DOM 節點列表
XML DOM 節點清單
節點清單由 getElementsByTagName() 方法和 childNodes 屬性傳回。
 試試看- 實例
試試看- 實例
下面的實例使用XML 檔案books.xml。
函數 loadXMLDoc(),位於外部 JavaScript 中,用於載入 XML 檔案。
從第一個 <title> 元素取得文字
本例使用 getElementsByTagName() 方法從 "books.xml" 中的第一個 <title> 元素取得文字。
使用 length 屬性遍歷節點
本例使用節點清單和 length 屬性來遍歷 "books.xml" 中所有的 <title> 元素。
取得元素的屬性
本範例使用屬性清單從 "books.xml" 中的第一個 <book> 元素取得屬性。
DOM 節點清單(Node List)
當使用諸如 childNodes 或 getElementsByTagName() 的屬性或方法是,會傳回節點清單物件。
節點列表物件表示節點的列表,與 XML 中的順序相同。
節點清單中的節點使用從 0 開始的索引號進行存取。
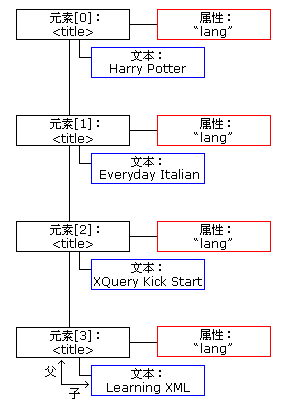
下面的圖像表示"books.xml" 中<title> 元素的節點列表:

下面的程式碼片段透過使用loadXMLDoc() 把"books.xml" 載入xmlDoc 中,並傳回"books.xml" 中title 元素的節點清單:
x=xmlDoc.getElementsByTagName( "title");
在上面的語句執行之後,x 是節點列表物件。
下面的程式碼片段從節點清單(x)中的第一個<title> 元素傳回文字:
實例
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=xmlDoc.getElementsByTagName("title");
txt=x[0].childNodes[0].nodeValue;
document.write(txt);
</script>
</body>
</html>運行實例»
點擊"運行實例"按鈕查看線上實例
在上面的語句執行之後,txt = "Everyday Italian"。
節點清單長度(Node List Length)
節點清單物件會保持自身的更新。如果刪除或新增了元素,清單會自動更新。
節點清單的 length 屬性是清單中節點的數量。
下面的程式碼片段透過使用loadXMLDoc() 把"books.xml" 載入xmlDoc 中,並傳回"books.xml" 中<title> 元素的數量:
x=xmlDoc.getElementsByTagName('title').length;
#在上面的語句執行之後,x = 4 。
節點清單的長度可用來遍歷清單中所有的元素。
下面的程式碼片段使用length 屬性來遍歷<title> 元素的清單:
實例
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=xmlDoc.getElementsByTagName('title');
for (i=0;i<x.length;i++)
{
document.write(x[i].childNodes[0].nodeValue);
document.write("<br>");
}
</script>
</body>
</html>#運行實例»
點選"執行實例" 按鈕查看線上實例
輸出:
Harry Potter
#XQuery Kick Start
Learning XML
實例解釋:
使用loadXMLDoc() 把"books.xml" 載入xmlDoc
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=xmlDoc.getElementsByTagName("book")[0].attributes;
document.write(x.getNamedItem("category").nodeValue);
document.write("<br>" + x.length);
</script>
</body>
</html>###### ###運行實例»######點擊"運行實例"按鈕查看線上實例##################### 輸出:############################################## ###cooking###1#######實例解釋:
#使用loadXMLDoc() 把"books.xml" 載入xmlDoc 中
設定x 變數來保存第一個<book> 元素的所有屬性的一個列表
從"category" 屬性輸出值
輸出屬性清單的長度








