攔截器服務
.factory('sessionInjector', function ($rootScope) {
// Service logic
var sessionInjector = {
request: function(config) {
if ($rootScope.sysuser) {
config.headers['token'] = $rootScope.sysuser.token;
}
return config;
}
};
return sessionInjector;
});結果:
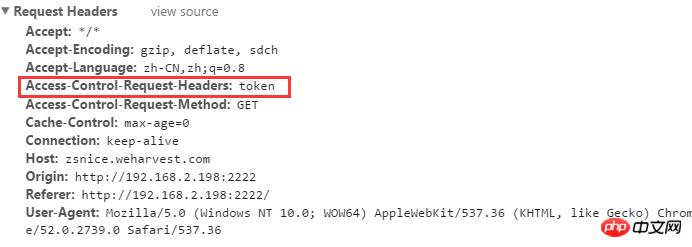
我寫了個攔截器headers注入token,但是怎麼注入了heads的Access-Control-Request-Headers的呢?
注入攔截器是這樣寫的:
$httpProvider.interceptors.push('sessionInjector');應該沒錯吧?不知道哪裡出問題了
後面測試了下不用攔截器直接注入,和在單一請求中加上header都一樣跑去了heads的Access-Control-Request-Headers
阿神2017-05-15 17:09:10
Access-Control-Request-Headers
在發出預檢請求時帶有這個頭信息,告訴服務器在實際請求時會攜帶的自定義頭信息.如有多個,可以用逗號分開.
Access-Control-Request-Headers:
黄舟2017-05-15 17:09:10
我遇到了同樣的問題,google了一下,發現也有別人遇到了這個問題。有人給了解答,出乎意料的是,這根伺服器相關,據稱angular使用了什麼原始交叉的請求方式,導致伺服器不支援。我是在http-server0.90上運行,出現這個問題的,把所有的文件拷貝到tomcat下,就沒有這個問題了,建議你換一個伺服器軟體試試,沒準就解決了