微信小程式API 互動回饋
wx.showToast(OBJECT)
微信小程式顯示訊息提示方塊
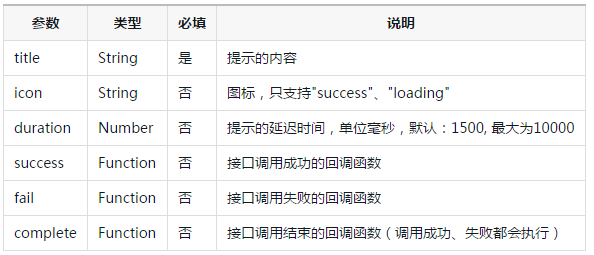
OBJECT參數說明:

範例程式碼:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})wx.hideToast()
#隱藏訊息提示方塊
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)wx.showModal(OBJECT)
微信小程式顯示模態彈窗
OBJECT參數說明:

範例程式碼:
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})wx.showActionSheet(OBJECT)
微信小程式顯示操作選單
OBJECT參數說明:

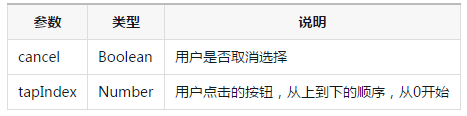
success傳回參數說明:

範例程式碼:
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})Bug & Tip
bug:Android6.3.30,wx.showModal 的回傳的confirm 一直是true;








