微信小程式滑桿視圖容器
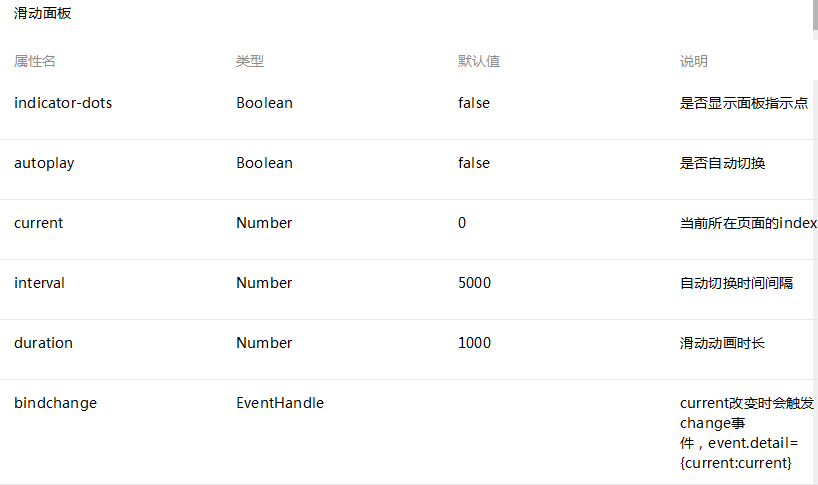
微信小程式視圖容器:swiper滑動面板(又稱為滑桿視圖容器,常見的輪播圖)

注意:其中只可放置swiper-item元件,其他節點會被自動刪除
swiper-item
僅可放置在swiper元件中,寬高自動設定為100%
範例程式碼:
<swpier indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for-items="{{imgUrls}}">
<swpier-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
<text class="textindex">{{index}}</text>
</swpier-item>
</block>
</swpier>
<button bindtap="changeIndicatorDots"> indicator-dots </button>
<button bindtap="changeAutoplay"> autoplay </button>
<slider bindchange="intervalChange" show-value min="500" max="2000"/> interval
<slider bindchange="durationChange" show-value min="1000" max="10000"/> durationPage({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: false,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function(e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function(e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function(e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function(e) {
this.setData({
duration: e.detail.value
})
}
})







