ng-file-upload 如何實現多圖片上傳?
我的程式碼:
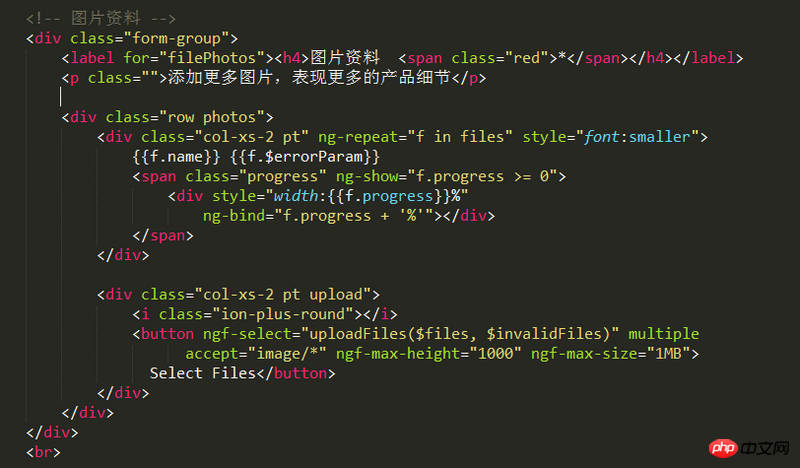
html:
<p class="row photos">
<p class="col-xs-2 pt" ng-repeat="f in detailImgs" style="font:smaller">
{{f.name}}
<img
ngf-src="f.file"
ngf-resize="{width: 40, height: 40, quality: 0.9}"
ngf-no-object-url="true or false"
>
</p>
<p class="col-xs-2 pt upload">
<i class="ion-plus-round"></i>
<p class="button" ngf-select ng-model="detailImgs" ngf-multiple="true">Select</p>
</p>
</p>javascript:
$scope.detailImgs = [];這樣寫的話,還是單圖片,不能上傳多張。點擊上傳會把之前傳的圖片去掉了。
ng-file-upload地址:https://github.com/danialfarid/ng-file-upload#usage ng-file-upload给的地址:http://jsfiddle.net/danialfarid/2vq88rfs/136/
補充我寫的程式碼,html部分稍微改了下。關鍵部位沒有修改。 



迷茫2017-05-15 17:06:39
我一字不差的按照官方給的都可以啊
http://jsfiddle.net/danialfar...
或許你是其他配置錯了,有更詳細的程式碼嗎?
另外
ngf-src="f"不需要加上.file吧
迷茫2017-05-15 17:06:39
自己寫範例:
https://github.com/hjzheng/CU...
代碼:
https://github.com/hjzheng/CU...
views目錄的index.ejs頁有ng-file-upload的用法
npm install
bower install
npm start