微信小程式API Websocket
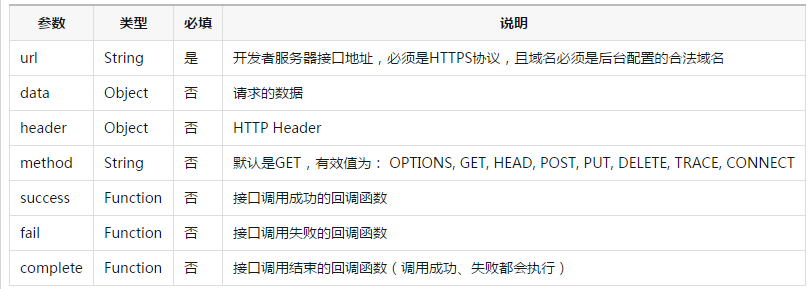
wx.connectSocket(OBJECT)
建立一個WebSocket 連接;一個微信小程式同時只能有一個WebSocket連接,如果目前已存在一個WebSocket連接,會自動關閉該連接,並重新建立一個WebSocket連線。
OBJECT參數說明:

#範例程式碼:
wx.connectSocket({
url:"test.php",
data:{
x:"",
y:""
},
header:{
'content-type': 'application/json'
},
method:"GET"
}) wx.onSocketOpen(CALLBACK)
監聽WebSocket連線開啟事件
範例程式碼:
wx.connectSocket({
url:"test.php"
});
wx.onSocketOpen(function(res){
console.log("WebSocket连接已打开!")
})wx.onSocketError(CALLBACK )
監聽WebSocket錯誤
範例程式碼:
wx.connectSocket({
url:"test.php"
});
wx.onSocketOpen(function(res){
console.log("WebSocket连接已打开!")
})
wx.onSocketError(function(res){
console.log("WebSocket连接打开失败,请检查!")
})wx.sendSocketMessage(OBJECT)
#透過WebSocket連接發送數據,需要先wx.connectSocket,並在wx.onSocketOpen回調之後才能發送。
OBJECT參數說明:
| #參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| data | String | 是 | 需要傳送的內容 |
範例程式碼:
var socketOpen = false;
var socketMsgQueue = []
wx.connectSocket({
url:"test.php"
});
wx.onSocketOpen(function(res){
socketOpen = true;
for(var i = 0 ; i < socketMsgQueue.length; i++){
sendSocketMessage(socketMsgQueue[i])
}
socketMsgQueue = [];
})
function sendSocketMessage(msg){
if(socketOpen){
wx.sendSocketMessage({
data:msg
});
}else{
socketMsgQueue.push(msg)
}
}wx.onSocketMessage(CALLBACK)
監聽WebSocket接受到伺服器的訊息事件
CALLBACK傳回參數:
| #參數 | 類型 | #說明 |
|---|---|---|
| data | String | 伺服器傳回的訊息 |
範例程式碼:
wx.connectSocket({
url:"test.php"
});
wx.onSocketMessage(function(res){
console.log("收到服务器内容:" + res.data)
})wx.closeSocket()
#關閉WebSocket連線
wx.onSocketClose(CALLBACK)
#監聽WebSocket關閉
wx.connectSocket({
url:"test.php"
});
//注意这里有时序问题,
//如果wx.connectSocket还没回调wx.onSocketOpen,而先调用wx.closeSocket,那么就做不到关闭WebSocket的目的
//必须在WebSocket打开期间调用wx.closeSocket才能关闭
wx.onSocketOpen(function(){
wx.closeSocket()
})
wx.onSocketClose(function(res){
console.log("WebSocket 已关闭!")
})







