SVG 多邊形
SVG 多邊形- <polygon>
#實例1
<polygon> 標籤用來建立含有不少於三個邊的圖形。
多邊形是由直線組成,其形狀是"封閉"的(所有的線條 連接起來)。
 polygon來自希臘。 "Poly"
一位"many" , "gon" 意味"angle".
polygon來自希臘。 "Poly"
一位"many" , "gon" 意味"angle".

#下面是SVG程式碼:
#
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="200,10 250,190 160,210" style="fill:lime;stroke:purple;stroke-width:1" /> </svg> </body> </html>
- 運行實例»點擊"運行實例"按鈕查看線上實例
對Opera用戶: 查看SVG檔案(右鍵點選SVG圖形預覽源)。
程式碼解析:

points 屬性定義多邊形每個角的x 和y 座標
下面是SVG程式碼:實例
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="220,10 300,210 170,250 123,234" style="fill:lime;stroke:purple;stroke-width:1" /> </svg> </body> </html>
運行實例»
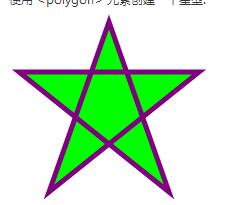
實例
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:nonzero;"/> </svg> </body> </html>
運行實例»
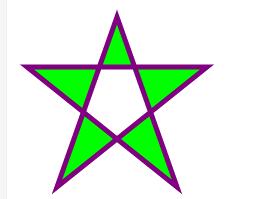
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;"/> </svg> </body> </html>##########執行實例»#######點擊"運行實例" 按鈕查看線上實例#########對於Opera用戶: 查看SVG檔案(右鍵點選SVG圖形預覽來源)。 ##########








