- 網頁製作29122052018-01-29

jQuery外掛的開發包括兩種:<br /> 一種是類別層級的插件開發,即為jQuery新增新的全域函數,相當於為jQuery類別本身新增方法。 jQuery的全域函數就是屬於jQuery命名空間的函數,另一種是物件層級的外掛程式開發,即為jQuery物件新增方法。下面就兩種函數的開發做詳細的說明。 <br /> 1、類別層級的插件開發<br /> 類別層級的插件開發最直接的理解就是為jQuery類別加入類別方法,可以理解為新增靜態方法。典型的例子就是$.AJAX()這個函數,將函數定義在jQuery的命名空間中。關於類別層級的插件開發可以採用以下幾種形式進行擴充:<br /> <br /> 1.1 新增一個新的全域函數<br /> <br /> 新增一個全域函數,我們只需如下定義:<br /> <br /> jQuery.foo = function() { <br /> alert('This is a test. This is only a test.'); <br /># }; <br />
網頁製作29120692018-01-29
<span style="color:#222222;font-family:Consolas, "background-color:#FFFFFF;">本系列文章將帶您進入jQuery的精彩世界, 其中有很多作者俱體的使用經驗和解決方案, 即使你會使用jQuery也能在閱讀中發現些許秘籍.</span>
網頁製作29119872018-01-29
《JavaScript高級程式設計》是JavaScript超級暢銷書的最新版。 ECMAScript5和HTML5在標準之爭中雙雙勝出,使大量專有實作和用戶端擴充正式進入規範,同時也為JavaScript增添了許多適應未來發展的新特性。 《JavaScript高級程式設計》這一版除增加5章全新內容外,其他章節也有較大幅度的增補和修訂,新內容篇幅約佔三分之一。全書從JavaScript語言實現的各個組成部分——語言核心、DOM、BOM、事件模型講起,深入淺出地探討了面向對象編程、Ajax與Comet服務器端通信,HTML5表單、媒體、Canvas(包括WebGL)及WebWorkers 、地理定位、跨文件傳遞訊息、客戶端儲存(包括IndexedDB)等新API,也介紹了離線應用和與維護、效能、部署相關的最佳開發實務。 《JavaScript高階程式設計》附錄展望了未來的API和ECMAScriptHarmony規格。
網頁製作29124182018-01-29
本書是由清華大學出版社2006 年9月出版的一本書。本書對javascript語言的內容、功能、特性和實際應用做了深入淺出的全面介紹,對對象、窗口和幀等的使用技巧做了詳細的論述,並給出了全部javascript的對象、屬性、方法的詳細參考與實例,讓讀者在較短的時間內掌握JavaScript的特效<br />
網頁製作29122012018-01-29
學習本系列教程需有一定html和css基礎,也就是指您之前做過網頁,會用表格佈局。如果您剛開始學習網頁製作,不知道什麼是表格佈局及html和css,建議您先去充電,否則學習本教程會非常吃力或根本就聽不懂。
網頁製作29121692018-01-29
<span style="font-family:"background-color:#FFFFFF;">1、軟體為綠色軟體,無需安裝,開啟後即可使用。 </span><br /> <span style="font-family:"background-color:#FFFFFF;">2、軟體免費試用三天,試用期間內無任何功能限制。 </span><br /> <span style="font-family:"background-color:#FFFFFF;">3、軟體適用人群:有以下三類:</span><br /> <span style="font-family:"background-color:#FFFFFF;"> 1)對網頁設計有興趣的。 </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 2)有意想學DIV CSS的。 </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 3)有一定網頁設計功底的朋友。 </span><br /> <span style="font-family:"background-color:#FFFFFF;">4、軟體特色:一機一號。 </span>
網頁製作29122592018-01-29- 網頁製作29120162018-01-29

<p> 小编学习网站制作以及css就是从这个苏沈小雨css2开始启蒙的,此手册通俗易懂,并且语法与实例相结合。 </p> <p> 手册提供了完整的 CSS2.0 的属性(Properties)、规则(At-Rules)、伪类(Pseudo-Classes)、伪元素(Pseudo-Elements)、声明(Declarations)、单位(Units)、选择符(Selectors)的介绍。其内容涵括了 W3C 的 CSS2.0 标准,以及 Internet Explorer 和 Netscape 各自的私有内容。出于种种众所周知的原因考虑,本手册以浏览器的事实标准—— Internet Explorer 为主。 </p>
網頁製作29122342018-01-29
<p class="p-txt"> 用HTML製作網頁就像是用畫筆繪製一幅圖畫。只有那些對網頁製作痴迷而執著的人才可能精確地實現預定的結果,這並不是正確的工具和靈活性就可以實現的。 </p> <p class="p-txt"> 任何使用過HTML一個多星期的人都知道HTML是一種非常好的網頁製作工具。所以有時候我們必須製作體積相當大的GIF圖像以獲得想要的字體和佈局。同樣,有時候也不得不使用各種表格標籤和隱藏的空格GIF圖像以使頁面的佈局能達到預想的目的。的確有些荒唐。我們的編碼實在是太複雜了,GIF用量越來越多,而我們的頁面變得比英吉利海峽還要寬,互聯網有限的頻寬怎麼可能通過這麼寬的信息呢?這種設計並不是網頁設計的最佳形式。 </p> <p class="p-txt"> 但是,1996年底的時候悄悄誕生了一種叫做樣式表(stylesheets)的技術。全名應該是串接樣式表(Cascading </p>
網頁製作29121742018-01-29
《jQuery實戰》全面介紹jQuery知識,展示如何遍歷HTML文件、處理事件、執行動畫、為網頁新增Ajax。書中緊緊圍繞著「用實際的範例來解釋每一個新概念」這一宗旨,生動地描述了jQuery如何與其他工具和框架互動以及如何產生jQuery插件。 jQuery 是目前最受歡迎的java script/Ajax函式庫之一,能用最少的程式碼實現最多的功能。 <br /> 第二版包含了jQuery 1.4 和 jQuery UI 1.8 兩部分。 <br /> <br /> 《jQuery實戰》適合各層次Web開發人員。 <br /> <br /> jQuery之父強烈推薦;Amazon五星盛譽圖書;深入剖析jQuery內部工作機制;提升Web開發效率的捷徑。 <br /> <br /> jQuery是目前應用最廣泛的優秀開源java script/Ajax框架之一,已成為微軟ASP.NET、Visual Studio和諾基亞Web Run Time等主流開發平台的組成部分。借助jQuery的魔力。數十行java script程式碼可以神奇地壓縮成區區幾行。多少Web開發人員在那一瞬間深深迷戀上了這個方便又快速、功能完整的利器。 <br /> <br /> 《jQuery實戰》是帶領你自如駕馭jQuery的導航者。替你肅清學習和程式設計路上的各種障礙。在這裡,你不僅能深入學習jQuery的各種特性和技巧,還能領略到jQuery的內部工作機制和插件體系結構以及背後的各種策略和理論,學會怎樣與其他工具和框架互動。有了jQuery和這《jQuery實戰》,你不需要再費心勞力地糾纏於各種高深複雜的java script技巧,只需要使用層迭樣式表、XHTML以及普通的java script知識,就能直接操作頁面元素,實現更快速更有效率的Web開發。
網頁製作29120882018-01-29
HTML是目前最受歡迎的網頁製作語言。網路中的網頁大多都是使用HTML格式展示在瀏覽者面前的。隨著Web 2.0概念的提出,要求網頁具有更好的擴展性和使用者體驗,這使得CSS樣式表在網頁設計中變得越來越重要。為了能讓廣大的網頁製作者快速掌握網頁製作的技巧和方法,本書的第一部分以語法和實例結合的形式詳細講解了HTML語言中各個元素及其屬性的作用、語法和顯示效果。第二部分從CSS基本概念開始,分別講解了CSS盒模型和定位屬性,CSS控制各種元素顯示的方法,CSS佈局頁面的技巧等知識。最後一部分為了增強讀者的實戰能力,以個人部落格製作的形式詳細為讀者示範了使用HTML和CSS製作頁面的過程。為了便於理解,本書對所講解的每個元素和屬性,都做了實例示範。
網頁製作29201802018-01-27
<div class="para"> 要介紹如何利用CSS和HTML技術進行Web設計。 《Web設計者CSS樣式設計指南》首先從Web技術的發展和基礎知識開始,詳細地介紹了字體樣式、圖像、連結與導航、表格等方面的知識,然後說明了解決不同瀏覽器之間相容性問題的方法,最後透過圖庫、網路商店、公司首頁三個實例闡述了整合的方法。 《Web設計者CSS樣式設計指南》根據實際的工作需求來組織各種知識,有效地融合了CSS和HTML等技術細節。 《Web設計者CSS樣式設計指南》是一本針對Web設計工作的實用參考手冊,不管是初學者或資深設計人員都能夠從中獲益。 </div> <div class="para-title level-2" style="font-size:22px;font-family:"margin:35px 0px 15px -30px;background:url("color:#333333;"> </div>
網頁製作29201192018-01-27
<span style="color:#222222;font-family:Consolas, "background-color:#FFFFFF;">網站重構能夠實現加快網頁解析的速度,實現資訊跨平台的可用性以及更加良好的用戶體驗,網站重構以高效</span><span style="color:#222222;font-family:Consolas, "background-color:#FFFFFF;">與簡單維護降低伺服器成本,最重要的是它方便改版,實現與未來相容。 </span><span style="color:#222222;font-family:Consolas, "background-color:#FFFFFF;">Web標準就是實現網站重構的一種方法,所謂Web標準, Web標準並不是指某一個單一的標準,而是一系列標準的集合。一般指網站重構採用基於XHTML語言的網站設計標記語言,Web標準中典型的佈局應用模「DIV </span>
網頁製作29200282018-01-27
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">JAVASCRIPT与HTML实用教程,ISBN:9787118018004,作者:罗小明,付胜兵,吴磊编著</span>
網頁製作29206562018-01-27
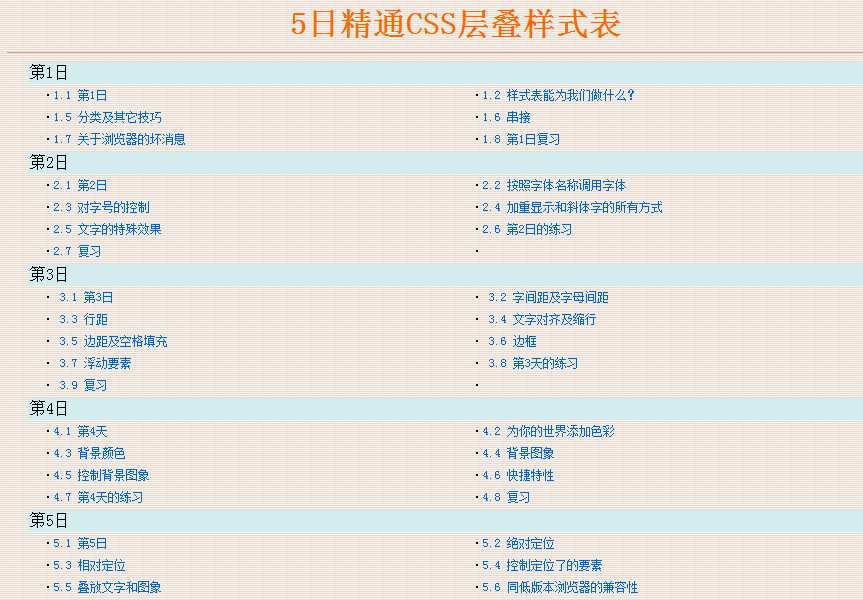
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">本書是學習JavaScript程式設計的基礎教材,共分10章,主要內容包括:HTML製作、JavaScript程式設計基礎、流程控制、函數、物件程式設計、文件物件模型與事件驅動、使用瀏覽器物件、級聯樣式表</span>
網頁製作29199562018-01-27
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">楔子</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 叢書前言</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 前言</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 實例1 WWW基礎</span><br /># <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 實例2 HTML基礎與簡單頁面設計</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 實例3 Web頁面的顏色</span><br /># <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 實例4 為HTML文件加上註解</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 實例5 特殊字元</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 實例6 字元的物理效果</span><br /># <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 實例7 字元的邏輯效果</span><br /># <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 實例8 表格</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 實例9 列表</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 實例10 管理文件空間</span><br /># <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 實例11 Web頁面的分段分欄</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 實例12 文件管理之三――HTML擴充</span>#
網頁製作29200622018-01-27- 網頁製作29199302018-01-27

<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">本書系統、全面地講解了HTML語言及其最新版本HTML5的新功能與新特性,技術新穎實用。書中所有知識點均結合實例進行解說,方便讀者動手實作。同時在每章的最後也設定了習題,透過這些習題可以對本章學到的知識進行鞏固。 《HTML 從入門到精通》不僅能讓讀者有系統且全面地學習理論知識,還能滿足讀者充分實踐的需求。 </span>
網頁製作29203742018-01-27
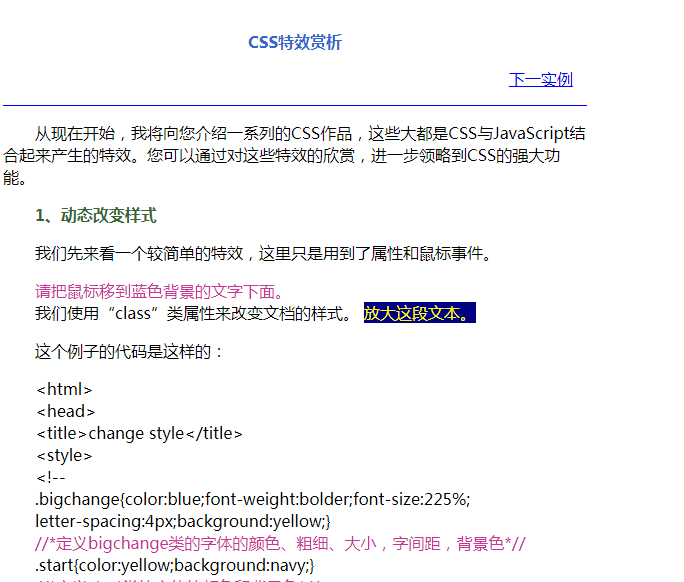
本書主要針對動態HTML的中級用戶,首先講述了與之相關的CSS、DOM和Script等基本概念,並在此基礎上講述了動態改變HTML物件樣式、內容、位置和效果以及在動態HTML中使用的動態表格和動態媒體等內容。本書也包含了大量的具有實用參考價值的例子,並對每一個例子進行了詳盡的敘述,相信會對動態HTML使用者有所幫助。
網頁製作29203562018-01-27