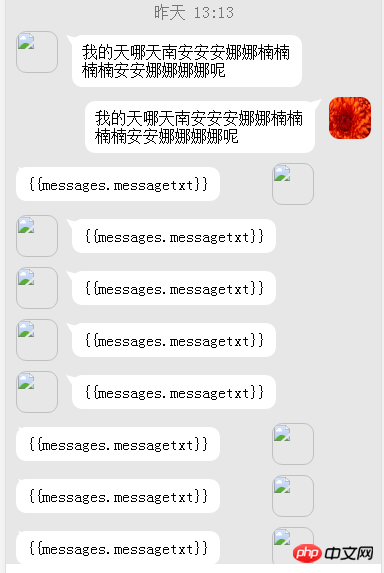
我是用append動態增加的,但是內容不能綁定了
$("#chat").append("<p class='eve_chat clearfloat'><p style='width:calc(98% - 50px);' class='clearfloat mb10'><img src='../../img/goods/3.jpg' class='chat_face left'><p class='chat_pop_left'><p class='chat_content left'><p>{{messages.messagetxt}}</p></p></p></p></p>")

請問有什麼辦法麼?
大家讲道理2017-05-15 17:07:32
因為你的Html是異步的,需要使用$compile服務來手動編譯
記得依賴注入 $compile
var el=$compile("HTML代码")(scope); $('#chat').append(el);