换动态
Jquery实现的手风琴选项卡点击垂直切换动态特效源码,是一段可以实现垂直方向动态切换效果的手风琴选项切换代码,网页中使用此类代码可以让页面显示更加简洁、清爽。

7.jquery实现的支持手机触屏滑动切换的选项卡切换
jquery实现的支持手机触屏滑动切换的选项卡切换特效源码,是一段可以实现手机触屏左右滑动切换效果的代码,当然在电脑上就是使用鼠标进行左右滑动,这类效果在手机中多用于各种手机助手的列表内,需要此段代码的朋友们可以前来下载使用。

8.jQuery动态生成订单进度步骤
这是一款基于jQuery实现的动态生成订单进度步骤代码,提取后台传输到页面的数据,根据数据进行进度的变更。可在js脚本的o_status中设置初始值进行进度的变更。

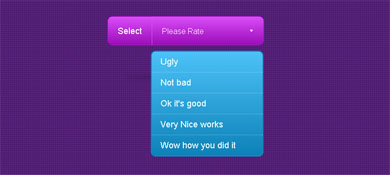
9.HTML5/CSS3自定义浮动Select 超炫下拉菜单
今天我们要分享一款HTML5/CSS3悬浮的自定义Select下拉菜单,这个CSS3菜单利用CSS3特性可以浮动在网页上,并带有阴影效果,同时,展开下拉框时会以旋转形式弹出一个二级菜单,菜单呈现漂浮晃动的效果。

以上9种便是今天要推荐给大家的jQuery的图片滑块焦点图插件,效果都非常的棒,大家根据项目需求自由使用吧
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3汉化版
中文版,非常好用

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver Mac版
视觉化网页开发工具





