註冊頁面
Page
Page()函數用來註冊一個頁面。接受一個object參數,其指定頁面的初始資料、生命週期函數、事件處理函數等。
object參數說明:

#範例程式碼:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
},
onReachBottom: function() {
// Do something when page reach bottom.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
},
customData: {
hi: 'MINA'
}
})初始化資料
初始化資料將作為頁面的第一次渲染。 data將會以JSON的形式由邏輯層傳至渲染層,所以其資料必須是可以轉成JSON的格式:字串,數字,布林值,對象,數組。
渲染層可以透過WXML對資料進行綁定。
範例程式碼:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})生命週期函數
onLoad: 頁面加載- 一個頁面只會呼叫一次。
- 接收頁面參數可以取得
wx.navigateTo和wx.redirectTo及<navigator/>中的 query。
onShow: 頁面顯示- 每次開啟頁面都會呼叫一次。
onReady: 頁面初次渲染完成- 一個頁面只會呼叫一次,代表頁面已經準備妥當,可以和視圖層進行互動。
- 對介面的設定如
wx.setNavigationBarTitle請在onReady之後設定。詳見生命週期
onHide: 頁面隱藏- 當
navigateTo或底部tab切換時呼叫。
- 當
onUnload: 頁面卸載- 當
redirectTo或navigateBack的時候調用。
- 當
頁面相關事件處理函數
#onPullDownRefresh: 下拉刷新- 監聽使用者下拉刷新事件。
- 需要在
config的window選項中開啟enablePullDownRefresh。 - 當處理完資料刷新後,
wx.stopPullDownRefresh可以停止目前頁面的下拉刷新。
事件處理函數
除了初始化資料和生命週期函數,Page中還可以定義一些特殊的函數:事件處理函數。在渲染層可以在元件中加入事件綁定,當達到觸發事件時,就會執行Page中定義的事件處理函數。
範例程式碼:
<view bindtap="viewTap"> click me </view>
Page({
viewTap: function() {
console.log('view tap')
}
})Page.prototype.setData()
setData函數用於將數據從邏輯層傳送到視圖層,同時改變對應的this.data的值。
注意:
- 直接修改this.data無效,無法改變頁面的狀態,也會造成資料不一致。
- 單次設定的資料不能超過1024kB,請盡量避免一次設定過多的資料。
setData()參數格式
接受一個對象,以key,value的形式表示將this.data中的key對應的值改為value。
其中key可以非常靈活,以資料路徑的形式給出,如array[2].message,a.b.c.d,並且不需要在this.data中預先定義。
範例程式碼:
<!--index.wxml-->
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
var changedData = {}
var index = 0
changedData['array[' + index + '].text'] = 'changed data'
this.setData(changedData)
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
})getCurrentPages()
##getCurrentPages() 函數用於取得目前頁面堆疊的實例,以陣列形式按堆疊的順序給出,第一個元素為首頁,最後一個元素為目前頁面。
注意:不要嘗試修改頁面棧,會導致路由以及頁面狀態錯誤。
頁面堆疊框架以堆疊的形式維護了目前的所有頁面。 當發生路由切換的時候,頁面棧的表現如下:
#以下內容你不需要立刻完全弄清楚,不過以後它會有幫助。
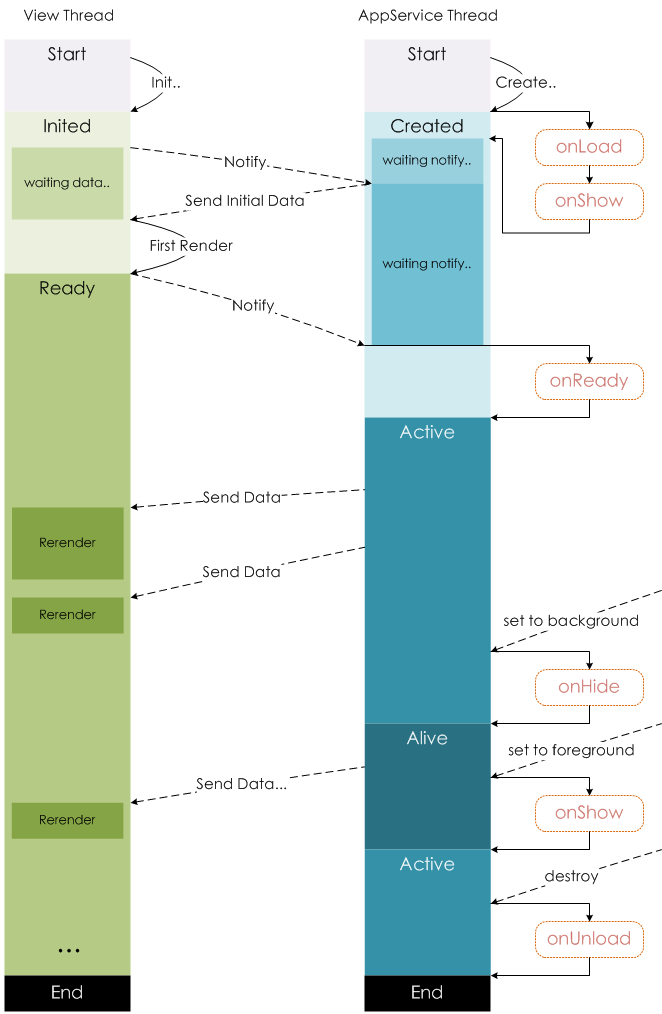
生命週期函數下圖說明了Page實例的生命週期


Bug & Tip
錯誤:iOS/Android6.3.30, 第一次進入頁面,如果頁面不滿一屏時會觸發onReachBottom ,應為只有用戶主動上拉才觸發;bug:iOS/Android6.3.30, 手指上拉,會觸發多次onReachBottom ,應為一次上拉,只觸發一次;









