<strong>JSON </strong>即 JavaScript Object Natation,它是一種輕量級的資料交換格式,非常適合伺服器與 JavaScript 的互動。本文將快速解說 JSON 格式,並透過程式碼範例示範如何分別在客戶端和伺服器端進行 JSON 格式資料的處理。
網頁製作28953612018-02-02
1.html操作思想 <br /> 使用標籤把操作的資料包起來,透過修改標籤的屬性值,來實現標籤內資料樣式的變化。 <br /> 2.font標籤 <br /> 屬性有size 1-7 —- color:英文單字或十六進位數 例如# 00FFFF(我蠻喜歡的顏色)
網頁製作28956092018-02-02- 網頁製作28951552018-02-02

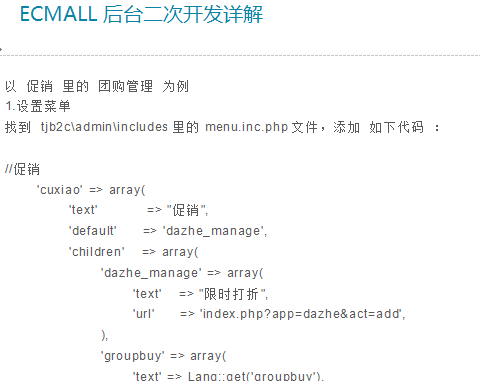
建立應用檔 <br /> 1):應用程式檔案必要建立在tjb2c\admin\app資料夾裡 <br /> 2):應用程式檔案的命名必須是 index.php?app=groupbuy中app傳的參數 .app.php例如groupbuy.app.php <br /># 3):應用程式檔案裡的類別命名必須是index.php?app=groupbuy中app傳的參數 App ,必須繼承 BaseModel,必須有建構子<br />
網頁製作28953802018-02-02
PHP有許多相當不錯的開發工具,如Zend Studio、NetBeans、phpdesigner等,但對於習慣Java程式設計的程式猿人來說,最常用的還要屬於Eclipse。那麼Eclipse能用於PHP開發嗎?答案是「必須滴」。 <div id="con_all" style="margin:0px;padding:0px;"> </div> <p> PHPEclipse是Eclipse的插件,提供了包含PHP語法分析、運行、除錯等功能的整合開發環境。它基於Eclipse的插件機制,即插即用,配置和使用都非常方便。如果平常需要同時進行Java和PHP的Web開發,PHPEclipse是個不錯的選擇。以下將詳細介紹PHPEclipse的安裝及相關配置(註:之前已用XAMPP建置起PHP環境)。 </p>
網頁製作28953792018-02-02
本軟體以「現況」提供,不提供任何明示或暗示的保證,包括但不限於適銷性、特定用途的適用性和不侵權的保證。 IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE軟體.<br />
網頁製作28951662018-02-02
<p> 新手學html5 行動開發-面向ios 和android平台的第i部分從第1章~第8章。第1章首先介紹了html4.01的基本原理,第2章透過生動且複雜的教程介紹了html5,其中包含了大量實例和螢幕截圖。第3章詳細介紹了css。在這之後,第4章進一步介紹了css最新版本-css3的強大功能。 </p> <p> 前面4章奠定了html和css的基礎,第5章~第7章將從基礎開始介紹javascridt和php語言,可以使用它們隨時編寫您自己的程式。然後第8章介紹了支援php的mysql資料庫程序,這樣就可以透過ajax通訊協定存取客戶端和伺服器端。現在大部分網路架構後台都採用了ajax。 </p> <p> 《新手學html5 行動開發-面向ios 與android平台》第ii部分從第9章~第11章。這部分介紹如何使用您剛剛學到的新知識來創建用戶體驗良好的行動網站和行動web應用程式。第iii部分介紹了ios和androidsdk(software developmentkits,軟體開發包),並且向您展示如何將第ii部分的web應用程式轉換成獨立的應用程序,該應用程式可以分發到蘋果公司的和谷歌公司的在應用程式商店中。 </p> <p> 新手學html5 行動開發-面向ios 與android平台 目錄 </p> <p> ⅰ部分核心技術 <br /> 第1章html介紹 <br /> 第2章html5新特性 <br /> 第3章css介紹 <br /> 第4章css3的增強特性 <br /> 第5章javascript簡介 <br /> 第6章在html5應用javascript <br /> 第7章php介紹 <br /> 第8章mysql介紹 <br /> ⅱ部分行動裝置開發 <br /> 第9章開發友善的行動網站 <br /> 第10章使用eml電子書平台 <br /> 第11章開發web應用程式 <br /> 第ⅲ部分創建獨立的應用程式 <br /> 第12章安裝apple sdk <br /> 第13章創建獨立的ios應用程式 <br /> 第14章安裝android sdk <br /> 第15章創建獨立的android應用程式 </p>
網頁製作29028892018-01-31
<strong>新版Web資訊架構設計大型網站</strong>針對新技術做了全面更新-搭配新穎範例、全新場景及最佳實務資訊-但是,其焦點依然放在基礎原理上。其結構嚴謹,圖文並貌,內容涵蓋了資訊架構基本原理與實務應用的各個面向。 <br /> Web資訊架構設計大型網站兼具較高的理論價值與實用價值,曾被Web設計領域多《Web資訊架構設計大型網站》籍重點推薦,是資訊架構領域公認的經典書籍,不論新手或專家都能各取所需。 <br /> <strong><span>Web資訊架構 設計大型網站(第3版)主題包羅萬象: <br /> </span></strong> 1.資訊架構概論(適用於入門者和有實務經驗的專家)。 <br /> 2.資訊架構基本組件。說明這些系統之間的內在聯繫,針對標籤法、Folksonomy、大眾分類及指南式導航進行內容更新。 <br /> 3.工具、技術及方法。帶你從研究走向策略,從設計走向實施。本書討論藍圖、框架圖,以及設計階段中圖表的角色。 <br /> 4.一系列短文。提供實務技巧和哲理性的建議,可供從事資訊架構的工作者參考。 <br /> 5.在商業環境中實踐與推廣資訊架構,包括新近的一些如何處理企業架構的課程。 <br /> 6.案例研究。有關兩個大型而全然不同的資訊架構演化案例,藉此說明極佳實踐。 <br /> 這本極受歡迎的圖書所強調的重點在於目標和手段,而非戰術或技術。它不僅提供資訊架構知識,而且給予一個專業框架,讓你學習新手段的同時忘掉老舊的做法。 <br /> <strong><span>Web資訊架構 設計大型網站(第3版)目錄:<br /> </span>第1部分:資訊架構簡介 <br /> </strong>第1章:資訊架構的意義 <br /> 第2章:實踐資訊架構 <br /> 第3章:使用者需求及其行為 <br /> <strong>第2部分:資訊架構基本原理 <br /> </strong>第4章:資訊架構詳解 <br /> 第5章:組織系統 <br /> 第6章:標籤系統 <br /> 第7章:導航系統 <br /> 第8章:搜尋系統 <br /> 第9章:敘詞表、受控詞表,以及元資料 <br /> <strong>第3部分:流程與方法論</strong> <br /> 第10章:研究 <br /> 第11章:策略 <br /> 第12章:設計與文件說明 <br /> <strong>第4部分:資訊架構實踐</strong> <br />## 第13章:教育 <br /> 第14章:倫理 <br /> 第15章:成立資訊架構小組 <br /> 第16章:工具與軟體 <br /> <strong>第5部分:資訊架構與組織 <br /> </strong>第17章:資訊架構商機 <br /> 第18章:商業策略 <br /> 第19章:企業資訊架構 <br /> <strong>第6部分:個案研究 <br /> </strong>第20章:MSWeb:企業網路 <br /> 第21章:evolt.org:線上社群 <br /> 附錄A:重要資源
網頁製作29031522018-01-31
規範目的 <br /> 為提高團隊協作效率, 便於後台人員添加功能及前端後期優化維護, 輸出高質量的文檔, 特製訂此文檔.本文檔如有不對或者不合適的地方請及時提出, 經討論決定後方可更改. <br /> 基本準則 <br /> 符合web標準, 語意化 html, 結構、表現、行為分離, 相容性優良. 頁面效能方面, 程式碼要求簡潔明了有序, 盡可能減小的伺服器負載, 保證最快的解析速度. <br /> 文件規範 <br /> 1. html, css, js, image檔案皆歸檔至約定的目錄中; <br /> 2. html檔命名: 英文命名, 字尾.htm. 同時將對應介面稿放於同目錄中, 若介面稿命名為中文, 請重命名與html檔同名, 以方便後端新增功能時尋找對應頁; <br /> 3. css檔命名: 英文命名, 字尾.css. 共用base.css,其它根據模組或頁面內容命名 <br /> 4. Js檔命名: 英文命名, 字尾.js. 共用common.js, 其他依實際模組需求命名.
網頁製作29033142018-01-31- 網頁製作29034482018-01-31

W3School的教程很精很全很文本,說實話剛開始學Web開發以及一些編程技術唯視頻教程不下,見文本資料棄之,慢慢反過來了,其實文本更凝練省時,也許這就是“薄到厚,厚到薄」的道理吧! CHM資料Sunjava打包製作,沒有一些chm軟體的“廣告頁”,純淨便捷! <br /> 內容僅用於培訓。我們不保證內容的正確性。透過使用本論壇內容隨之而來的風險與本論壇無關。使用時,代表您已接受了本站的使用條款和隱私權條款。版權所有,保留一切權利。未經書面許可,不得轉載。簡體中文版的所有內容僅供測試,對任何法律問題及風險不承擔任何責任。 <br /> 本CHM文檔線上版:<a href="http://www.jb51.net/w3school/index.html" target="_blank">W3School 線上教學</a><br /># 完整的網站技術參考手冊,該文件為本人於2015年7月17日下午從W3School官網下載整理製作的CHM電子書文件。 <br /> 我們的參考手冊涵蓋了網站技術的各個方面。 <br /> 其中包括W3C的標準技術:HTML、CSS、XML 。以及其他的技術,像是JavaScript、PHP、SQL等等。 <br /> 從基礎的 HTML 到 CSS,甚至是進階的XML、SQL、JS、PHP 和 ASP.NET。 <br /> W3School離線手冊更新: <br /> 1)如果有些人碰到chm開啟空白的(因為chm未解鎖,通常可以開啟chm但顯示無法連線),可參考以下方法:<br /> 右鍵->屬性,看是否有「解除鎖定」(屬性框的最下面)按鈕。若有,解鎖。
網頁製作29045252018-01-31- 網頁製作29030892018-01-31

<p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> <strong>HTML5遊戲開發進階指南</strong>介紹了HTML5遊戲開發的一般流程和技巧。全書共分12章,第1章介紹了本書相關的HTML5的許多新特性,包括在canvas上繪圖、播放聲音等,另外還引入了子畫面頁的概念;第2~4章利用Box2D物理引擎開發了一款非常類似於《憤怒的小鳥》的遊戲,全面介紹了物理引擎的概念,以及在遊戲中使用物理引擎的方法,這一部分還引入了視差滾動技巧,以實現某種偽3D效果;第5~10章開發了一款簡化版的《紅色警戒》遊戲,這一部分涉及了相當多的內容,包括地圖的製作,建築與單位的設定、繪製,玩家與單位的互動,觸發器與劇情的編寫,路徑規劃演算法等;第11、12章利用Node.js和WebSocket開發了《紅色警戒》遊戲的多人對戰模式,這一部分的主要問題是保持遊戲在多個玩家的<a href="https://www.2cto.com/os/liulanqi/" target="_blank" class="keylink">瀏覽器</a>中的狀態一致。 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> <span style="color:#FF0000;"><strong>HTML5遊戲開發進階指南 目錄</strong></span> </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第1章 HTML5與<a href="https://www.2cto.com/kf/ware/Java/" target="_blank" class="keylink">Java</a>Script概要 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第2章 創造基本的遊戲世界 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第3章 物理引擎基礎 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第4章 實體引擎集成 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第5章 創造即時戰略遊戲世界 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第6章 加入單位 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第7章 單位智能移動 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第8章 增加更多的遊戲元素 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第9章 增加武器和戰鬥 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第10章 完成單人戰役 </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第11章 WebSocket與多人對戰模式 </p><p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 第12章 多人對戰遊戲操作 </p>
網頁製作29034412018-01-31
<p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> <strong>HTML5行動開發即學即用(雙色)的高清PDF版機隨書原始碼,覆蓋全面,海量實例,真正HTML5適合入門者。 </strong> </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> 《HTML5行動開發即學即用(雙色)》編輯推薦:HTML5已廣泛應用於各智慧型行動終端設備上,而且絕大部分技術已被各種最新版本的測覽器所支援:逐一剖析HTML5標準中包含的最新技術,詳細介紹了HTML5新標準中提供的各種API,各種各樣的應用實例,可以直接應用於自己的HTML5程式中。 </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> 書中幾乎涵蓋了HTML5規範中涉及的所有技水(仍在醞釀中的IndexedDatabase除外),是您能找到的真正的HTML5技術大全。包含作者精心編寫的,運行於常用PC測覽器以及智慧型手機上的應用實例,操作性與實用性俱佳,可以讓您做到即學即用。講解兼顧常用的PC瀏覽器以及目前流行的各種智慧型行動設備,作者豐富的行動開發經驗會讓你受益匪淺。雙色印刷,既美觀大方,又方便您的閱讀。 </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> HTML5是取代html4的新一代web技術,儘管正式標準尚未發布,但實際上已被廣泛應用於各智慧型行動終端設備上,而且絕大部分技術已經被各種最新版本的瀏覽器所支援。 《HTML5行動開發即學即用》逐一剖析HTML5標準中包含的最新技術,全書分11章,詳細介紹了HTML5新標準中提供的各種api,同時附上了相關的應用實例,方便讀者直接掌握這些api的使用,且大部分可以直接應用在自己的HTML5程式中。 </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> 作者簡介 </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> 王志剛1998年大學畢業後進入青島海爾集團,經歷過IT泡沫那個令人興奮的時代。 2000年後到日本工作,歷經程式設計師、系統工程師、專案經理、開發部長等職。在十四年的開發生涯中,曾參與日立、富士通等公司主導的大型計畫的開發,並獲得日本國專利的成績。擅長各種行動開發技術,在十多年的工作中,累積了不少大型專案的開發經驗,並不斷與他人分享。 </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> 王中元 博士,武漢大學電腦學院副教授,碩士研究生導師。 </p>
網頁製作29031472018-01-31
<p> HTML5 CSS3從入門到精通是透過基礎知識中小實例綜合案例的方式,講述了用HTML5 CSS3設計建立網站的必備知識,相對於專業指南、高級程式設計、開髮指南同類圖書,本書是一本適合快速入手的自學教學。內容有:創建HTML5文檔,實戰HTML5表單,實戰HTML5繪畫,HTML5音頻與視頻,Web存儲,離線應用,Workers多線程處理,Geolocation地理位置等技術。 CSS3部分主要介紹了CSS3概述,CSS選擇器,文字、字體與顏色,背景和邊框,2D變形,設計動畫,網頁佈局、使用者介面以及CSS3的其他新功能。 </p> <p> 《HTML5 CSS3從入門到精通》內容涵蓋了HTML5 CSS3的所有重要特性,透過大量實際案例對HTML5 CSS3的重要特性進行了詳細講解,內容全面豐富,易於理解,能夠幫助讀者提升實際應用技能。 </p> <p> 《HTML5 CSS3從入門到精通》內容翔實、結構清晰、循序漸進,基礎知識與案例實戰緊密結合,既可作為HTML5 CSS3初學者的入門教材,也適合作為中高級用戶對新技術作進一步學習的參考用書。本書顯著特色有: <br /> 1.同步視訊講解,讓學習更直覺高效。 227節大型高清同步視訊講解,先看影片再學習效率更高。 <br /> 2.海量精彩實例,用實例學更輕鬆快速。 225個精彩實例,模仿練習是最快速的學習方式。 <br /> 3.精選實戰案例,為高薪就業牽線搭橋。 31個實戰案例展示可為日後就業累積經驗。 <br /> 4.完整學習套餐,提供讀者貼心服務。參考手冊11部、網頁模版83類、素材來源程序,讓學習更方便。 <br /> 5.講解通俗翔實,看得懂學得會才是硬道理。 </p> <p> HTML5 CSS3從入門到精通目錄 </p> <p> 第1章 Web開發新時代 <br /> 第2章 從HTML、XHTML到HTML5 <br /> 第3章 建立HTML5文檔 <br /> 第4章 實戰HTML5表單 <br /> 第5章 實戰HTML5畫布 <br /> 第6章 HTML5音訊與視訊 <br /> 第7章 Web儲存 <br /> 第8章 離線應用程式 <br /> 第9章 Workers多執行緒處理 <br /> 第10章 Geolocation地理位置 <br /> 第11章 CSS3概述 <br /> 第12章 CSS選擇器 <br /> 第13章 文字、字體與顏色 <br /> 第14章 背景與邊框 <br /> 第15章 2D變形 <br /> 第16章 設計動畫 <br /> 第17章 網頁版面 <br /> 第18章 使用者介面 <br /> 第19章 CSS3其他新特性 </p>
網頁製作29033212018-01-31- 網頁製作29032412018-01-31

HTML5 快速入門:學習指南,HTML 5是近十年來Web 開發標準最巨大的飛躍。和以前的版本不同,HTML 5 並非僅僅用來表示Web 內容, 它的新使命是將Web 帶入一個成熟的應用平台,在HTML 5 平台上,視頻,音頻,圖像,動畫,以及同電腦的交互都被標準化,該文件旨在幫助讀者快速學習HTML5。需要的朋友可以下載看看吧! <br /> HTML5 快速入門:學習指南 目錄:<br /> HTML 5 標準屬性 <br /> HTML 5 事件屬性 <br /> HTML5 Canvas圖片處理技巧 <br /> 用HTML5 Audio API開發遊戲音樂 <br /> HTML 5 未來發展的六大趨勢
網頁製作29033592018-01-31
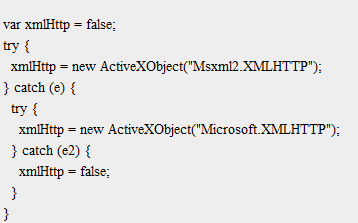
五年前,如果您不知道 XML,您就是一隻無人重視的醜小鴨。十八個月前,Ruby 成了關注的中心,不知道 Ruby 的程式設計師只能坐冷板凳了。今天,如果想跟上最新的科技時尚,那麼您的目標就是 Ajax。 <br /> 但是,Ajax 不僅僅是一種時尚,它是一種建立網站的強大方法,而且不像學習一種全新的語言那樣困難。 <br /> 兩者是類似的,桌面應用程式通常以 CD 為媒體(有時可從網站下載)並完全安裝到您的電腦上。桌面應用程式可能使用互聯網下載更新,但運行這些應用程式的程式碼在桌面電腦上。 Web 應用程式在某處的 Web 伺服器上運行 —— 毫不奇怪,請透過 Web 瀏覽器存取這種應用程式。 <br />
網頁製作29079012018-01-30
本書主要內容<br /> ·使用關鍵字和百分比設定頁面文字的大小,以允許使用者控制。 <br /> ·提供能夠適應任意大小的文字或任意數量的內容的網站導覽列。 <br /> ·使用浮動物件實現欄式效果。 <br /> ·確保頁面內容在圖片或CSS缺失的情況下仍易讀。 <br /> ·把外觀從資料表中剝離出來,再用CSS重新定義。 <br /> ·能自由擴大縮小的頁面版面。 <br />
網頁製作29076342018-01-30
1.正式開始學習之前的幾句囉嗦話:<br /> CSS不是什麼高深的東東,它的編寫環境也很簡單,你只需要在WINDOWS自帶的記事本中編寫,然後在瀏覽器中查看效果就可以了,不要認為你是在編程,實際上css唯一的作用是用來控制網頁中各種物件的表現形式而已,so…你要有充足的信心相信你一定可以學好。 <br /> 雖然CSS學習起來並不困難,但它也講究一個動手能力和實際操作經驗。我認為所有講究動手能力和實際操作經驗的知識學習起來最好的方法就是動手去實踐,所以,我們為什麼不實際練習一下呢?記住一點:看100頁書,不如動手寫10行程式碼。
網頁製作29075582018-01-30