微信小程式工具細節點
javascript && wxss
微信小程式運行在三端:iOS、Android 和 用於偵錯的開發者工具。
三端的腳本執行環境聚以及用於渲染非原生元件的環境是各不相同的:
- 在iOS 上,小程式的javascript 程式碼是運行在JavaScriptCore 中,是由WKWebView 來渲染的,環境有iOS8、iOS9、iOS10
- 在Android 上,小程式的javascript 程式碼是透過X5 JSCore來解析,是由X5 基於Mobile Chrome 37 核心來渲染的
- 在開發工具上,小程式的javascript 程式碼是運行在nwjs 中,是由Chrome Webview 來渲染的
儘管三端的環境是十分相似的,但還是有些許區別:
ES6語法支援不一致性語法上開發者可以透過開啟ES6轉ES5的功能來規避。詳情ES6API 支援不一致考慮到程式碼包大小的限制,API 上目前需要開發者自行引入相關的類別庫來處理,可以透過caniuse或X5相容查詢到相關API 的支援情況wxss渲染表現不一致儘管可以透過開啟樣式補全來規避大部分的問題詳情,還是建議開發者需要在iOS 和Android 上檢查小程式的真實表現。
掃碼介面的調試
#同手機端直接呼叫相機來掃碼不同,在PC 或Mac上調用相機來掃碼完成調試是一個低效的行為,所以在開發工具上調用二維碼掃碼API 後,開發者可以選擇一個本地的圖片來進行後續的邏輯調試,而不是真正的啟用攝像頭來掃碼,流程有所不同,但是介面的輸入和輸出是一致的。
微信支付的調試
最新版本的開發者工具已經支援微信支付的調試,但是為了兼顧到安全,同手機上直接呼叫微信支付有所不同。
- 新綁定的開發者需要24 小時後才有權限進行微信支付的調試
- 開發者在工具上調用微信支付的API 後,開發工具會出現一個二維碼,開發者必須使用目前開發所使用的微訊號掃碼後在手機上完成支付的流程
- 工具會同步行動端微信支付的回包到工具中,開發者自行進行後續的操作
分享的偵錯
- #開發者工具上呼叫分享是模擬的行為,不會真實的分享給用戶,開發可以透過這個模擬行為判斷是否正確的呼叫了分享API
- 在工具上編譯小程式之前開發者可以設定啟動的頁面和參數,用來幫助偵錯被分享者打開小程式並定位到相關頁面的場景
- 在提交預覽的時候,開發者也可以設定啟動頁面和參數,用於幫助調試行動端的真實表現
客戶端可信任網域名稱校驗
開發者使用手機掃碼調試的場景下,開啟偵錯模式之後,最新版的用戶端將不檢查可信任網域名稱。
客戶端可信任網域名稱校驗
開發者使用手機在掃碼調試的場景下,開啟偵錯模式之後,最新版的用戶端將不檢查可信任網域名稱。
客戶端可信任網域名稱校驗
開發者使用手機掃碼調試的場景下,開啟偵錯模式之後,最新版的用戶端將不檢查可信任網域名稱。
程式碼檔案必須UTF8 編碼
iOS下方僅支援UTF8 編碼格式,最新版本的開發者工具會在上傳程式碼時候對程式碼檔案做一次編碼格式校驗。
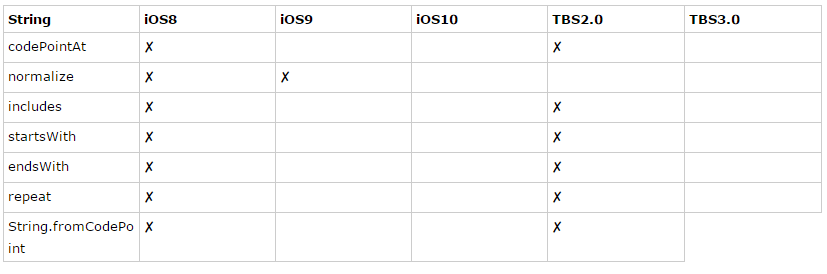
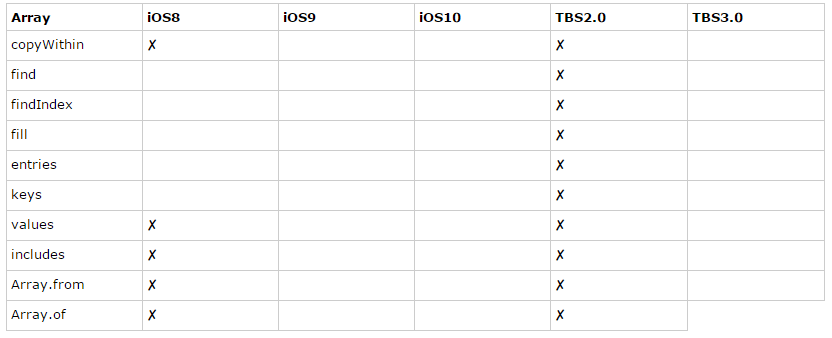
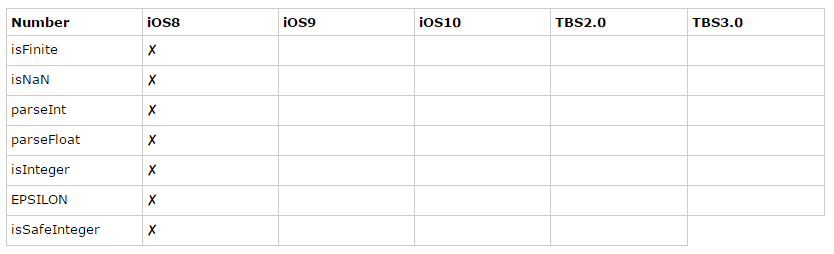
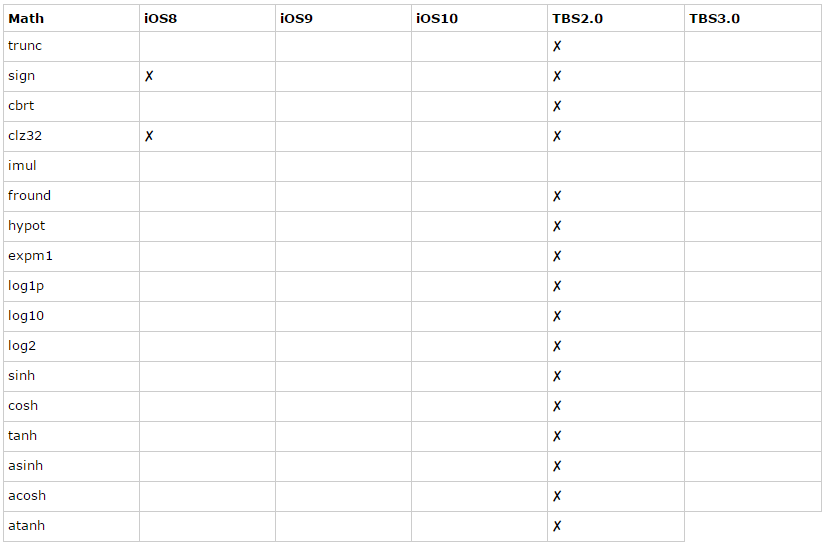
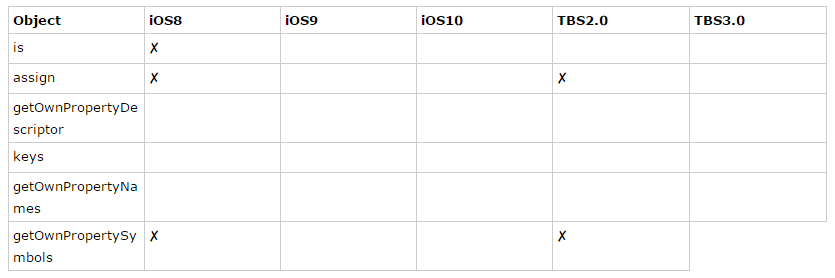
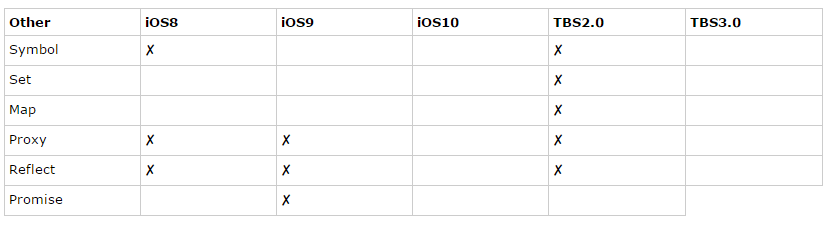
ES6 APi 支援情況
在6.5.3 以及先前版本的微信中,小程式的ES6 API 支援情況如下:
tip: TBS 2.0 TBS 3.0 是X5 核心版本tip: 微信會在2017年2月前完成TBS 3.0 核心全量升級






########### ########################################################### ####################








