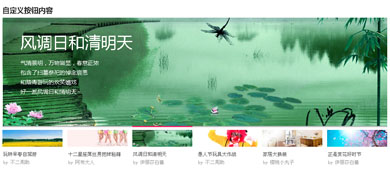
1.jQuery cxSlide实现的三款多功能大气焦点图轮播
jQuery cxSlide实现的三款多功能大气焦点图轮播特效源码,是一段拥有三种不同风格和效果的焦点图轮播代码,其中有两款最有意思,一款是在将焦点图图片分成了四块,每个图片都连接到不同的地址,并且还拥有鼠标悬浮内图时,其它图片都变暗了的效果,另外一款是,带有带缩略图和文字描述效果的焦点图轮播代码。该实例中的三款焦点图轮播代码都适合于任意网站,需要此款代码的朋友们可以前来下载使用。

2.jQuery多功能弹出层插件Lightcase源码
这是一款JQuery多功能弹出层插件Lightcase源码,是一款可扩展的lightbox插件,支持所有主流浏览器和移动设备,支持弹出层多种类型的媒体,如:图片,swf视频,html5视频,ajax内容,iframe等。

3.jQuery/html5实现手机触屏点击弹出导航菜单
这是一款基于jQuery与html5实现的手机触屏点击弹出导航菜单效果源码,点击右上角的菜单按钮即可弹出下拉菜单,并且有二级菜单显示切换功能。整体界面效果清新自然,美观大方,是一款非常实用的优秀特效源码。

4.jquery点击小图弹出大图全屏幻灯片插件
这是一款基于jquery实现的全屏幻灯片插件源码,点击小图即可弹出大图幻灯片的全屏切换效果。且大图幻灯片有左右切换按钮,右上方有幻灯片关闭按钮,是一款非常优秀的特效源码。

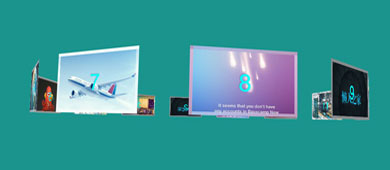
5.3D立体式图片360度旋转轮回效果
一款3D立体式图片360度旋转轮回效果源码立体效果很棒,保持360度立体式旋转,类似旋转木马一样的效果。

6.基于jQuery实现的模拟手机客户端五个缩略图左右切换焦点图
基于jQuery实现的模拟手机客户端五个缩略图左右切换焦点图特效源码是一款左右切换,类似手机客户端的banner图片切换效果源码,支持自动切换,代码简洁,左右切换平滑。

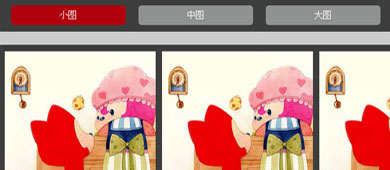
7.基于jQuery实现的可调整图片大小排列方式
jQuery可调整图片大小排列方式特效类似于以前文章里的那种文字大中小切换的样式,只是现在变化的是图片而已,利用jQuery的animate属性,分别给图片三个尺寸,点击的时候将对应的尺寸赋值给图片的宽度、高度即可。

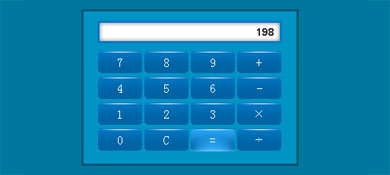
8.js实现简易的计算器
这是一款基于js实现的计算器小程序,计算器的功能非常简单,能实现简单的加减乘除运算,尽管非常简单,但计算器的外观还算不错,另外,更加高级的运算功能你也可以自己实现,毕竟用Javascript可以实现所有的数学运算。

9.HTML5桌面式相册特效
今天我们要分享一款基于HTML5和jQuery的相册应用,在浏览相册中的图片时,图片就像放在桌面上一下可以以任意姿势摆放。你也可以拖动图片,让其在桌面的任意位置移动。点击图片上的关闭按钮之后,图片会变成废纸状并消失。

这里给大家推荐的都是本站访问量较高的jQuery特效,有需要的小伙伴自己参考下。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver Mac版
视觉化网页开发工具

Dreamweaver CS6
视觉化网页开发工具

SublimeText3汉化版
中文版,非常好用





