angular和angular-route 版本一定要對應才能正常用嗎
依賴關係是不是要版本一樣
之前做了書本上的一個例子:angular版本用的1.2.16,angular-route我pull了1.5.8最新版本運行程式控制台報錯:
Error: $injector:modulerr Module Error
我是用bower來管理依賴文件的,哪這個工具有沒有指令可以查看依賴關係呢?
範例程式碼:
<!DOCTYPE html> <html lang="en" ng-app="a5_6"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="../bower_components/angular/angular.min.js"></script> <script type="text/javascript" src="../bower_components/angular-route/angular-route.min.js"></script> <style> body{ font-size:13px; } .show{ background-color:#cccccc; padding:8px; width:260px; margin:10px 0; } </style> </head> <body> <h1>View组件中的模版切换</h1> <p> <a href="#/">首页</a>| <a href="#/book1">图书</a>| <a href="#/game">游戏</a> </p> <p ng-view></p> </body> <script type="text/javascript"> var a5_6 = angular.module('a5_6',['ngRoute']); a5_6.controller('a5_6_1',['$scope', function($scope){ $scope.title = '这是首页'; }]); a5_6.controller('a5_6_2',['$scope', function($scope){ $scope.title = '这是图书页'; }]); a5_6.controller('a5_6_3',['$scope', function($scope){ $scope.title = '这是游戏页'; }]); a5_6.config(['$routeProvider', function($routeProvider){ $routeProvider.when('/',{ controller:'a5_6_1', template:"<p class='show'>{{title}}</p>" }).when('/book',{ controller:'a5_6_2', template:"<p class='show'>{{title}}</p>" }).when('/game',{ controller:'a5_6_3', template:"<p class='show'>{{title}}</p>" }).otherwise({ redirectTo:'/' }); }]); </script> </html>
漂亮男人2017-05-15 17:07:23
按道理,bower 會幫助你管理好版本依賴的,更新庫的時候,用 bower update, 不要自己往下pull
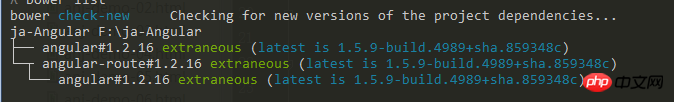
用下面指令查看依賴
bower list
可以透過下面命令查看 angular-route 的信息,以及它所依賴的 angularjs 的版本
bower info angular-route
也可以透過 https://bower.io/search/ 去找
https://docs.angularjs.org/ap... angular官方的API寫的,angular 和 angular-route 的版本是一致的。