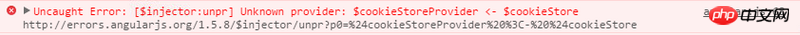
在angularjs專案中使用ui-router+ocLazyLoad實作按需載入時,自己寫了個demo是可以實現的。放到專案中var App = angular.module('app', ['ui.router','oc.lazyLoad'])這樣寫會報錯,如下所示,ocLazyLoad.js確認是載入了這是什麼原因?

這是程式碼`
angular.module('app', ['ui.router','oc.lazyLoad'])
.config(function ($stateProvider,$locationProvider, $urlRouterProvider,$ocLazyLoadProvider) {
$stateProvider
.state('dataQuery.areaMany', {
url: '/areaMany',
views: {
'lazyLoadView': {
templateUrl: 'app/main/dataQuery/areaMany.html'
}
},
resolve: {
loadMyCtrl: ['ocLazyLoad',function($ocLazyLoad){
return $ocLazyLoad.load([
'app/main/dataQuery/areaMany.js'
])
}]
}
})
});
`感覺根報的錯誤沒關係啊