<p> HTML和CSS是构建网页所需要了解的两种核心编程语言,拉尔森编著的这本《HTML5&CSS3编程入门经典》详细介绍了这两种语言。 </p> <p> 《HTML5&CSS3编程入门经典》提供了对于最佳实践及技术的手把手指导。作为一本实用参考,《HTML5&CSS3编程入门经典》深入阐述了为当今多设备多平台环境开发独特的现代网站所需的HTML及CSS最新版本。 </p> <p> 《HTML5&CSS3编程入门经典》涵盖了丰富的内容:从为网页组织文档结构以及微调文本,到链接到其他网页或电子邮件地址,以及使用图片、音频、视频和表格。 </p>
網頁製作30168972018-01-04
<p class="MsoNormal"> <span>一、簡單的程式框架。 </span><br /> <span>三大部分。 </span><br /> <span>第一是資料流程。第二是程序。第三是美術。 </span><br /> <span>其中,資料流程包含了功能。也只有在功能中才能體現資料流程。 </span><br /> <span>資料流程相當的麻煩,後面再討論。 </span><br /> <span>例如最簡單的賣買產品。 </span><br /> <span>要實作這個功能。 </span><br /> <span>那麼就需要有產品基礎表、產品詳細表、商店表、背包表。如果擴展性更強,相應的雙表是少不不了的。 </span><br /> <span>表的問題都簡單了。關鍵是這個物品有什麼用。這樣物品的來源,一大堆數據,物品的走向,又是一大堆數據。 </span><br /> <span>最後,這些數據得繞成一個圈。 </span> </p>
網頁製作30169362018-01-04
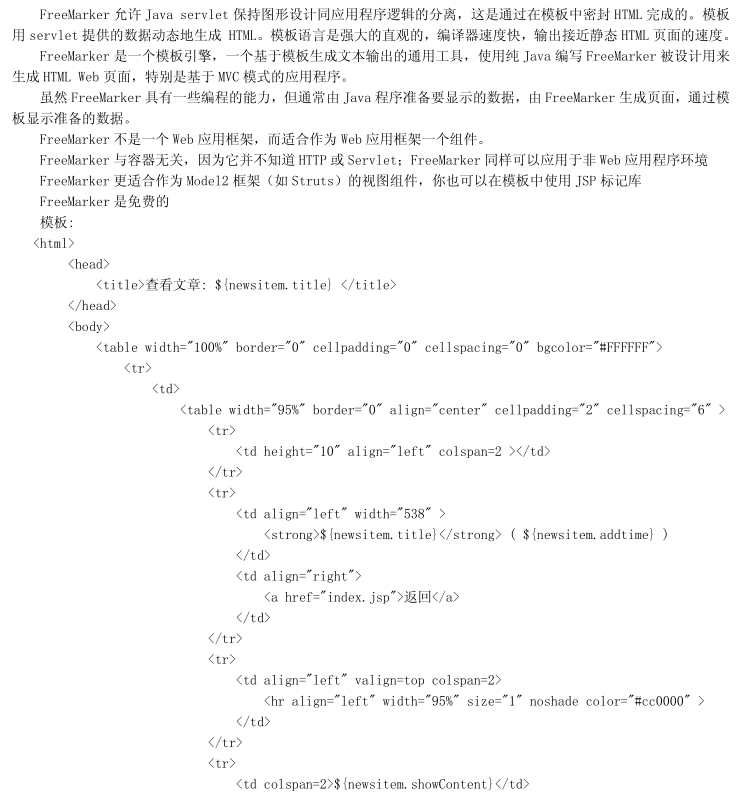
FreeMarker 讓 Java servlet 保持圖形設計相同應用程式邏輯的分離,這是透過在模板中密封 HTML 完成的。模板<br /> 用 servlet 提供的資料動態地產生 HTML。模板語言是強大的直覺的,編譯器速度快,輸出接近靜態 HTML 頁面的速度。 <br /> FreeMarker 是一個模板引擎,一個基於模板產生文字輸出的通用工具,使用純 Java 編寫 FreeMarker 被設計用來<br /> 產生 HTML Web 頁面,特別是基於 MVC 模式的應用程式。 <br /> 雖然 FreeMarker 具有一些程式設計的能力,但通常由 Java 程式準備要顯示的數據,由 FreeMarker 產生頁面,透過模數<br /> 板顯示準備的資料。 <br /> FreeMarker 不是一個 Web 應用框架,而適合作為 Web 應用框架一個元件。 <br /> FreeMarker 與容器無關,因為它並不知道 HTTP 或 Servlet;FreeMarker 同樣可以應用於非 Web 應用程式環境<br /> FreeMarker 更適合作為 Model2 框架(如 Struts)的視圖元件,你也可以在模板中使用 JSP 標記庫<br /> FreeMarker 是免費的<br />
網頁製作30170182018-01-04- 網頁製作30224182018-01-03

一個網站,無論視覺上多麼美觀,內容多麼豐富,如果不能面向最廣泛的用戶群,那它就不算是真正成功的網站。本書是web標準設計領域的公認專家dan cederholm的傾力之作,向您描述了基於web標準的設計策略,以適應各種各樣的用戶瀏覽方式。書中每一章的開頭都紿出了一個基於傳統html技術的實例,然後對它進行重構,指出它的局限性,並利用xhtml矛pcss對它進行改造。讓您了解如何用整潔的html和css來取代那些臃腫冗餘的程式碼,從而建立載入速度快、適應性強的網站。最後,本書將各章中討論的所有頁面元件綜合在一起製作了一個單頁模板。
網頁製作30225682018-01-03
一本網頁製作教程,關於CSS的簡明教程,一方面介紹CSS學習的方法,方法大似氣力,有了好的方法學習CSS既快速又有效;另一方面介紹學習CSS的四個階段: <br /> 階段一:不去想瀏覽器的兼容性問題的情況下能做出頁面,但頁面裡到處用TABLE的 模式DIV寫出的頁面。 <br /> 階段二:想到了相容性問題,但無法事先預防,只會修補問題,大量使用HACK技術。 <br /> 階段三:可提前預防BUG,但樣式表中大量應用了ID,CLASS,CSS譯過來是重疊樣式表,例如「DIV P SPAN」。這句代碼是標示DIV子元素中P的子元素SPAN,這樣寫就可以定義SPAN的樣式了,不用在SPAN中加入CLASS了。這也就是CSS的優點所在,為什麼不好好利用而一定要定義一個CLASS呢! <br /> 階段四:這階段是最難的,良好的HTML語意結構、合理的CSS、可重複利用的樣式。良好的語意有這方面的文章,合理的CSS,這兩方面以後一定會寫專題來研究。
網頁製作30224932018-01-03
這本書是針對網頁設計人員,以網頁設計師能夠理解的語言講述了網頁藝術設計的基本概念和規則,同時也啟示技術人員製作網頁不僅僅是代碼設計,還需要從藝術角度去考慮如何使網頁具有更精美的視覺效果。書中採用生動而實用的描述方法結合豐富的全彩圖示為讀者展示創建精美網頁的全過程,並且用了一個實際的案例作為範例,講述什麼是好的設計,以及在網頁設計中經常遇到的版面設計和構成元素、色彩、材質、排版和裝飾網頁等方面的問題,引導讀者體驗將最初的創意變為精美網頁的設計過程。
網頁製作30228212018-01-03
本書結合Web 2.0以來Web開發領域的最新情勢與特點,介紹了網站效能問題的現況、產生的原因,以及改善或解決效能問題的原則、技術技巧和最佳實務。重點在於網頁的行為特徵,闡釋優化Ajax、CSS、JavaScript、Flash和圖片處理等要素的技術,全面涵蓋瀏覽器端效能問題的各個面向。在《高效能網站建立指南》中,作者給出了14個具體的最佳化原則,每個原則都配以範例佐證,並提供了線上支援。
網頁製作30227362018-01-03
全書共21章。第1~5章主要介紹網頁樣式佈局的基礎知識,包括基本概念及語法、程式碼的編寫方法、盒子模型及高級特性等;第6~11章主要介紹網頁樣式佈局的常用設置,包括網頁字體與物件尺寸、文字與段落、文字樣式、文字顏色與效果、背景顏色與圖像及圖像效果等;第12~16章主要介紹網頁樣式佈局的進階設置,包括網頁表格、連結與項目清單、導覽選單、固定寬度佈局及變寬度佈局等;第17~21章透過實戰案例進一步解釋了基礎知識的綜合應用方法,包括商務、時尚科技、線上購物、娛樂休閒及手機應用等多種類型網頁的佈局方法。
網頁製作30224912018-01-03
<p> 這本書總共分為4篇,第一篇是行動開發入門篇,介紹了jQuery Mobile、HTML5和行動開發的一些基礎知識,以及如何建立開發環境;第二篇是jQuery Mobile基礎篇,介紹了jQuery Mobile中對話方塊、工具列、按鈕、表單、版面配置和外掛程式的使用;第三篇是跨平台APP實戰篇,介紹了6個使用jQuery Mobile開發的實際APP;第四篇是發布和推廣應用篇,介紹了在開發完成之後,如何發布和推廣自己的APP。 </p>
網頁製作30224472018-01-03
可用性設計是Web設計中最重要也是難度最高的任務。本書作者根據多年從業的經驗,剖析使用者的心理,在使用者使用的模式、為掃描進行設計、導航設計、主頁佈局、可用性測試等方面提出了許多獨特的觀點,並給出了大量簡單、易行的可用性設計的建議。本書短小精煉,語言輕鬆詼諧,書中穿插大量色彩豐富的螢幕截圖、趣味叢生的卡通插圖以及包含大量資訊的圖表,使枯燥的設計原理變得平易近人。本書適合從事Web設計和Web開發的技術人員閱讀,特別適合為如何留住訪客而苦惱的網站/網頁設計人員閱讀。 <br /> 有些網站看起來很清爽; <br /> 有些網站看起來很雜亂; <br /> 有些網站能讓你輕鬆找到資料; <br /> 有些網站讓你猶如置身迷宮… <br /> 為什麼網站的可用性會有這麼大的反差? <br /> 使用者在造訪網站時有怎樣的心理? <br /> 遵循什麼樣的原則來設計網站才能吸引訪客? <br /> 這本全球Web設計人員的必讀經典會給出答案。 <br /> 這是一本關於Web設計原則而不是Web設計技術的書。
網頁製作30225862018-01-03
第1版曾榮獲jolt大獎「最佳技術圖書」獎。在前3版的內容架構基礎上,第4版增加了關於rails中新功能和最佳實踐的內容。本書從逐步創建一個真正的應用程式開始,然後介紹rails的內建功能。全書分為3部分,第一部分介紹rails的安裝、應用程式驗證、rails框架的體系結構,以及ruby語言的知識;第二部分用迭代方式創建應用程序,然後依據敏捷開發模式搭建測試案例,最終用capistrano完成部署;第三部分有條不紊地補充缺少的知識並涵蓋足以應付日常的實際工作。本書既有直覺的範例,又有深入的分析,同時涵蓋了web應用開發中各方面的相關知識,堪稱一部內容全面而又深入淺出的佳作。
網頁製作30225102018-01-03
精心設計的表單,能讓使用者感到心情舒暢,愉快地註冊、付款和進行內容創建和管理,這是促成網路商業成功的秘密武器。 《Web表單設計:點石成金的藝術》透過獨到、深邃的見解,豐富、真實的實例,道出了表單設計的真諦。新手設計師透過閱讀《Web表單設計:點石成金的藝術》,可廣泛接觸到優秀表單設計的所有組成要素。經驗豐富的資深設計師,可深入了解以前沒有註意到的問題及解決方案。 <br /> 《Web表單設計:點石成金的藝術》專為表單設計或開發人員準備,但同時也適合可用性工程師、網站開發人員、產品經理、視覺設計師、互動設計師、資訊架構人員以及任何一個涉及表單與問卷設計的人員閱讀和參考。
網頁製作30225472018-01-03
什麼是 DOM? <br /> 透過 JavaScript,您可以重構整個 HTML 文件。您可以新增、移除、變更或重排頁面上的項目。 <br /> 要改變頁面的某個東西,JavaScript 就需要對 HTML 文件中所有元素進行存取的入口。這個入口,連同對 HTML 元素進行新增、移動、改變或移除的方法和屬性,都是透過文件物件模型來獲得的(DOM)。 <br /> 在 1998 年,W3C 發布了第一級的 DOM 規格。這個規範允許存取和操作 HTML 頁面中的每一個單獨的元素。 <br /> 所有的瀏覽器都執行了這個標準,因此,DOM 的相容性問題也幾乎難覓食了。 <br /> DOM 可被 JavaScript 用來讀取、改變 HTML、XHTML 以及 XML 文件。 <br />
網頁製作30230432018-01-03
<p> 專業 HTML5 程式設計 <br /> 強大的 API,打造更豐富的網路<br /> 專業的HTML5程式設計手冊。想用學習php5的朋友要注意了。 </p> <p> 稍後我們將詳細討論其中的一些內容。 </p> 為了實現所有這些簡單性,規範已經變得更大,因為它需要<br /> 更加精確——事實上,比任何先前版本的 HTML 規範都更加精確。它### 指定了大量定義明確的行為,以期到 2022 年實現真正的瀏覽器互通性。<br /> 模糊性根本不會讓這種情況發生。<br /> HTML5 規範也比以前的規範更詳細,以防止誤解。它### 旨在徹底定義事物,尤其是 Web 應用程式。那麼,規範<br />也就不足為奇了 超過 900 頁長!<br /> HTML5 的設計也很好地處理錯誤,有各種改進且雄心勃勃的錯誤 - <br /> 處理計劃。實際上,它更喜歡優雅的錯誤恢復而不是硬故障,再次讓 A-1 名列前茅<br /> 最終用戶的利益優先。例如,文件中的錯誤不會導致災難性的<br /> 頁面不顯示的故障。相反,錯誤恢復是精確定義的,因此瀏覽器可以<br /> 以標準方式顯示“損壞的”標記。<br />
網頁製作30225472018-01-03
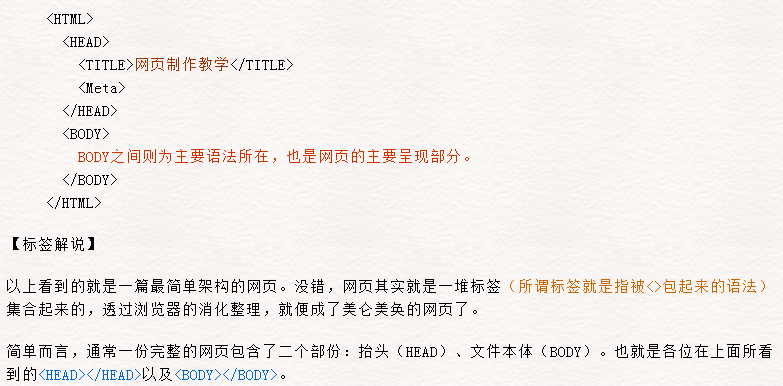
本書詳細說明HTML的每個標籤與屬性用法、HTML進階應用、CSS常用屬性,並結合一些JavaScript小程式的製作方法,旨在幫助初學者更容易掌握網站製作的知識與技巧。 <br /> 本手冊分5篇共21章,內容包括網站基礎知識、基本架構及基本標籤、字型、超連結、圖像、表格、多媒體、框架、清單、表單、版面、連結及定義CSS樣式、CSS樣式基礎用法、CSS偽類和偽元素、腳本、事件、語法和網站程式碼驗證、語言模組和XHTML結構化等
網頁製作30226012018-01-03
這是一本引導初、中級學習者深入了解並有效掌握HTML5核心技巧的技術實戰書籍,全書採用「基礎知識案例驅動」的雙軌模式,精心安排了大量經典的HTML5設計實戰案例,包括頁面元素與版面、動畫與動效、圖形與圖像、互動操作、頁面組件、音訊與視訊、響應式設計等,並精選了微信小遊戲、創意網站等綜合性的前沿互動應用。實例基本上涵蓋了初、中級學習者在實戰中幾乎可能遇到的所有問題,展示了各種流行的互動設計理念,讓讀者能夠輕鬆地學習基礎知識,有效掌握各種核心技巧,快速上手前沿應用開發,並透過HTML5發現互動設計的樂趣。
網頁製作30226492018-01-03
面對那些晦澀的html書你不禁要問:「難道要成為專家之後才能讀懂這些?」那麼,你應該選擇<strong>《head first html與css、xhtml(中文版)》</strong>真正來學習html。這本書對你來說,將是一個系統學習創建工業標準web頁的體驗,而不只簡單地閱讀:你將玩遊戲、解決謎題、探索秘密,並以你從未想過的方式創建web頁。你還能學習html如何與css合作。當然,即使你沒有聽說過css,也沒有什麼大不了的——我們不會告訴別人你對css的認識還停留在1999年——如果你想在21世紀創建網頁,你就必須知道和懂得css 。 <br /> 《head first html與css、xhtml(中文版)》使你不再顧慮web-safe顏色支援的瀏覽器問題,也不再不明智地在網頁中加入[font]標籤來控製字元。更好的是,你將興致勃勃地學習html、xhtml和css,不再昏昏欲睡。如果你曾經讀過任何一本head first系列書籍,你就會知道其中的奧秘:豐富、活潑的設計調動你的頭腦,讓思維活躍起來。透過採用神經生物學、認識心理學以及學習理論的最新研究成果,這本書將激發你學習html和css的興趣。 <br /> 學習創建網頁的真實秘密,以及懂得你的老闆在有關html表格認識方面的誤解。更重要的是,在雞尾酒會上,當你的同事偶然談及他的html現在是如何嚴密、他的css是外部樣式表時,你就應該堅持立場給予讚許,這會給酒會客人留下深刻的印象。
網頁製作30226952018-01-03
Flash ActionScript3.0開發王教學為PDF掃描版,本書是關於開發Flash動畫應用程式的經典圖書,並使用最新的ActionScript 3.0作為開發語言。本書首先為開發人員建立首要的、基礎的正確認知;然後沿著「Flash是基於時間軸的應用程式」這個完整系統的知識體系,循序漸進,以深入淺出的實例教導使用者怎樣使用最新的ActionScript 3.0和最新的Flash CS3進行Flash應用程式開發。不多說了,與大家一起分享!
網頁製作30224012018-01-03
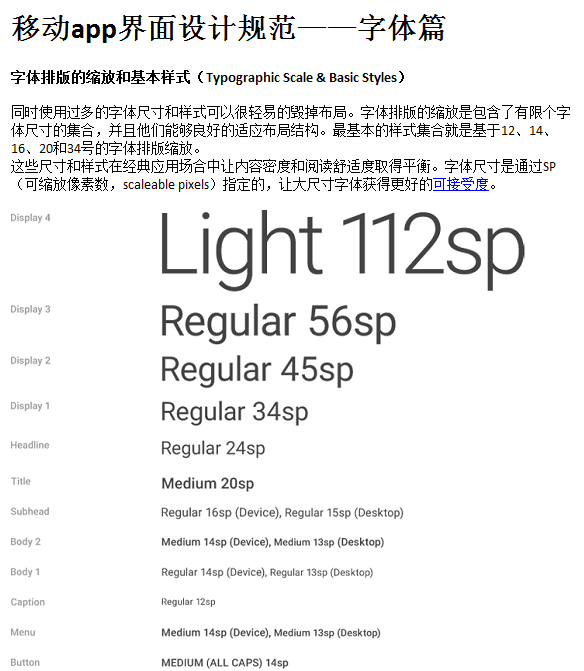
字體排版的縮放與基本樣式(Typographic Scale & Basic Styles)<br /> 同時使用過多的字體尺寸和樣式可以輕易的毀掉版面。字體排版的縮放是包含了有限個字體尺寸的集合,並且他們能夠良好的適應佈局結構。最基本的樣式集合就是基於12、14、16、20和34號的字體排版縮放。 <br /> 這些尺寸和樣式在經典應用場合中讓內容密度和閱讀舒適度取得平衡。字體尺寸是透過SP(可縮放像素數,scaleable pixels)指定的,讓大尺寸字體獲得更好的可接受度。 <br />
網頁製作30262442018-01-02