
如圖,進入這個頁面,應該是http://localhost:8020/home的,但在ui-route路由的控制下,顯示功能清單後,位址,就是home變成功能清單的http://localhost :8020/functio...。
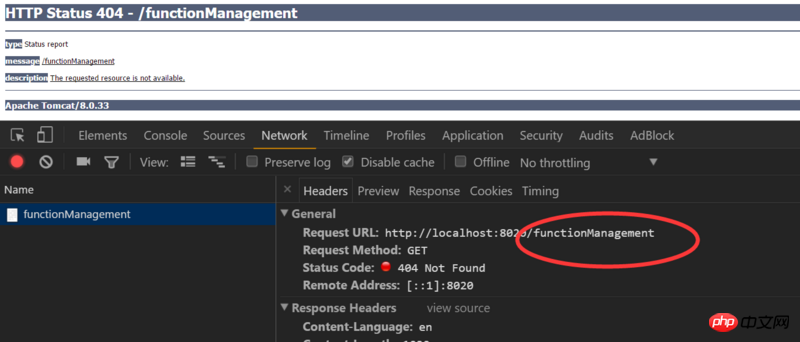
那麼,這時候,如果在瀏覽器 刷新 頁面http://localhost:8020/functio...
,就會出現404.

的確,因為在springMVC中,,是視圖解析中,是沒有functionManagement這個頁面的。 functionManagement只不過是ui-router控制下,的一個home的view而已。
怎麼解決這個問題呢?
當刷新的時候,不要出現404,可以顯示home這一頁?