wxapp操作回饋上拉選單 action-sheet
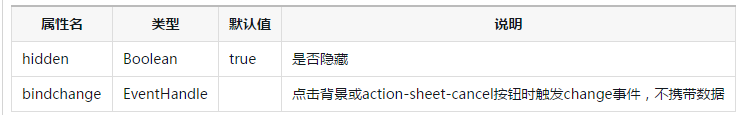
action-sheet
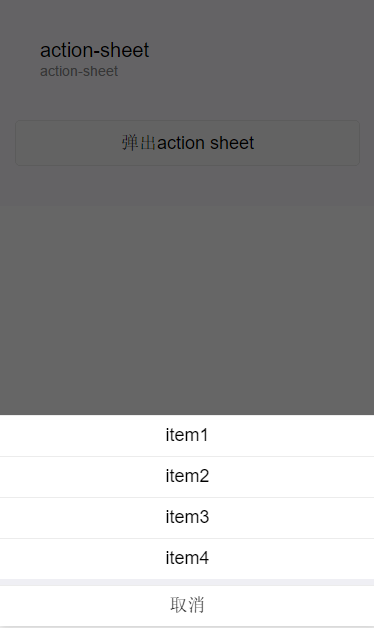
上拉選單,從螢幕底部出現的選單表。
action-sheet-item
#底部選單表的子選項。
action-sheet-cancel
底部選單表的取消按鈕,和action-sheet-item的差異是,點擊它會觸發action-sheet的change事件,並且外觀上會同它上面的內容間隔開來。
範例程式碼:
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for-items="{{actionSheetItems}}">
<action-sheet-item class="item" bindtap="bind{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
}
}
for (var i = 0; i < items.length; ++i) {
(function(itemName) {
pageObject['bind' + itemName] = function(e) {
console.log('click' + itemName, e)
}
})(items[i])
}
Page(pageObject)