微信小程式API 地圖元件控制
wx.createMapContext(mapId)
建立並回傳map 上下文mapContext 物件
mapContext
#mapContext 透過mapId 跟一個<map/> 元件綁定,透過它可以操作對應的<map/> 元件。
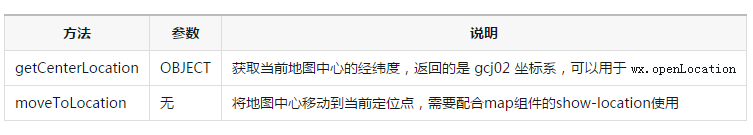
mapContext 物件的方法清單

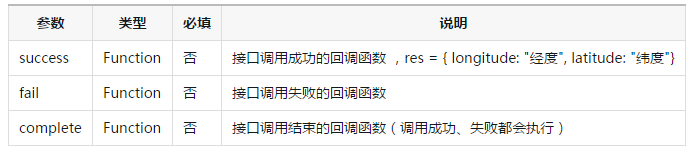
getCenterLocation 的OBJECT 參數清單

範例程式碼:
#<!-- map.wxml --> <map id="myMap" show-location /> <button type="primary" bindtap="getCenterLocation">获取位置</button> <button type="primary" bindtap="moveToLocation">移动位置</button>
// map.js
Page({
onReady: function (e) {
// 使用 wx.createMapContext 获取 map 上下文
this.mapCtx = wx.createMapContext('myMap')
},
getCenterLocation: function () {
this.mapCtx.getCenterLocation({
success: function(res){
console.log(res.longitude)
console.log(res.latitude)
}
})
},
moveToLocation: function () {
this.mapCtx.moveToLocation()
}
})







