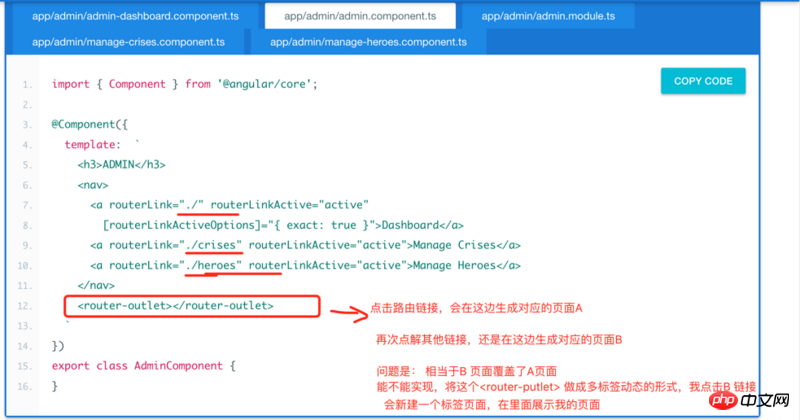
想實現的效果: 點擊連接,新建一個多標籤頁面,在這個多標籤頁裡面展示路由對應的頁面(類似easyui的多標籤)
問題: 我看網上的教程都是, 點擊一個鏈接,會覆蓋上一個鏈接的頁面。我的內容區域 永遠只有一個頁面,是不是單頁應用程式無法實現我想要的效果



ringa_lee2017-05-15 17:10:03
題主的這個問題我反反覆復看了3遍,不知道題主想表達的是不是 a 標籤的 taregt 屬性實現的效果。 。 。
https://developer.mozilla.org...
target
該屬性指定在何處顯示連結的資源。 I在HTML4,這是的名稱,或為一個關鍵字,一個方塊。 HTML5中,它是一個名字或關鍵字為,一個瀏覽上下文(例如,標籤,窗口,或內嵌框架)。以下關鍵字具有特殊的意義:
_self: 當前頁面加載,即當前的響應到同一HTML 4 frame(或HTML5瀏覽上下文)。此值是預設的,如果沒有指定屬性的話。
_blank: 新視窗打開,即到一個新的未命名的HTML4視窗或HTML5瀏覽器上下文
_parent: 載入回應到目前框架的HTML4父框架或目前的HTML5瀏覽上下文的父瀏覽上下文。如果沒有parent框架或瀏覽上下文,此選項的行為方式相同_self。
_top: IHTML4中:載入的回應成完整的,原來的窗口,取消所有其它frame。 HTML5中:載入回應進入頂層瀏覽上下文(即,瀏覽上下文,它是目前的一個的祖先,並且沒有parent)。如果沒有parent框架或瀏覽上下文,此選項的行為方式相同_self。
只有在href屬性存在才能使用該屬性。
ringa_lee2017-05-15 17:10:03
這種單頁很好實現的:
如果是Angular2:
寫一個Service用来存储Tab(如果刷新后Tab还有的话,最好用localStorage)。
在原始的IFrame位置,放置路由IFrame位置,放置路由<outlet></outlet>,Angular2,
<outlet></outlet>上面的Tab就是一個簡單數組,對應Tab標題和路由。點選後跳到指定路由,就會依照路由配置,自動取代
但是有一個問題就是,因為是直接替換的,所有最好保存頁面狀態,要不切換回來又是初始化的介面。
這只是一個簡單的方案,更好的還是每個Tab單獨分開。 🎜