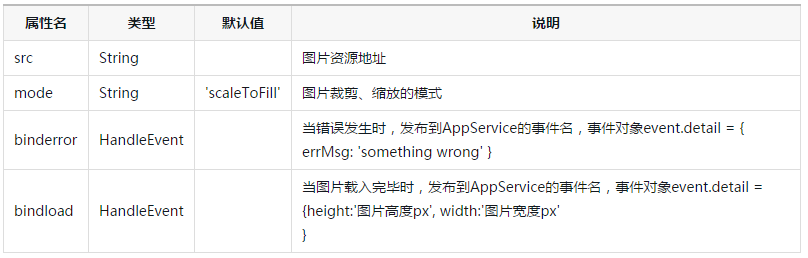
媒體元件 image
微信小程式image
圖片資源

#註:image標籤認寬度300px、高度225px
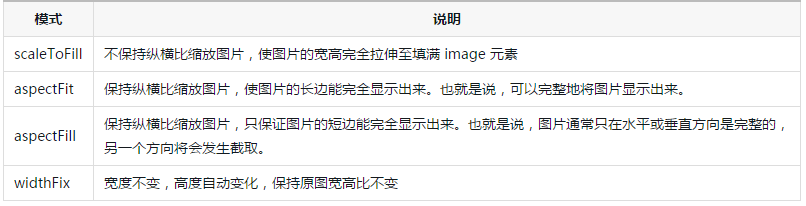
mode有13種模式,其中4中是縮放模式,9種是裁切模式。

裁切模式

#範例:
<view class="page">
<view class="page__hd">
<text class="page__title">image</text>
<text class="page__desc">图片</text>
</view>
<view class="page__bd">
<view class="section section_gap" wx:for-items="{{array}}" wx:for-item="item">
<view class="section__title">{{item.text}}</view>
<view class="section__ctn">
<image style="width: 200px; height: 200px; background-color: #eeeeee;" mode="{{item.mode}}" src="{{src}}"></image>
</view>
</view>
</view>
</view>Page({
data: {
array: [{
mode: 'scaleToFill',
text: 'scaleToFill:不保持纵横比缩放图片,使图片完全适应'
}, {
mode: 'aspectFit',
text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来'
}, {
mode: 'aspectFill',
text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来'
}, {
mode: 'top',
text: 'top:不缩放图片,只显示图片的顶部区域'
}, {
mode: 'bottom',
text: 'bottom:不缩放图片,只显示图片的底部区域'
}, {
mode: 'center',
text: 'center:不缩放图片,只显示图片的中间区域'
}, {
mode: 'left',
text: 'left:不缩放图片,只显示图片的左边区域'
}, {
mode: 'right',
text: 'right:不缩放图片,只显示图片的右边边区域'
}, {
mode: 'top left',
text: 'top left:不缩放图片,只显示图片的左上边区域'
}, {
mode: 'top right',
text: 'top right:不缩放图片,只显示图片的右上边区域'
}, {
mode: 'bottom left',
text: 'bottom left:不缩放图片,只显示图片的左下边区域'
}, {
mode: 'bottom right',
text: 'bottom right:不缩放图片,只显示图片的右下边区域'
}],
src: '../../resources/cat.jpg'
},
imageError: function(e) {
console.log('image3发生error事件,携带值为', e.detail.errMsg)
}
}) 原圖

scaleToFill
不維持縱橫比縮放圖片,使圖片完全適應

aspectFit
保持縱橫比縮放圖片,讓圖片的長邊能完全顯示出來

aspectFill
保持縱橫比縮放圖片,只保證圖片的短邊能完全顯示出來

top
不縮放圖片,只顯示圖片的頂部區域

bottom
不縮放圖片,只顯示圖片的底部區域

center
不縮放圖片,只顯示圖片的中間區域

left
不縮放圖片,只顯示圖片的左邊區域

right
不縮放圖片,只顯示圖片的右邊區域

#top left
不縮放圖片,只顯示圖片的左上邊區域

top right
不縮放圖片,只顯示圖片的右上邊區域

#bottom left
不縮放圖片,只顯示圖片的左下邊區域

bottom right
#不縮放圖片,只顯示圖片的右下邊區域









