《Oracle DBA兩日速成教學》非常適合新手,簡單易懂,圖文並茂,詳細地講解了Oracle資料庫的入門常用操作。 <br /> <br /> 目錄:<br /> 第1章:安裝Oracle軟體並建置資料庫<br /> 第2章:Oracle Enterprise Manager入門<br /> 第3章:設定網路環境<br /> 第4章:管理Oracle例程<br /> 第5章:管理資料庫儲存結構<br /> 第6章:管理使用者和安全性<br /> 第7章:管理模式物件<br /> 第8章:執行備份與還原<br /> 第9章:監控與調整資料庫
php電子書28118432018-02-28
原名稱:PHP and MySQL for Dynamic Web Sites:Visual QuickPro Guide 2nd Edition,英文,介紹如何把PHP語言和MySQL資料庫結合起來建立動態WEB網站
php電子書28161512018-02-27- php電子書28165522018-02-27

<p> 1.選擇圖片,提交表單,伺服器統一處理上傳,儲存路徑 </p> <p> 2.選擇圖片,上傳,取得路徑,提交表單,儲存路徑 </p> <p> 3.選擇圖片,上傳到伺服器,透過某種途徑取得到伺服器的圖片,儲存到本地 </p>
php電子書28165832018-02-27
在本教程中,作者James Gonzalez將利用他的網頁設計專業知識和多年的教學經驗,告訴你如何使用Adobe Dreamweaver、Fireworks和Flash快速輕鬆地創建基本的網頁和網站。這不僅是涉及如何使用這些應用程式的一個過程,它還包括需要理解的為什麼以及何時使用它們的理論。
php電子書28168672018-02-27
Book Description<br /> You own your own business. You have also created a website for your business that details the products or services that you offer, but it doesn't allow potential customers to purchase anything online. Don't risk losing business-learn to create a dynamic online environment using only three programs. PHP, MySQL and Apache are three popular open-source tools that can work together to help you create a dynamic website, such as an online shopping experience. Sams Teach Yourself PHP, MySQL and Apache All in One is a complete reference manual for all three development tools. You will learn how to install, configure and set up the PHP scripting language, use the MySQL database system, and work with the Apache Web server. Then you'll take it a step further and discover how they work together to create a dynamic website. Use the book and the included CD to create a simple website, as well as a mailing list, online address book, shopping cart and storefront. Updated to reflect the most recent developments in PHP and MySQL, including the final stable release of MySQL 5.0, you will open your website to limitless possibilities with Sams Teach Yourself PHP, MySQL and Apache All in One.<br />
php電子書28166332018-02-27
<p> 這個文件控制了PHP許多方面的觀點。為了讓PHP讀取這個文件,它必須被命名為 <br /> ; ´php.ini´。 PHP 將在這些地方依序找到該檔案:目前工作目錄;環境變數PHPRC <br /> ; 指明的路徑;編譯時指定的路徑。 <br /> ; 在windows下,編譯時的路徑是Windows安裝目錄。 <br /> ; 在命令列模式下,php.ini的查找路徑可以用 -c 參數取代。 </p> <p> ; 該文件的語法非常簡單。空白字元和用分號´;´開始的行被簡單地忽略(就像你可能 <br /> ; 猜到的一樣)。章節標題(例如 : [Foo])也被簡單地忽略,即使將來它們可能 <br /> ; 有某種的意義。 </p>
php電子書28166032018-02-27
<p> 1.為了讓PHP可以與Mysql連接,Apache可以解析PHP,我們需要對PHP,Apache做一些改動。 </p> <p> (1)把 php.ini-development 檔案複製 改成 php.ini放在原資料夾 </p> <p> (2)再開啟php.ini檔案找到;extension=php_mysql.dll ;extension=php_mysqli.dll去掉前面的" ;" </p>
php電子書28179772018-02-27
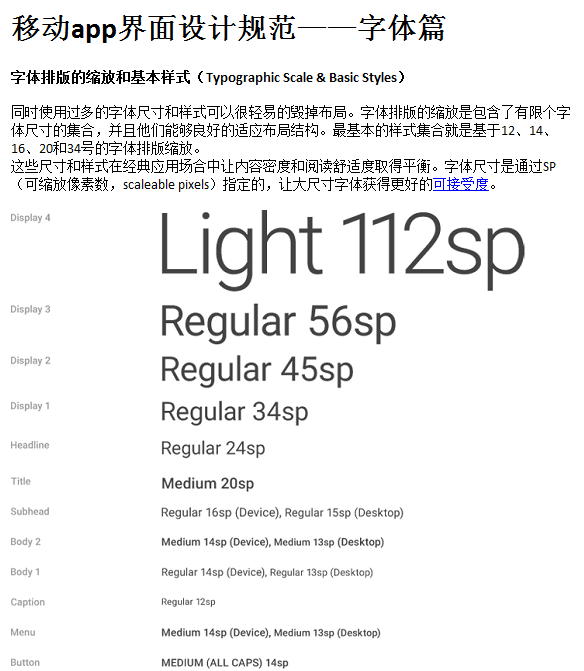
字體排版的縮放和基本樣式:同時使用過多的字體尺寸和樣式可以輕易的毀掉版面。字體排版的縮放是包含了有限個字體尺寸的集合,並且他們能夠良好的適應佈局結構。最基本的樣式集合就是基於12、14、16、20和34號的字體排版縮放。 <br /> 這些尺寸和樣式在經典應用場合中讓內容密度和閱讀舒適度取得平衡。字體尺寸是透過SP(可縮放像素數,scaleable pixels)指定的,讓大尺寸字體獲得更好的可接受度。有興趣的朋友可以過來看看
php電子書28205532018-02-26- php電子書28211022018-02-26

<p> 本文部分內容引自國內著名的前端開發攻城師----曹劉陽(阿當),曾出版書籍《編寫高品質程式碼--WEB前端開發修練之道》而大受歡迎,現任職於盛大創新院。根據國內某調查機構評估,本文涉及內容在IT培訓界價值過萬,秉承阿當老師知識共享的偉大精神,現將部分內容公佈,與各位童鞋一同分享學習。 </p> <p> 隨著科技的發展,前端的需求越來越複雜。前端可以實現的功能和產品越來越強大和豐富。例如:新浪微博的網頁內聊天工具、穀哥地圖、頁面音樂播放器以及更強大的WEB-QQ等。而HTML5和CSS3以迅雷不及掩耳盜鈴兒響叮鐺之勢的到來,更像是一枚重型炸彈,對網站開發和設計產生了無可估量的影響和期待。有需要的朋友可以下載看看 </p>
php電子書28209182018-02-26
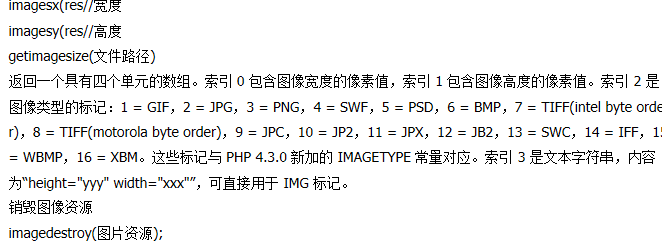
<p> 透過學習本書,讀者很快就能明白為什麼PHP、Apache和MySQL會迅速成為開發動態網站最受歡迎的方式,本書將為讀者理解這3個核心組件如何獨立運作和協同工作奠定良好的基礎,引導讀者充分利用它們提供的各種功能。 </p> <p> <strong>Web開發入門經典:使用PHP6、Apache和MySQL</strong>首先透過兩個專案介紹如何利用這些技術的重要功能來建立完整的網站。這兩個專案引導讀者了解基礎知識,如編寫PHP程式碼、建立MySQL資料庫、用資料填入資料庫,以及向訪客顯示特定的資訊等。接著,在完成每個網站的開發過程中,討論了一些使用PHP、Apache和MySQL的複雜主題。 </p> <p> 認真讀完本書後,讀者將全面理解那些成為高效開發人員所需的核心概念,並能使用免費的工具創建出設計優良的動態網站。 </p> <p> <strong><span>本書主要內容</span></strong> <br /> ◆ PHP、Apache和MySQL的安裝與設定 <br /> ◆ 避免錯誤以及出現錯誤時處理它們的方法 <br /> ◆ 建立、修改和處理影像檔案的技巧 <br /> ◆ 建立內容管理系統的步驟 <br /> ◆ 透過活動日誌和錯誤日誌監控網站 <br /> ◆ 建立電子郵件列表,處理使用者的註冊 <br /> ◆ 增加電子商務功能的技巧 <br /> ◆ 從PHP連接到MySQL上的方法 <br /> 本書讀者對象:本書適用於有一些網站開發經驗,基本上了解HTML和CSS的PHP初學者。 </p> <p> <strong><span>Web開發入門經典:使用PHP6、Apache和MySQL 目錄</span></strong> </p> <p> 第1章 配置安裝1 <br /> 第2章 用PHP6建立PHP頁15 <br /> 第3章 使用PHP和MySQL69 <br /> 第4章 用表格顯示資料93 <br /> 第5章 表單元素:讓使用者處理資料117 <br /> 第6章 讓使用者編輯資料庫137 <br /> 第7章 用PHP處理和創建圖像157 <br /> 第8章 驗證使用者的輸入197 <br /> 第9章 處理與避免錯誤219 <br /> 第10章 建立資料庫237 <br /> 第11章 發送電子郵件285 <br /> 第12章 使用者登入.配置與個人化319 <br /> 第13章 建立內容管理系統363 <br /> 第14章 郵件列表421 <br /> 第15章 線上商店455 <br /> 第16章 建立公告板系統503 <br /> 第17章 用日誌檔改進網站569 <br /> 第18章 排除故障579 </p>
php電子書28209852018-02-26
<span style="font-size:13.3333px;"></span><span style="background-color:;"><span style="color:;"></span><span style="font -size:13.3333px;">PHP團隊編碼規範& 代碼樣式風格規格</span><br /> <br /> <span style="font-size:13.3333px;">一、基本約定</span><br /> <span style="font-size:13.3333px;">1、原始檔</span><br /> <br /> <span style="font-size:13.3333px;">(1)、純PHP程式碼原始檔只使用 <?php 標籤,省略關閉標籤 ?> ;</span><br /> <span style="font-size:13.3333px;">(2)、原始檔中PHP程式碼的編碼格式必須是無BOM的UTF-8格式;</span><br /> <span style="font-size:13.3333px;">(3)、使用 Unix LF(換行符號)作為行結束符號;</span><br /> <span style="font-size:13.3333px;">(4)、一個原始檔只做一種類型的聲明,即,這個檔案專門用來聲明Class, 那個檔案專門用來設定設定訊息,別混在一起寫;</span><br /> <span style="font-size:13.3333px;">2、縮排</span><br /> <br /> <span style="font-size:13.3333px;">使用Tab鍵來縮排,每個Tab鍵長度設定為4個空格;</span><br /> <span style="font-size:13.3333px;">3、行</span><br /> <br /> <span style="font-size:13.3333px;">一行推薦的是最多寫120個字符,多於這個字符就應該換行了,一般的編輯器是可以設定的。 </span><br /> <span style="font-size:13.3333px;">4、關鍵字 和 True/False/Null</span><br /> <span style="color:;"></span><br /> <span style="font-size:13.3333px;">PHP的關鍵字,必須小寫,boolean值:true,false,null 也必須小寫。 </span><br /> <span style="font-size:13.3333px;">下面是PHP的“關鍵字”,必須小寫:</span><br /> <span style="font-size:13.3333px;color:#009900;"></span><span style="font-size:13.3333px;color:#009900;"></span><span style= "font-size:13.3333px;"></span><span style="font-size:13.3333px;"></span><span style="color:;"></span><span style= "color:;"></span></span><br />
php電子書28208442018-02-26
<span style="color:#111111;font-family:Helvetica, Arial, sans-serif;font-size:13px;background-color:#FFFFFF;">本書全面而深入地對HTML5相關的技術進行詳細介紹和剖析。 「從開始到現在」道出HTML5的坎坷發展史;「HTML5特性檢測」介紹了多種針對不同特性的檢測方法;「本地儲存」揭開瞭如何把「資料庫」搬到客戶端的神秘面紗;“離線應用」展現了脫機狀態下依然能讓Web應用完好無損的神奇技藝;「瘋狂的表單」大秀了一把酷炫無比的下一代Web表單…它幾乎涵蓋了HTML5標準中所描述的所有新特性。本書在以詼諧的文字結合生動的實例介紹HTML5特性的同時,也深入分析其內部原理。讓讀者不僅知其然,也知其所以然。無論是剛接觸Web前端技術的新人,或是經驗豐富的老手,只要是HTML5技術愛好者,都會從本書中受益</span>
php電子書28208092018-02-26
《<strong>HTML5 Canvas基礎教學</strong>》從HTML5和JavaScript(以及jQuery)的基礎知識講起,全面介紹了HTML5 Canvas的各種特性,包括渲染上下文、坐標系統、繪製圖形、保存和恢復畫布狀態,以及變形、合成、處理影像和影片等,讓讀者對Canvas建立完整的認識。接著討論了動畫循環、記憶形狀、模擬運動、碰撞檢測等基本而又重要的概念,帶領讀者溫習了必要的數學和物理知識。透過帶領讀者動手開發「太空保齡球」和「躲避小行星」這兩款小遊戲,讓讀者掌握開發遊戲的基本流程,學會回應使用者操作、創造虛擬環境、循環利用物件、設計計分系統等遊戲開發必備的知識。 <br /> 《HTML5 Canvas基礎教程》適合各層次Web設計及開發人員閱讀。 <br /> 目錄 <br /> 第1章 HTML5簡介 <br /> 第2章 JavaScript基礎 <br /> 第3章 Canvas基礎知識 <br /> 第4章 Canvas進階功能 <br /> 第5章 處理影像與影片 <br /> 第6章 製作動畫 <br /> 第7章 實作進階動畫 <br /> 第8章 太空保齡球遊戲 <br /> 第9章 躲避小行星遊戲 <br /> 第10章 未來的Canvas
php電子書28206772018-02-26
canvas 元素用於在網頁上繪製圖形。 <br /> 什麼是 Canvas? <br /> HTML5 的 canvas 元素使用 JavaScript 在網頁上繪製圖像。 <br /> 畫布是一個矩形區域,您可以控制其每個像素。 <br /> canvas 擁有多種繪製路徑、矩形、圓形、字元以及添加圖像的方法。 <br />
php電子書28204752018-02-26
一. 使用rem作為單位<br /> <br /> html { font-size: 100px; }<br /> @media(min-width: 320px) { html { font-size: 100px; } }<br /> @media(min-width: 360px) { html { font-size: 112.5px; } }<br /> @media(min-width: 400px) { html { font-size: 125px; } }<br /> @media(min-width: 640px) { html { font-size: 200px; } }<br /> 給手機設定100px的字體大小; 對於320px的手機匹配是100px,<br /> 其他手機都是等比例匹配; 因此設計稿上是多少像素的話,那麼轉換為rem的時候,rem = 設計稿的像素/100 即可;<br /> <br /> 二. 禁用a,button,input,optgroup,select,textarea 等標籤背景變暗<br /> <br /> 在行動端使用a標籤做按鈕的時候或文字連線的時候,點擊按鈕會出現一個 "深色的"背景,例如以下程式碼:<br /> <a href="">button1</a><br /> <input type="button" value="提交"/><br />
php電子書28210042018-02-26
PHP是一種功能強大的網頁程式設計語言,而且易學易用,移植性和可擴充性也都非常優秀,本書將為讀者詳細介紹PHP程式設計。 <br /> 全書分為預備篇、開始篇和加速篇三大部分,共9章。預備篇主要介紹一些學習PHP語言的預備知識以及PHP運行平台的架設;開始篇則較為詳細地向讀者介紹PKP語言的基本語法和常用函數,以及用PHP如何對MySQL數據庫進行操作;加速篇則通過典型實例的介紹來使讀者全面掌握PHP。 <br /> 本書在文法的講解中附有大量的實例,以方便讀者的學習,同時在前面兩篇各章後面以「問題與提示」的形式附有一些典型的習題,用來鞏固讀者所學到的知識。 <br /> <br />
php電子書28351292018-02-23
這是Zend Framework的非常經典的入門教程,它的原作者Rob Allen是《Zend Framework In Action》一書的作者。在翻譯這個版本之前,只知道Jason Qi 翻譯的0.9版(實際內容是關於Zend Frame 0.6版本的)。因為自0.9版以來Zend Framework已經有了很大的變化,教學也有了比較大的改變。因此才決定重新翻譯一次。譯文完成後才發現Jason Qi 翻譯的最新版本已經是1.4.3了。但畢竟已經翻譯完成,而且Jason翻譯的還不是最新版本,因此還是決定將這個版本的翻譯發佈出來。因此,實際上這
php電子書28345552018-02-23
<p> 1.先用ext_skel建立一個PHP擴充的module骨架: </p> <p> 這裡要注意的是ext_skel工具一般在PHP源碼包的ext目錄下,但是我更願意把它提出來,也就是不在PHP源碼包的ext目錄下建立module,假設我現在在/home/php下建立一個module名為php_hello的module </p> <p> #cd /home/php </p> <p> #/path/to/ext_skel --extname=php_hello </p> <p> #cd php_hello </p> <p> 修改config.m4檔為,簡單說就是把一些dnl註解去掉即可: </p> <p> PHP_ARG_WITH(php_hello, for php_hello support,<br /> dnl Make sure that the comment is aligned:<br /> [ --with-php_hello Include php_hello support]) </p> <p> 或<br /> PHP_ARG_WITH(php_hello, for php_hello support,<br /> dnl Make sure that the comment is aligned:<br /> [ --with-php_hello Include php_hello support]) </p> <p> 這樣子一個擴充的module的骨架就搞定了,看看config.m4的最後:PHP_NEW_EXTENSION(php_hello, php_hello.c, $ext_shared) 這行指明了php_hello模組需要編譯的目標文件,也就是php_hello.c </p>
php電子書28345232018-02-23