微信小程式API gradient(如何繪製漸層效果)
漸層
漸層能用來填滿一個矩形,圓,線,文字等。填充色可以不固定位固定的一種顏色。
我們提供了兩種顏色漸變的方式:
createLinearGradient(x, y, x1, y1)- 建立一個線性的漸層createCircularGradient(x, y, r)- 創建一個從圓心開始的漸變
一旦我們創建了一個漸變對象,我們必須添加兩個顏色漸變點。
addColorStop(position, color) 方法用來指定顏色漸層點的位置和顏色,位置必須位於0到1之間。
可以用setFillStyle() 和 setStrokeStyle() 方法設定漸變,然後進行畫圖描述。
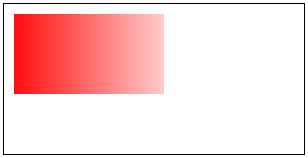
使用createLinearGradient()
const ctx = wx.createCanvasContext('myCanvas')
// Create linear gradient
const grd = ctx.createLinearGradient(0, 0, 200, 0)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')
// Fill with gradient
ctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()
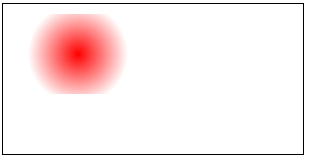
使用createCircularGradient()
const ctx = wx.createCanvasContext('myCanvas')
// Create circular gradient
const grd = ctx.createCircularGradient(75, 50, 50)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')
// Fill with gradient
ctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()