微信小程式表單元件 form
微信小程式form
將表單內的使用者輸入的switch input checkbox slider radio picker 提交
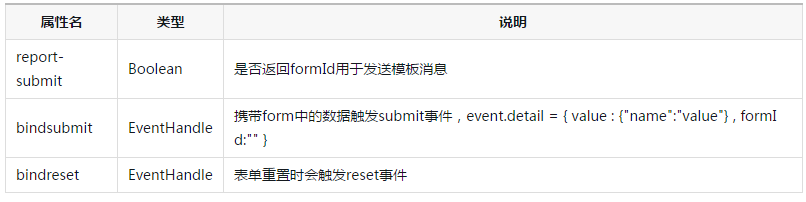
當點選<form/> 表單中formType 為submit 的<button/> 元件時,會將表單元件中的value 值提交,需要在表單元件中加上name 來作為key。
#範例程式碼:
#<form bindsubmit="formSubmit" bindreset="formReset"> <view class="section section_gap"> <view class="section__title">switch</view> <switch name="switch"/> </view> <view class="section section_gap"> <view class="section__title">slider</view> <slider name="slider" show-value ></slider> </view> <view class="section"> <view class="section__title">input</view> <input name="input" placeholder="please input here" /> </view> <view class="section section_gap"> <view class="section__title">radio</view> <radio-group name="radio-group"> <label><radio value="radio1"/>radio1</label> <label><radio value="radio2"/>radio2</label> </radio-group> </view> <view class="section section_gap"> <view class="section__title">checkbox</view> <checkbox-group name="checkbox"> <label><checkbox value="checkbox1"/>checkbox1</label> <label><checkbox value="checkbox2"/>checkbox2</label> </checkbox-group> </view> <view class="btn-area"> <button formType="submit">Submit</button> <button formType="reset">Reset</button> </view> </form>
Page({
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value)
},
formReset: function() {
console.log('form发生了reset事件')
}
})