微信小程式API 登入
wx.login(OBJECT)
呼叫介面取得登入憑證(code)進而換取使用者登入態訊息,包括使用者的唯一識別(openid) 及本次登入的會話金鑰(session_key)。 使用者資料的加解密通訊需要依賴會話金鑰完成。
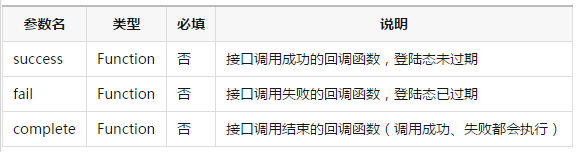
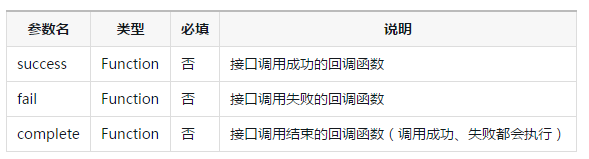
OBJECT參數說明:

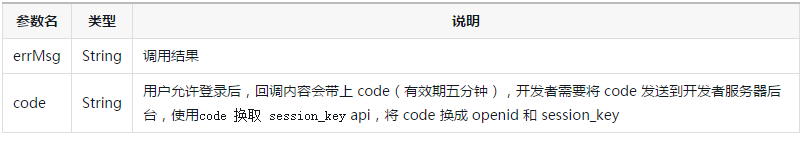
#success傳回參數說明:

範例程式碼:
//app.js
App({
onLaunch: function() {
wx.login({
success: function(res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://test.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
}
})code 換取session_key
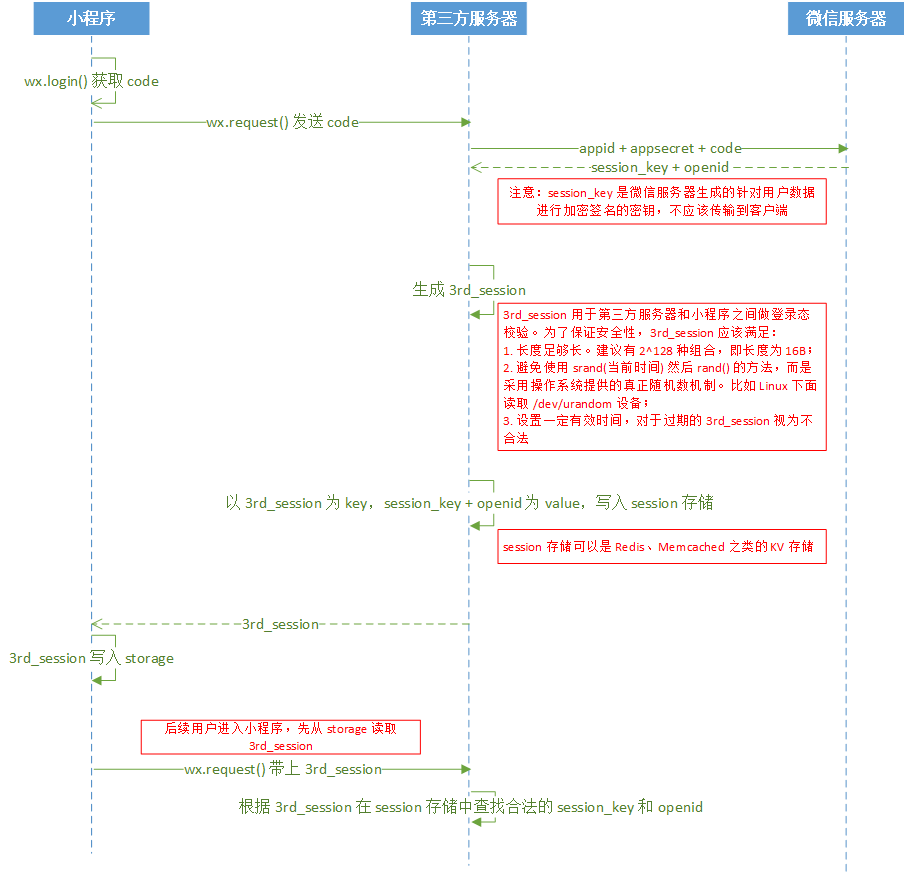
這是一個HTTPS 接口,開發者伺服器使用登入憑證code 來取得session_key 和openid。其中 session_key 是對使用者資料進行加密簽章的金鑰。為了自身應用安全,session_key 不應該在網路上傳輸。
介面位址:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
請求參數:

##傳回參數:
| #說明 | |
|---|---|
| 使用者唯一標識 | |
| #會話金鑰 |