搜尋引擎優化基礎 <br /> 建立獨特、 準確的頁面標題 <br /> 更好地使用描述元標籤 <br /> 優化網站架構 <br /> 優化 URL 的結構 <br /> 讓您的網站更易於檢索和瀏覽 <br /> 優化內容 <br /> 提供高品質的內容和服務 <br /> 寫好連結錨文本 <br /> 優化圖片的使用 <br /> 正確使用 heading 標籤 <br /> 處理頁面的抓取 <br /> 更有效地使用 robots.txt檔案 <br /> 謹慎使用 rel="nofollow" <br /> 行動網站的搜尋引擎優化 <br /> 將行動網站告知 Google <br /> 正確引導手機用戶 <br /> 網站的推廣與分析 <br /> 用正確的手段推廣您的網站 <br /> 充分利用免費的網站管理員工具 <br /> 題標籤告訴使用者和搜尋引擎一個特定網頁的主題是什麼。
網頁製作29537622018-01-19
學習本系列教程需有一定html和css基礎,也就是指您之前做過網頁,會用表格佈局。如果您剛開始學習網頁製作,不知道什麼是表格佈局及html和css,建議您先去充電,否則學習本教程會非常吃力或根本就聽不懂。 <br /> 由於時間關係,本教學只講解一些實用知識,讓您從原來的表格佈局跨入到web標準(div css)佈局,會使用web標準製作出常見的頁面,這也達到了本教程的目的。 <br /> 本教程多以實例形式循序漸進講解,實例涉及到哪些關鍵點或難點就講解什麼,較少講解概念。因為概念這些東西很難說明白,或說明白你也不一定能聽懂,聽懂了也不一定能理解。所以把概念留給大家以後再深入研究。
網頁製作29538832018-01-19
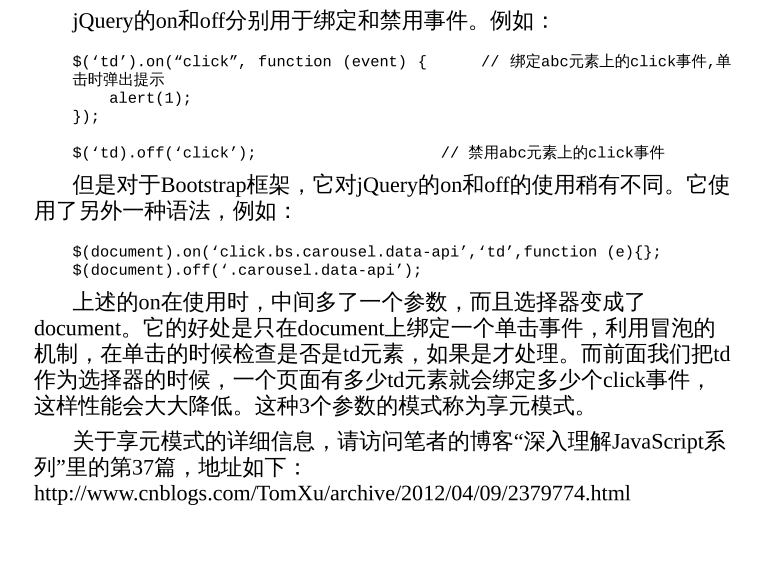
本書是資深Web技術專家經驗結晶,前端工程師必備,全面講解各功能組件的使用方法,及對現有插件及擴充的二次開發,深入分析架構思想與源碼實現,及開發自訂完整插件和擴展。需要的朋友可以下載試試吧! <p> <strong>Bootstrap</strong>是目前全球最受歡迎的Web前端開發框架之一。它的強大之處在於它將常見的CSS佈局小組件和JavaScript插件進行了完整並完善的封裝,能讓沒有經驗的前端工程師和後端開發工程師都迅速掌握和使用,大大提高開發效率。此外,它還能在某種程度上規範前端團隊編寫CSS和JavaScript的規格。 </p>
網頁製作29563352018-01-19
<p> 在字面量方式中,我們//之間包起來的所有的內容都是元字符,有的具有特殊意義,大部分都是代表本身含義的普通的元字符<br /> varname ='wo';<br /> varreg = /^\d " name "\d $/<br /> 為了解決上述想在正規裡面加上一個變數這樣的需求,我們只能使用實例創建的方式了<br /> varreg =newRegExp("^\\d " name "\\d $","g")<br /> 字面量方式和實例創建的方式在正規中的區別?<br /> 1.字面量方式中出現的一切都是元字元,所以不能進行變數值的拼接,而實例創建的方式是可以的。 <br /> 2.字面量中直接寫\d就可以,而在實例中需要把它轉譯\\d<br /> </p>
網頁製作29535892018-01-19
本書將最有用的CSS技術匯總在一起,也總結了CSS設計中的最佳實踐,討論了解決各種實際問題的技術,填補了一直以來CSS圖書的空白。正因如此,英文版出版後,一時洛陽紙貴,多次重印,並迅速登上Amazon圖書排行榜前列,最高時甚至與《哈利·波特》並駕齊驅,創造了計算機圖書的銷售奇蹟。 <br /> CSS作為Web標準的一部分,已成為現代網頁設計中不可或缺的關鍵要素。 CSS看似簡單,但真正精通CSS絕非易事。使用CSS開發網站時,會遇到形形色色的瀏覽器bug和不一致問題,而解決方案又五花八門,往往讓使用者感覺千頭萬緒,不知從何著手。
網頁製作29538152018-01-19- 網頁製作29535832018-01-19

很多不太懂正規的朋友,在遇到需要用正規校驗資料時,往往是在網路上去找很久,結果找來的還是不很符合要求。所以我最近把開發中常用的一些正規表示式整理了一下,包括校驗數字、字元、一些特殊的需求等等。給自己留個底,也給朋友們做個參考。
網頁製作29537252018-01-19
ZK 是一個基於元件、由事件驅動的AJAX使用者介面的框架,一種幕後(behind-the-scene)技術。有了ZK,您可以利用XUL 和XHTML來豐富您的Web 應用,操縱它們來處理因使用者活動而引發的事件,就像您使用多年的桌面應用程式一樣。
網頁製作29540152018-01-19
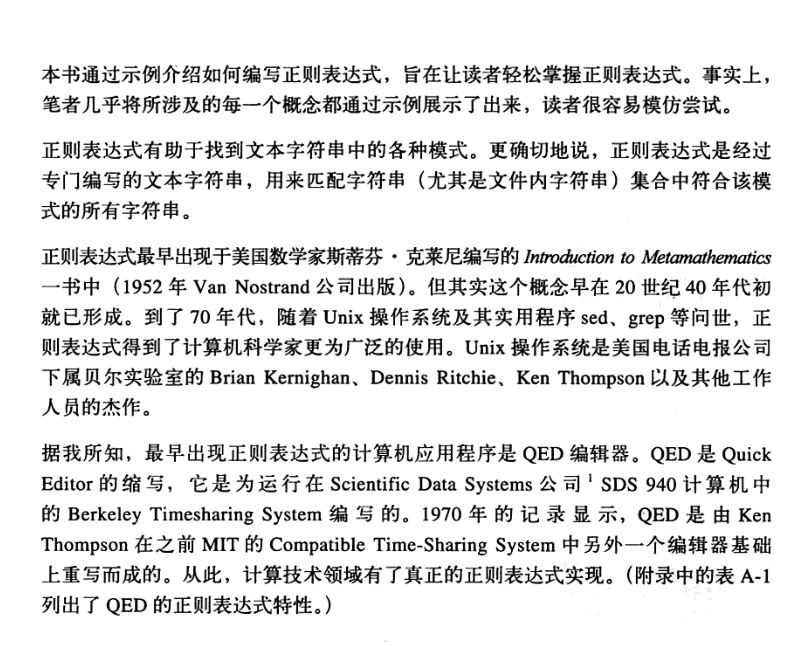
文字操作幾乎存在於任何應用程式中,合理地處理文字可以提高應用程式的效能。 <br /> 本書以大量的篇幅介紹了VB. NET中的文字處理,如文字的存儲,文字的替換和追加等。書中詳細比較了各種文字操作方法的優劣和快慢,能幫助您在應用程式中從容選擇使用最恰當的方法。本書用淺顯的語言重點講述了. NET Framework處理字串的最重要的工具之一——正規表示式,並介紹如何建立自己的表達式用於匹配和操作文字。本書講解實用生動,書中大量的程式碼可以直接用於您的應用程式中。 <br /> 本書適合從事. NET開發並想在應用程式中提高文字處理效率的開發人員閱讀。
網頁製作29558822018-01-19
正規表示式是regular expression,看來英文比中文好理解多了,就是檢查表達式符<br /> 不符合規定! !正規表示式有一個功能十分強大而又十分複雜的物件RegExp,在JavaScript1.2 版本以<br /> 上提供。 <br /> 以下我們來看看關於正規表示式的介紹:<br /> 正規表示式物件用來規範一個規範的表達式(也就是表達式符號不符合特定的要求,例如是不是Email<br /> 地址格式等),它具有用來檢查給出的字串是否符合規則的屬性和方法。 <br /> 除此之外,你用RegExp建構器建立的個別正規表示式物件的屬性,就已經預先定義好了正規表示式<br /> 物件的靜態屬性,你可以隨時使用它們。
網頁製作29537392018-01-19
<p> 正規表示式是一種小型的、高度專業化的程式語言,並不是python中特有的,是許多程式語言中基礎而又重要的一部分。在python中,主要透過re模組來實現。 </p> <p> 正規表示式模式被編譯成一系列的字節碼,然後由用c編寫的匹配引擎執行。那麼正規表示式通常有哪些使用場景呢? </p> <p> 例如為想要匹配的對應字串集指定規則; </p> <p> 該字串集可以是包含e-mail地址、Internet地址、電話號碼,或是根據需求自訂的一些字串集; </p> <p> 當然也可以去判斷一個字串集是否符合我們定義的匹配規則; </p> <p> 找到字串中符合該規則的部分內容; </p> <p> 修改、切割等一系列的文字處理; </p>
網頁製作29542832018-01-19
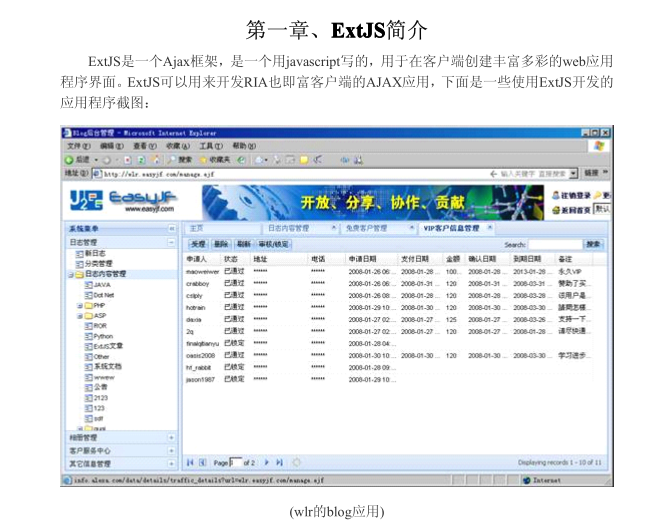
比較新的一個AJAX入門級教學-ExtJS2.0,EXTJS是一個與後台技術無關的前端AJAX框架,用它可以開發出介面華麗,使用者體驗很好的WEB應用,同時,AJAX技術也是時下非常流行的一款WEB技術,因些,本入門教學課程可讓你先了解一些AJAX的基本知識等。
網頁製作29536642018-01-19
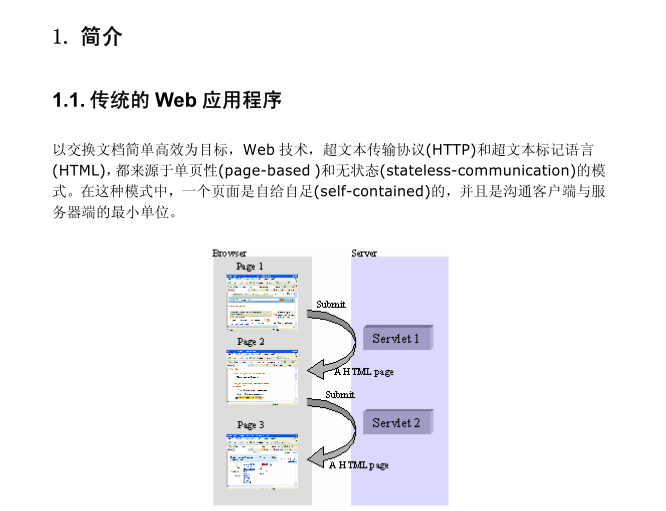
在 AJAX涉及的7項技術中,個人認為Javascript、XMLHttpRequest、DOM、XML比較有用。 <br /> <a>A</a>、XMLHttpRequest物件<br /> XMLHttpRequest是XMLHTTP組件的對象,透過這個對象,AJAX可以像桌面應用程式一樣只同伺服器進行資料層面的交換,而不用每次都刷新介面,也不用每次將資料處理的工作交給伺服器來做;這樣既減輕了伺服器負擔又加快了回應速度、縮短了使用者等待的時間。 <p> IE5.0開始,開發人員可以在Web頁面內部使用XMLHTTP ActiveX元件擴充自身的功能,不用從目前的Web頁面導航就可以直接傳輸資料到伺服器或從伺服器接收資料。 ,Mozilla1.0以及NetScape7則是建立繼承XML的代理類別XMLHttpRequest;對於大多數情況,XMLHttpRequest物件和XMLHTTP元件很相似,方法和屬性類似,只是部分屬性不同。 </p>
網頁製作29539072018-01-19
<p> ajax() 方法透過 HTTP 請求載入遠端資料。 </p> <p> 此方法是 jQuery 底層 AJAX 實作。簡單易用的高層實作請見 $.get, $.post 等。 $.ajax() 傳回其建立的 XMLHttpRequest 物件。大多數情況下你無需直接操作該函數,除非你需要操作不常用的選項,以獲得更多的彈性。 </p> <p> 最簡單的情況下,$.ajax() 可以不帶任何參數直接使用。 </p>
網頁製作29537242018-01-19
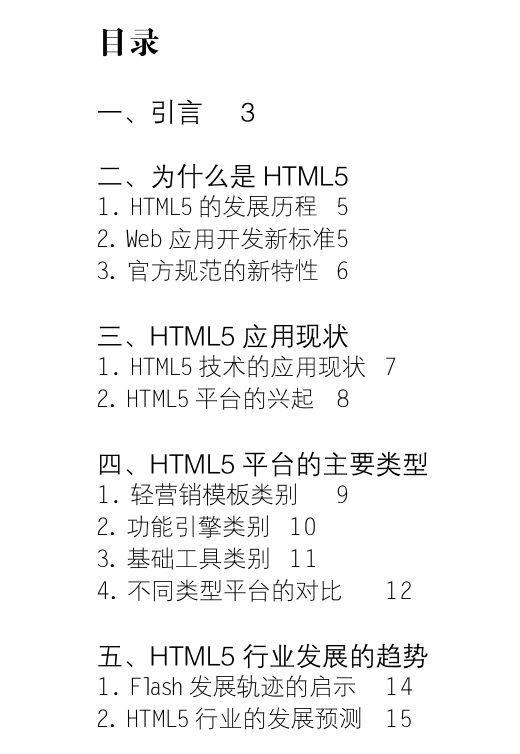
隨著HTML5技術在國內的推廣與應用,瀏覽器逐步支援更豐富的HTML5特性,出現了各種HTML5平台,富含多元化的市場機會。 <br /> 2015年,國內HTML5平台以提供製作開發工具為主,分為輕行銷模板類(如易企秀)、功能引擎類(如白鷺)及基礎工具類(如iH5)三種。伴隨這些平台的逐步發展,HTML5產業開始由技術應用轉向整個產業的良性生態化。 <br /> 然而,HTML5的應用仍存在巨大的上升空間,近期內很可能從廣告業逐漸往遊戲產業、廣播電視產業和媒體產業轉型,不遠的未來還能把觸角伸得更遠。作為新一代 Web 開發標準,HTML5這把火勢必燒到來年。 <br /> 在許多人眼裡,HTML5 與網路行銷密切相關,但其實從建立的出發點而言,它是一種網頁標準,定義了瀏覽器語言的編寫規範。伴隨 HTML5標準塵埃落定,它強大的 Web 應用開發能力讓人們必須轉換固有的網路思維,尋找新的網頁解決方案。
網頁製作29560802018-01-19
本文檔主要講述的是用jQuery-Mobile創建Web-App;行動互聯網的發展,促進了各種各樣的行動Web框架。 jQuery就是一個優秀的輕量級JavaScript框架,簡化HTML5與JavaScript之間的操作。本文就詳細介紹如何透過jQuery來創建一個優秀的行動Web App。希望本文檔會為有需要的朋友帶來幫助;有興趣的朋友可以來看看
網頁製作29589312018-01-18
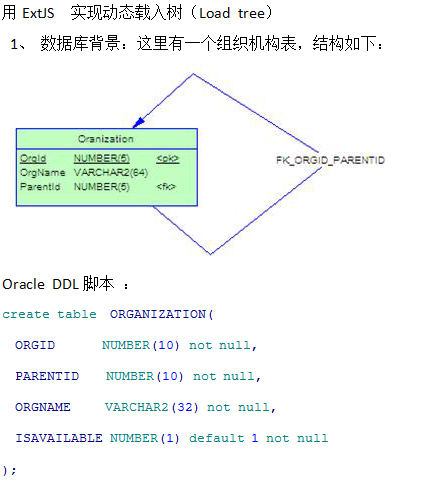
<p class="MsoNormal" style="background:#FFFFFF;"> 用ExtJS 實現動態載入樹(Load tree) </p> <p class="MsoNormal" style="margin-left:24pt;text-indent:-18pt;background:#FFFFFF;"> 1、 資料庫背景: </p> <p class="MsoNormal" style="background:#FFFFFF;"> Oracle DDL腳本 : </p> <p class="MsoNormal" style="background:#FFFFFF;"> create table ORGANIZATION( </p> <p class="MsoNormal" style="background:#FFFFFF;"> ORGID NUMBER(10) not null, </p> <p class="MsoNormal" style="background:#FFFFFF;"> PARENTID NUMBER(10) not null, </p> <p class="MsoNormal" style="background:#FFFFFF;"> ORGNAME VARCHAR2(32) not null, </p> <p class="MsoNormal" style="background:#FFFFFF;"> ISAVAILABLE NUMBER(1) default 1 not null </p> <p class="MsoNormal" style="background:#FFFFFF;"> ); </p> <p class="MsoNormal" style="background:#FFFFFF;"> alter table ORGANIZATION </p> <p class="MsoNormal" style="background:#FFFFFF;"> add constraint PK_ORGID primary key (ORGID); </p> <p class="MsoNormal" style="background:#FFFFFF;"> alter table ORGANIZATION </p> <p class="MsoNormal" style="background:#FFFFFF;"> add constraint FK_ORGID_PARENTID foreign key (PARENTID) </p> <p class="MsoNormal" style="margin-left:24pt;background:#FFFFFF;"> references ORGANIZATION (ORGID); </p> <p class="MsoNormal" style="background:#FFFFFF;"> 初始化資料內容(注意第一行資料是必需的): </p>
網頁製作29587162018-01-18
<p> <strong>設計模式</strong>是可重複使用的用於解決軟體設計中一般問題的方案。設計模式如此讓人著迷,以至在任何程式語言中都有對其進行的探索。 </p> <p> 其中一個原因是它可以讓我們站在巨人的肩膀上,獲得前人所有的經驗,保證我們以優雅的方式組織我們的程式碼,滿足我們解決問題所需的條件。 </p> <p> 設計模式同樣也為我們描述問題提供了通用的詞彙。這比我們透過程式碼來向別人傳達語法和語義性的描述更為方便。 </p> <p> 本文我們將闡述JavaScript程式語言中經典和現代的設計模式。 </p> <p> <strong>目標讀者</strong> </p> <p> 本書的以那些期望提高自己在設計模式方面的知識並將它們應用到javascript程式語言中的專業開發者為目標讀者。 </p> <p> 一些所涉及的概念(閉包,原型繼承)將假設讀者俱備一定程度的基本的預備知識和理解。如果你發現自己需要更深入的閱讀這個主題,為了你的方便,我們提供了一個推薦書目清單。 </p> <p> 如果你希望學習如何寫出漂亮的,具有結構性和組織性的程式碼,我相信這本書就是為你而寫。 </p>
網頁製作29587622018-01-18
<p> 簡單的說<strong>Node.js</strong>就是運行在服務端的 JavaScript。 Node.js 是一個基於Chrome JavaScript 執行階段建立的平台。本文帶給大家Node.js參考手冊,需要的朋友可以下載看看! </p> <p> Node.js是事件驅動I/O服務端JavaScript環境,基於Google的V8引擎,V8引擎執行Javascript的速度非常快,效能非常好。 </p> <p> 誰適合閱讀本教學? <br /> 如果你是前端程式設計師,你不懂的像是PHP、Python或Ruby等動態程式語言,然後你想創造自己的服務,那麼Node.js是一個非常好的選擇。 </p> <p> Node.js 是一種運行在服務端的 JavaScript,如果你熟悉Javascript,那麼你將會很容易的學會Node.js。 </p> <p> 當然,如果你是後端程式設計師,想部署一些高效能的服務,那麼學習Node.js也是一個非常好的選擇。 </p> <p> 學習本教程前你需要了解<br /> 在繼續本教程之前,你應該了解一些基本的電腦程式設計術語。如果你學習過Javascript,PHP,Java等程式語言,將有助於你更快的了解Node.js程式設計。 </p>
網頁製作29589412018-01-18
本文檔主要講述的是mootools 中文教學詳細經典;<strong>mootools</strong>是一個非常強大的JS類庫,但是在網上的中文參考資料不多,本文是在網上收集了一些整合起來給大家參考。希望本文檔會為有需要的朋友帶來幫助;有興趣的朋友可以來看看
網頁製作29591652018-01-18