使用arc()方法在微信小程式canvas中畫弧線
arc
定義
畫一條弧線。
Tip: 建立一個圓可以用 arc() 方法指定其實弧度為0,終止弧度為 2 * Math.PI。
Tip: 用 stroke() 或 fill() 方法來在 canvas 中畫出弧線。
參數

範例
const ctx = wx.createCanvasContext('myCanvas')// Draw coordinatesctx.arc(100, 75, 50, 0, 2 * Math.PI)
ctx.setFillStyle('#EEEEEE')
ctx.fill()
ctx.beginPath()
ctx.moveTo(40, 75)
ctx.lineTo(160, 75)
ctx.moveTo(100, 15)
ctx.lineTo(100, 135)
ctx.setStrokeStyle('#AAAAAA')
ctx.stroke()
ctx.setFontSize(12)
ctx.setFillStyle('black')
ctx.fillText('0', 165, 78)
ctx.fillText('0.5*PI', 83, 145)
ctx.fillText('1*PI', 15, 78)
ctx.fillText('1.5*PI', 83, 10)// Draw pointsctx.beginPath()
ctx.arc(100, 75, 2, 0, 2 * Math.PI)
ctx.setFillStyle('lightgreen')
ctx.fill()
ctx.beginPath()
ctx.arc(100, 25, 2, 0, 2 * Math.PI)
ctx.setFillStyle('blue')
ctx.fill()
ctx.beginPath()
ctx.arc(150, 75, 2, 0, 2 * Math.PI)
ctx.setFillStyle('red')
ctx.fill()// Draw arcctx.beginPath()
ctx.arc(100, 75, 50, 0, 1.5 * Math.PI)
ctx.setStrokeStyle('#333333')
ctx.stroke()
ctx.draw()
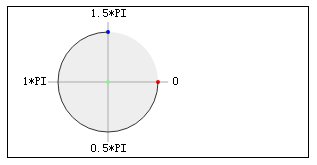
#針對arc(100, 75, 50 , 0, 1.5 * Math.PI)的三個關鍵座標如下:
- #綠色: 圓心(100, 75)
- 紅色: 起始弧度(0)
- 藍色: 終止弧度(1.5 * Math.PI)








