微信小程式API 繪圖beginPath(開始一個路徑)
beginPath
定義
開始建立一個路徑,需要呼叫fill或stroke才會使用路徑來填滿或描邊。
Tip: 在最開始的時候相當於呼叫了一次 beginPath()。
Tip: 同一條路徑內的多次setFillStyle()、setStrokeStyle()、setLineWidth()等設置,以最後一次設定為準。
範例
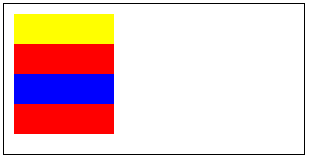
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.setFillStyle('yellow')
ctx.fill()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only fill this rect, not in current pathctx.setFillStyle('blue')
ctx.fillRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will fill current pathctx.setFillStyle('red')
ctx.fill()
ctx.draw()