微信小程式API coordinates(Canvas 座標系)
Canvas 座標系
canvas 是在一個二維的網格當中。
左上角的座標為(0, 0)。
在之前的章節,我們用了這個方法 fillRect(0, 0, 150, 75)。
它的意思是:從左上角(0, 0)開始,畫一個150 x 75px 的長方形。
座標系範例:
我們可以在<canvas/> 中加上一些事件,來觀測它的座標系
<canvas canvas-id="myCanvas"
style="margin: 5px; border:1px solid #d3d3d3;"
bindtouchstart="start"
bindtouchmove="move"
bindtouchend="end"/>
<view hidden="{{hidden}}">
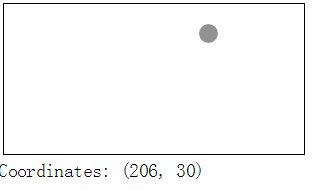
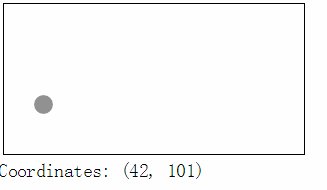
Coordinates: ({{x}}, {{y}})
</view>Page({
data: {
x: 0,
y: 0,
hidden: true
},
start: function(e) {
this.setData({
hidden: false,
x: e.touches[0].x,
y: e.touches[0].y
})
},
move: function(e) {
this.setData({
x: e.touches[0].x,
y: e.touches[0].y
})
},
end: function(e) {
this.setData({
hidden: true
})
}
})#當你把手指放到canvas 中,就會在下邊顯示出觸碰點的座標: