用Angualr開發一個單頁應用,路由使用了ui-router。
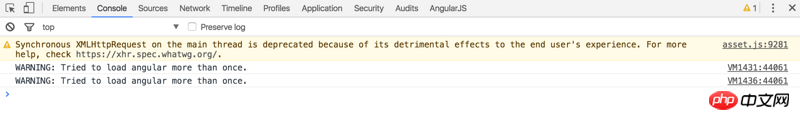
當我將ui-view放在body標籤上時,出現了以下報錯訊息:

當我將ui-view作為標籤
世界只因有你2017-05-15 17:07:40
你是不是把ngApp也放在了body上?
ngApp自動啟動angular,視圖多次啟動就會報你顯示的錯誤,你看下angular的源碼就懂了
if (window.angular.bootstrap) {
//AngularJS is already loaded, so we can return here...
if (window.console) {
console.log('WARNING: Tried to load angular more than once.');
}
return;
}
話說我自己測試了下把ui-view放在body上並沒報錯,前提是我把ngApp放在了html上