SVG 陰影
注意:Internet Explorer和Safari不支援SVG濾鏡!
<defs> 和 <filter>
#所有網路的SVG濾鏡定義在<defs>元素中。 <defs>元素定義短並含有特殊元素(如濾鏡)定義。
<filter>標籤用來定義SVG濾鏡。 <filter>標籤使用必要的id屬性定義要向圖形套用哪個濾鏡?
SVG <feOffset>
實例 1
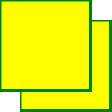
<feOffset>元素是用來建立陰影效果。我們的想法是採取一個SVG圖形(圖像或元素)並移動它在xy平面上一點。
第一個例子偏移一個矩形(帶<feOffset>),然後混合偏移圖像頂部(含<feBlend>):

下面是SVG程式碼:
實例
<!DOCTYPE html> <html> <body> <p><b>Note: </b>Internet Explorer and Safari do not support SVG filters yet!</p> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <filter id="f1" x="0" y="0" width="200%" height="200%"> <feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" /> <feBlend in="SourceGraphic" in2="offOut" mode="normal" /> </filter> </defs> <rect width="90" height="90" stroke="green" stroke-width="3" fill="yellow" filter="url(#f1)" /> </svg> </body> </html>
運行實例»
點擊"運行實例" 按鈕查看線上實例
針對Opera用戶: 查看SVG檔(右鍵點選SVG圖形預覽來源)。
程式碼解析:
<filter>元素id屬性定義一個濾鏡的唯一名稱
-
<rect>元素的濾鏡屬性用來把元素連結到"f1"濾鏡
實例2
現在,偏移圖像可以變的模糊(含<feGaussianBlur>):

下面是SVG程式碼:
對Opera用戶: 查看SVG檔(右鍵點選SVG圖形預覽來源)。
程式碼解析:
<feGaussianBlur>元素的stdDeviation屬性定義了模糊量
#實例3
現在,製作一個黑色的陰影:

下面是SVG程式碼:
實例
#
<!DOCTYPE html> <html> <body> <p><b>Note: </b>Internet Explorer and Safari do not support SVG filters yet!</p> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <filter id="f1" x="0" y="0" width="200%" height="200%"> <feOffset result="offOut" in="SourceAlpha" dx="20" dy="20" /> <feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" /> <feBlend in="SourceGraphic" in2="blurOut" mode="normal" /> </filter> </defs> <rect width="90" height="90" stroke="green" stroke-width="3" fill="yellow" filter="url(#f1)" /> </svg> </body> </html>
運行實例»##點擊"運行實例"按鈕查看線上實例
針對Opera用戶: 查看SVG檔(右鍵點選SVG圖形預覽來源)。
程式碼解析:
<feOffset>元素的屬性改為"SourceAlpha"在Alpha通道使用殘影,而不是整個RGBA像素。
實例4
現在為陰影塗上一層顏色:
 ##下面是SVG程式碼:
##下面是SVG程式碼:實例
運行實例»#點擊"運行實例" 按鈕查看線上實例
對於Opera 使用者: 檢視SVG檔案(右鍵點選SVG圖形預覽來源)。 <!DOCTYPE html> <html> <body> <p><b>Note: </b>Internet Explorer and Safari do not support SVG filters yet!</p> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <filter id="f1" x="0" y="0" width="200%" height="200%"> <feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" /> <feColorMatrix result = "matrixOut" in = "offOut" type = "matrix" values = "0.2 0 0 0 0 0 0.2 0 0 0 0 0 0.2 0 0 0 0 0 1 0"/> <feGaussianBlur result="blurOut" in="matrixOut" stdDeviation="10" /> <feBlend in="SourceGraphic" in2="blurOut" mode="normal" /> </filter> </defs> <rect width="90" height="90" stroke="green" stroke-width="3" fill="yellow" filter="url(#f1)" /> </svg> </body> </html>
運行實例»#點擊"運行實例" 按鈕查看線上實例
程式碼解析:
- <feColorMatrix>過濾器是用來轉換偏移的圖像使之更接近黑色的顏色。 '0.2'矩陣的三個值都取得乘以紅色,綠色和藍色通道。降低其值帶來的顏色至黑色(黑色為0)








