html代碼:
<body ng-controller="mainCtrl">
<table cellpadding="2" border="1" cellspacing="0">
<thead>
<th>Name</th>
<th>Age</th>
<th>node show</th>
</thead>
<tbody>
<tr ng-repeat="d in datas">
<td>{{d.name}}</td>
<td>{{d.age}}</td>
<td style="width: 500px;"><node-marquee></node-marquee></td>
</tr>
</tbody>
</table>
</body>js:
app.controller("mainCtrl",['$scope',function($scope){
$scope.datas=[{"name":"tom","age":22},{"name":"mary","age":36},{"name":"john","age":63}];
}]);
js指令:
app.directive('nodeMarquee', function($interval) {
return {
restrict : 'E',
scope:{
},
replace:true,
templateUrl: 'marquee.html',
link : function(scope, element, attrs){
};
});marquee.html
<marquee bgcolor="azure" behavior="scroll" onmouseover="this.stop()" onmouseout="this.start()" style="font-size:30px;font-weight: bolder;" >
<p ng-repeat="i in [4,5,6]">
{{i}}
</p>
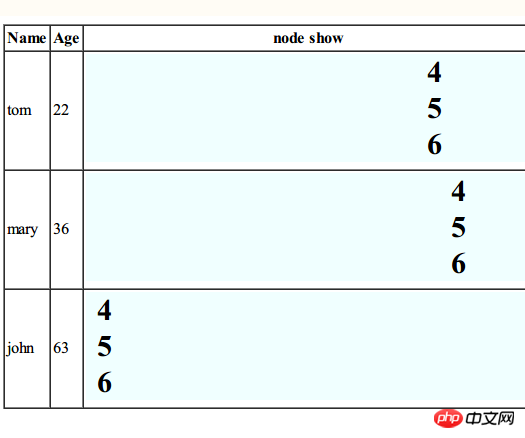
</marquee>現在的效果是這樣的:不是一行的。如何讓其變成一行,這樣顯示:4<5<6,並且當滑鼠移動到4上,停止滾動,並且彈出一個提示框顯示4,當 滑鼠離開,就繼續跑馬燈顯示。 5和6也是一樣
不是很懂前端啊,求幫忙! !
PHP中文网2017-05-15 17:06:09
<p ng-repeat="i in [4,5,6]">{{i}}</p> 这段,ng-repeat是重复当前的元素,运行后是<p>4</p><p>5</p><p>6</p>,所以他们不在同一行。你换成span试试,<span ng-repeat="i in [4,5,6]">{{i}}</span>。