SVG 路徑
SVG 路徑 - <path>
<path> 元素用來定義一個路徑。
下面的指令可用於路徑資料:
M = moveto
L = lineto
H = horizontal lineto
V = vertical lineto
C = curveto
#S = smooth curveto
Q = quadratic Bézier curve
T = smooth quadratic Bézier curveto
-
#A = elliptical Arc
Z = closepath
注意:以上所有指令都允許小寫字母。大寫表示絕對定位,小寫表示相對定位。
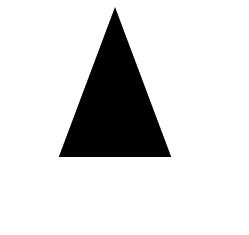
實例1
上面的範例定義了一條路徑,它開始於位置150 0,到達位置75 200,然後從那裡開始到225 200,最後在150 0關閉路徑。

下面是SVG程式碼:
實例
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <path d="M150 0 L75 200 L225 200 Z" /> </svg> </body> </html>
##執行實例»點擊"運行實例" 按鈕查看線上實例
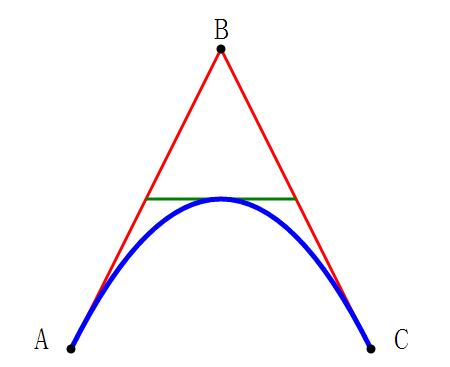
實例 2使用貝茲曲線流暢的曲線模型,可無限期的縮放。一般情況下,使用者選擇兩個端點和一個或兩個控制點。一個一個控制點的貝塞爾曲線被稱為二次貝塞爾曲線和兩個控制點的那種被稱為立方體。 下面的範例創建了一個二次貝塞爾曲線,A和C分別是起點和終點,B是控制點:
 ##下面是SVG程式碼:
##下面是SVG程式碼:
<!DOCTYPE html>
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="400" width="450">
<path id="lineAB" d="M 100 350 l 150 -300" stroke="red" stroke-width="3" fill="none" />
<path id="lineBC" d="M 250 50 l 150 300" stroke="red" stroke-width="3" fill="none" />
<path d="M 175 200 l 150 0" stroke="green" stroke-width="3" fill="none" />
<path d="M 100 350 q 150 -300 300 0" stroke="blue" stroke-width="5" fill="none" />
<!-- Mark relevant points -->
<g stroke="black" stroke-width="3" fill="black">
<circle id="pointA" cx="100" cy="350" r="3" />
<circle id="pointB" cx="250" cy="50" r="3" />
<circle id="pointC" cx="400" cy="350" r="3" />
</g>
<!-- Label the points -->
<g font-size="30" font="sans-serif" fill="black" stroke="none" text-anchor="middle">
<text x="100" y="350" dx="-30">A</text>
<text x="250" y="50" dy="-10">B</text>
<text x="400" y="350" dx="30">C</text>
</g>
</svg>
</body>
</html>
#執行實例»點擊"執行實例"按鈕查看線上實例 對於Opera用戶:查看SVG檔案(右鍵點選SVG圖形預覽來源)。
複雜嗎?是的! !由於在繪製路徑時的複雜性,強烈建議使用SVG編輯器來建立複雜的圖形。
#







