微信小程式地圖 map
微信小程式map
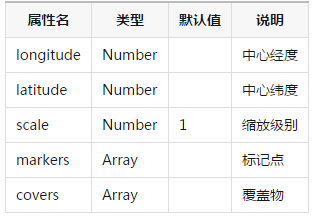
地圖
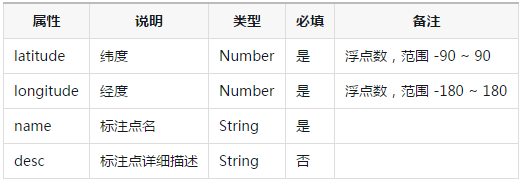
標記點
標記點用於在地圖上顯示標記的位置,不能自訂圖標和樣式
覆蓋物
覆蓋物用於在地圖上顯示自訂圖標,可自訂圖標和樣式

#地圖組件的經緯度必填, 如果不填經緯度則預設值是北京的經緯度。
- 標記點markers只能在初始化的時候設置,不支援動態更新。
範例:<!-- map.wxml --> <map longitude="23.099994" latitude="113.324520" markers="{{markers}}" covers="{{covers}}" style="width: 375px; height: 200px;"></map>// map.js Page({ data: { markers: [{ latitude: 23.099994, longitude: 113.324520, name: 'T.I.T 创意园', desc: '我现在的位置' }], covers: [{ latitude: 23.099794, longitude: 113.324520, icaonPath: '../images/car.png', rotate: 10 }, { latitude: 23.099298, longitude: 113.324129, iconPath: '../images/car.png', rotate: 90 }] } })