微信小程式 WXSS
WXSS
WXSS(WeiXin Style Sheets)是MINA框架設計的一套樣式語言,用來描述WXML的元件樣式。
WXSS用來決定WXML的元件該怎麼顯示。
為了適應廣大的前端開發者,我們的WXSS具有CSS大部分特性。 同時為了更適合開發微信小程序,我們對CSS進行了擴充以及修改。
與css比較我們擴充的功能有:
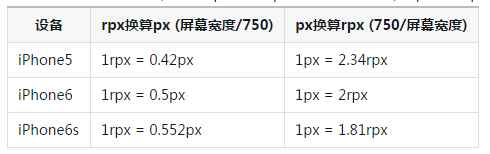
- 尺寸單位 尺寸單位
- rpx(responsive pixel): 可以依照螢幕寬度進行自適應。規定螢幕寬為750rpx。如在iPhone6上,螢幕寬度為375px,共有750個實體像素,則750rpx = 375px = 750實體像素,1rpx = 0.5px = 1實體像素。

開發微信小程式時設計師可以用iPhone6作為視覺稿的標準。
注意: 在較小的螢幕上不可避免的會有一些毛刺,請在開發時盡量避免這種情況。
樣式導入
使用
@import語句可以匯入外聯樣式表,@import後跟需要匯入的外聯樣式表的相對路徑,以;表示語句結束。
/** common.wxss **/
.small-p{
padding:5px;
}/** app.wxss **/
@import "common.wxss";
.middle-p:{
padding:15px;
}內聯樣式
MINA元件上支援使用style、class屬性來控制元件的樣式。
style:靜態的樣式統一寫到class中。 style接收動態的樣式,在執行時會解析,所以不要將靜態的樣式寫進style中,以免影響渲染速度。<view style="color:{{color}};" />
- .
- ,樣式類別名稱之間用空格分隔。
<view class="normal_view" />
選擇器
 全域樣式與局部樣式
全域樣式與局部樣式







