微信小程式 事件
什麼是事件
- 事件是視圖層到邏輯層的通訊方式。
- 事件可以將使用者的行為回饋到邏輯層進行處理。
- 事件可以綁定在元件上,當達到觸發事件,就會執行邏輯層中對應的事件處理函數。
- 事件物件可以攜帶額外訊息,如id, dataset, touches。
事件的使用方式
- 在元件中綁定一個事件處理函數。
如bindtap,當使用者點擊該元件的時候會在該頁面對應的Page中找到對應的事件處理函數。
<view id="tapTest" data-hi="MINA" bindtap="tapName"> Click me! </view>
- 在對應的Page定義中寫上對應的事件處理函數,參數是event。
Page({
tapName: function(event) { console.log(event)
}
})- 可以看到log出來的資訊大致如下
{ "type": "tap", "timeStamp": 1252, "target": { "id": "tapTest", "offsetLeft": 0, "offsetTop": 0, "dataset": { "hi": "MINA" } }, "currentTarget": { "id": "tapTest", "offsetLeft": 0, "offsetTop": 0, "dataset": { "hi": "MINA" } }, "touches": [{ "pageX": 30, "pageY": 12, "clientX": 30, "clientY": 12, "screenX": 112, "screenY": 151 }], "detail": { "x": 30, "y": 12 } }
#事件詳解
事件分類
事件分為冒泡事件和非冒泡事件
- 冒泡事件:當一個元件上的事件觸發後,該事件會傳遞給父節點。
- 非冒泡事件:當一個元件上的事件被觸發後,該事件不會傳遞到父節點。
WXML的冒泡事件清單:

#附註:除上表格以外的其他元件自訂事件都是非冒泡事件,如<form/>的submit事件,<input/>的input事件,<scroll-view/>的scroll事件,(詳見各個元件)
事件綁定的寫法同元件的屬性,以key、value的形式。
- key以
- bind
或catch開頭,然後跟上事件的類型,如bindtap,catchtouchstart #value是一個字串,需要在對應的Page中定義同名的函數。不然觸發事件的時候會報錯。
bind事件綁定不會阻止冒泡事件向上冒泡,catch事件綁定可以阻止冒泡事件向上冒泡。
handleTap3和handleTap2(因為tap事件會冒泡到middle view,而middle view阻止了tap事件冒泡,不再傳遞給父節點),點選middle view會觸發handleTap2,點選outter view會觸發handleTap1。
<view id="outter" bindtap="handleTap1"> outer view <view id="middle" catchtap="handleTap2"> middle view <view id="inner" bindtap="handleTap3"> inner view </view> </view> </view>事件物件
如無特殊說明,當元件觸發事件時,邏輯層綁定該事件的處理函數會收到一個事件物件。
事件物件的屬性清單:
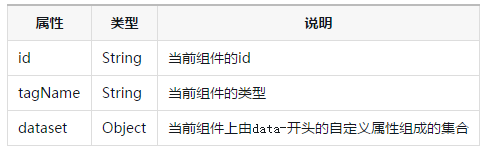
CustomEvent 自訂事件物件屬性清單(繼承BaseEvent):

TouchEvent 觸控事件物件屬性清單(繼承BaseEvent):

特殊事件: <canvas/># 中的觸摸事件不可冒泡,所以沒有currentTarget。
type
通用事件類型
timeStamp
該頁面開啟到觸發事件所經過的毫秒數。
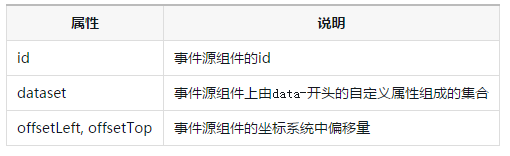
target
觸發事件的來源元件。
currentTarget
事件綁定的目前元件。

說明: target 與currentTarget 可以參考上例中,點選inner view 時,handleTap3 收到的事件物件target 和currentTarget 都是inner,而 handleTap2 收到的事件物件target 是inner,currentTarget 是middle。
dataset
在元件中可以定義數據,這些數據將會透過事件傳遞給 SERVICE。 書寫方式: 以data-開頭,多個單字由連字符-鏈接,不能有大寫(大寫會自動轉成小寫)如data-element-type,最後在event.target.dataset 中會將連字號轉成駝峰elementType。
範例:
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({ bindViewTap:function(event){
event.target.dataset.alphaBeta === 1 // - 会转为驼峰写法
event.target.dataset.alphabeta === 2 // 大写会转为小写
}
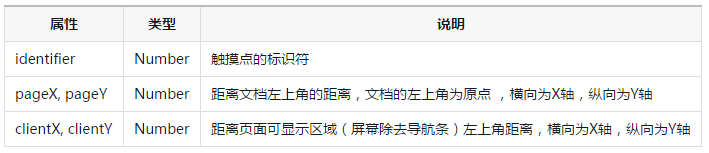
})touches
touches 是數組,每個元素為 Touch 物件(canvas 觸控事件中攜帶的 touches 是 CanvasTouch 陣列)。 表示目前停留在螢幕上的觸控點。
Touch 物件
CanvasTouch 物件
changedTouches
#changedTouches 資料格式同touches。 表示有變化的觸控點,如從無變有(touchstart),位置變化(touchmove),從有變無(touchend、touchcancel)。
detail
自訂事件所攜帶的數據,如表單元件的提交事件會攜帶使用者的輸入,媒體的錯誤事件會攜帶錯誤訊息,詳見元件定義中各個事件的定義。