微信小程式canvas中使用translate對座標原點進行縮放
translate
定義
對目前座標系的原點(0, 0)進行變換,預設的座標係原點為頁面左上角。
參數
| 參數 | 類型 | |
|---|---|---|
| #x | Number | 水平座標平移量 |
| #y | Number | 直座標平移量 |
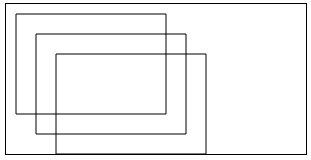
範例
const ctx = wx.createCanvasContext('myCanvas')
ctx.strokeRect(10, 10, 150, 100)
ctx.translate(20, 20)
ctx.strokeRect(10, 10, 150, 100)
ctx.translate(20, 20)
ctx.strokeRect(10, 10, 150, 100)
ctx.draw()