SVG Stroke 屬性
SVG Stroke 屬性
SVG提供了一個廣泛stroke 屬性。在本章中,我們將看看下面:
stroke
#stroke-width
- ## stroke-linecap
- stroke-dasharray
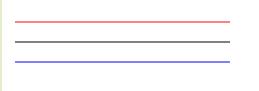
SVG stroke 屬性Stroke屬性定義一條線,文字或元素輪廓顏色:

實例
運行實例»點擊"運行實例" 按鈕查看線上實例
對於Opera用戶:查看SVG檔案(右鍵點選SVG圖形預覽來源)。 <!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <g fill="none"> <path stroke="red" d="M5 20 l215 0" /> <path stroke="black" d="M5 40 l215 0" /> <path stroke="blue" d="M5 60 l215 0" /> </g> </svg> </body> </html>
運行實例»點擊"運行實例" 按鈕查看線上實例
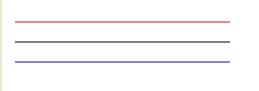
SVG stroke-width 屬性Tstroke- width屬性定義了一條線,文字或元素輪廓厚度:

實例
#執行實例»點擊"運行實例" 按鈕查看線上實例
對於Opera用戶:查看SVG檔案(右鍵點選SVG圖形預覽來源)。 <!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <g fill="none" stroke="black"> <path stroke-width="2" d="M5 20 l215 0" /> <path stroke-width="4" d="M5 40 l215 0" /> <path stroke-width="6" d="M5 60 l215 0" /> </g> </svg> </body> </html>
#執行實例»點擊"運行實例" 按鈕查看線上實例
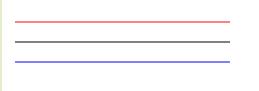
SVG stroke-linecap 屬性strokelinecap屬性定義不同類型的開放路徑的終結:
 ##下面是SVG程式碼:
##下面是SVG程式碼:
<!DOCTYPE html>
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<g fill="none" stroke="black" stroke-width="6">
<path stroke-linecap="butt" d="M5 20 l215 0" />
<path stroke-linecap="round" d="M5 40 l215 0" />
<path stroke-linecap="square" d="M5 60 l215 0" />
</g>
</svg>
</body>
</html>
運行實例»點擊"運行實例"按鈕查看線上實例對於Opera用戶:查看SVG檔案(右鍵點選SVG圖形預覽來源)。
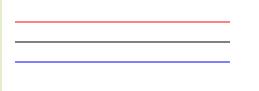
strokedasharray屬性用於建立虛線:
 下面是SVG程式碼:
下面是SVG程式碼:
<!DOCTYPE html>
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<g fill="none" stroke="black" stroke-width="4">
<path stroke-dasharray="5,5" d="M5 20 l215 0" />
<path stroke-dasharray="10,10" d="M5 40 l215 0" />
<path stroke-dasharray="20,10,5,5,5,10" d="M5 60 l215 0" />
</g>
</svg>
</body>
</html>
#執行實例»#點擊"運行實例" 按鈕查看線上實例
查看SVG檔案(右鍵點選SVG圖形預覽來源)。








