小程式配置
配置
我們使用app.json檔案來對微信小程式進行全域配置,決定頁面檔案的路徑、視窗表現、設定網路逾時時間、設定多tab 等。
以下是一個包含了所有設定選項的簡單設定app.json :
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}app.json 設定項目清單
pages
接受一個數組,每一項都是字串,來指定小程式由哪些頁面組成。每一項代表對應頁面的【路徑+檔名】訊息,陣列的第一項代表小程式的初始頁面。小程式中新增/減少頁面,都需要對 pages 陣列進行修改。
檔案名稱不需要寫檔案後綴,因為框架會自動去尋找路徑.json,.js,.wxml,.wxss的四個檔案進行整合。
如開發目錄為:
pages/
pages/index/index.wxml
pages/index/index.js
#pages/index/index.wxss
pages/logs/logs.wxml
pages/logs/logs.js
app.js
app.json
app.wxss
則,我們需要在app.json 中寫
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
}window
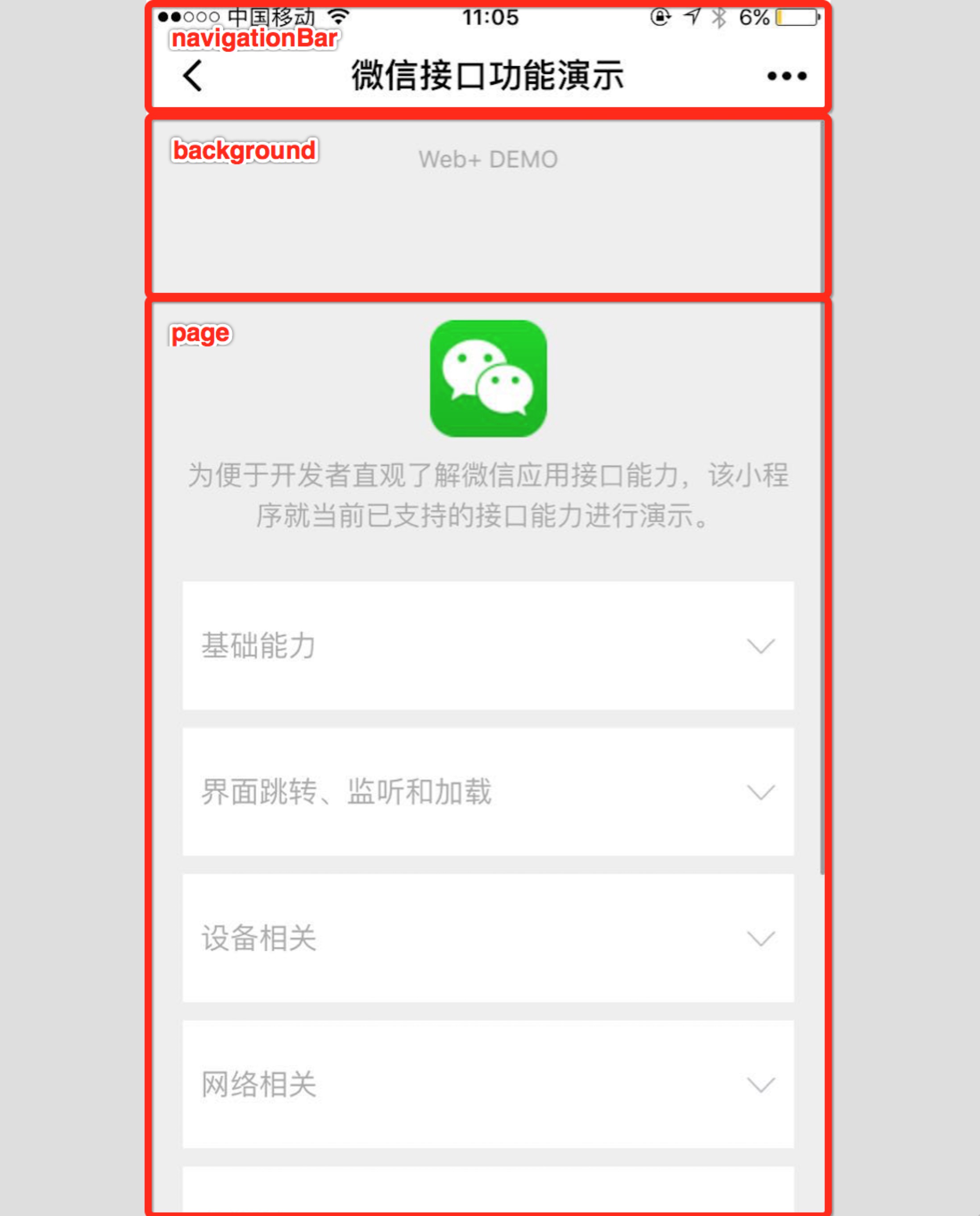
用於設置小程式的狀態列、導覽條、標題、視窗背景色。

#:HexColor(十六進位顏色值),如「#ff00ff」
如app.json :
{ "window":{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light"
}
}
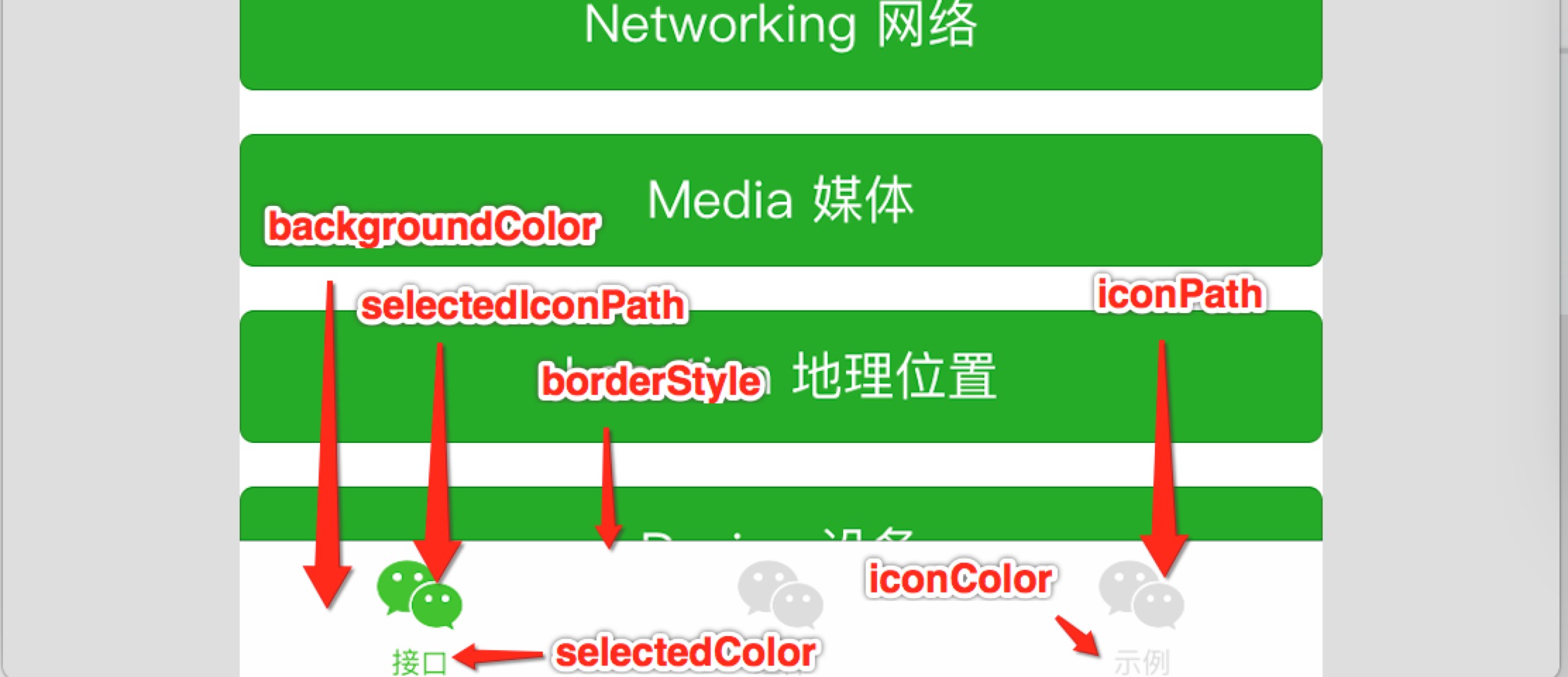
tabBar
#如果我們的小程式是一個多tab 應用程式(客戶端視窗的底部有tab欄可以切換頁面),那麼我們可以透過tabBar 配置項目來指定tab 欄的表現,以及tab 切換時顯示的對應頁面。
tabBar 是一個數組,只能配置最少2個、最多5個 tab,tab 依數組的順序排序。
屬性說明:

其中list 接受一個數組,數組中的每個項目都是一個對象,其屬性值如下:


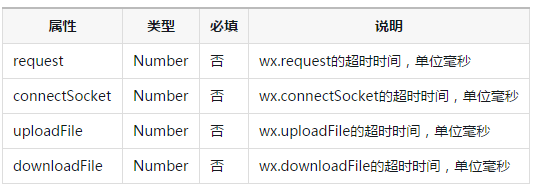
networkTimeout
可以設定各種網路請求的逾時時間。
屬性說明:
debug
可以在開發者工具中開啟debug 模式,在開發者工具的控制檯面板,調試資訊以info 的形式給出,其資訊有Page的註冊,頁面路由,資料更新,事件觸發 。 可以幫助開發者快速定位一些常見的問題。
page.json
每一個小程式頁面也可以使用.json檔案來設定本頁面的視窗表現。 頁面的設定比app.json全域配置簡單得多,只是設定 app.json 中的 window 設定項的內容,頁面中設定項會覆蓋 app.json 的 window 中相同的設定項。
頁面的.json只能設定window 相關的設定項,以決定本頁面的視窗表現,所以不需要寫window 這個鍵,如:
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}