微信小程式繪圖API中使用fillText在畫布上繪製被填滿的文本
fillText
定義
在畫布上繪製被填滿的文字。
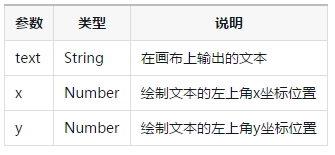
參數
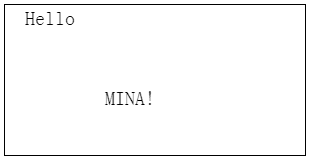
範例
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFontSize(20)
ctx.fillText('Hello', 20, 20)
ctx.fillText('MINA', 100, 100)
ctx.draw()
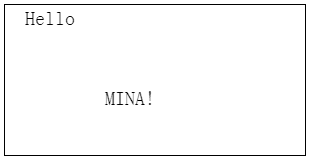
在畫布上繪製被填滿的文字。

const ctx = wx.createCanvasContext('myCanvas')
ctx.setFontSize(20)
ctx.fillText('Hello', 20, 20)
ctx.fillText('MINA', 100, 100)
ctx.draw()