非常菜鳥等級的一個問題哈:
為了接入支付寶的即時到帳接口,demo給的例子是:
<form name=alipayment action=alipayapi.php method=post target="_blank">
<button class="new-btn-login" type="submit" style="text-align:center;">确 认</button>
</form>
我使用$http的post()方法向alipayapi.php提交post請求:
$scope.goPay=function(){
$http({
method : 'POST',
//url : 'php/submitOrder.php',
url : 'php/secback/alipay/alipayapi.php',
data : $.param({ 'oid' : $stateParams.oid,'checkmethod': $scope.checkmethod}),
headers : { 'Content-Type' : 'application/x-www-form-urlencoded' }
}).success(function(data) {
console.log(data);
});
};
alipayapi.php其實會拼接一個html,這個html包含表單並且會自動提交。問題是,官方的demo是會自動跳到支付寶網關,但使用$http的post()方法就不會跳轉....
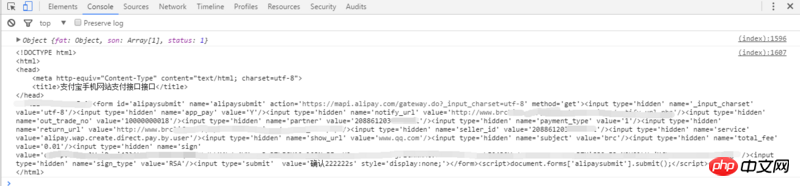
附,console.log(data)的資訊:
其實我覺得我就是要一個方法,能把後來傳回來的HTML執行一遍就行了....直接eval()貌似不行