因為剛接觸 Angular,所以有些概念還很模糊,對於這個問題嘗試透過 Google 查找答案,但並未找到合適的解答,所以想在這裡請教一下各位,這裡是一個大概的代碼:
<p ng-repeat="item in list" class="need-another-js"></p>
<script>
$('.need-another-js').click(function(){
// do something
})
</script>如果把 ng-repeat 去掉,JS 程式碼的效果可以實現,但是加上 ng-repeat 後,效果就不存在,這裡是因為 Angular 作用域的問題嗎?
给我你的怀抱2017-05-15 17:05:39
這和作用域沒有半毛錢關係,純粹是一種典型的jquery => angular的錯誤表現形式。
AngularJS的指令,作为一种“声明式”的API,玩法和jquery那套「命令式」API有很大差別,你在混著用的時候,很容易出錯。
基本常識錯誤,id是用来表示元素唯一性的,可你用在了ng-repeat上,也就是说可能出现若干个元素的id都是need-another-js,这和jquery、angular都没关系,纯粹是html知識上的缺失
ng-repeat作为angular提供的指令,需要经过angular的compile、linking过程,导致,当你的$('#need-another-js').click在为#need-another-js元素注册事件的时候,这个元素其实还没有被angular生成到DOM中,這才是沒生效的關鍵。
單就你這個例子來講,可以做以下修改使之生效:
<p ng-repeat="item in list" class="need-another-js"></p>不用
id用class
<script>
$(document).on('click', '.need-another-js', function(){
// do something
});
</script>雖然我不推薦這種寫法,但你既然選擇了"命令式"和声明式API混用,想必有你的理由。
補充:
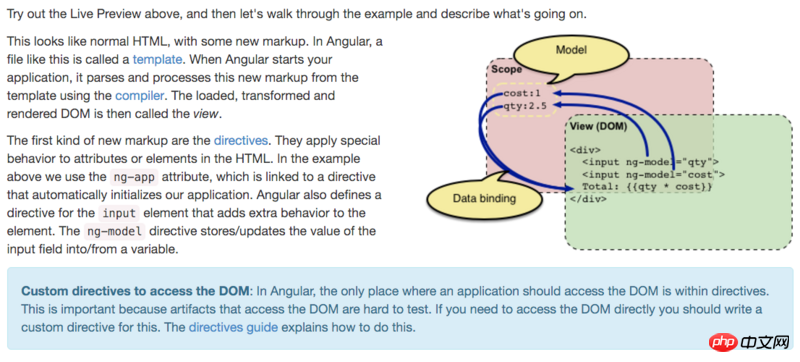
關於angular是如何運作的,我想對於剛入門的同學,看看官網這個介紹很有幫助:

文檔位址: concepts
大家讲道理2017-05-15 17:05:39
angular有它支援的綁定事件 ng-click
你可以試試看這樣寫
<p ng-repeat="item in list" ng-click="click()"></p>
<script>
//省略其他控制器的写法
$scope.click = function() {
//do something
}
</script>过去多啦不再A梦2017-05-15 17:05:39
ng-repeat是動態添加dom元素,你給動態添加的元素用click方法綁定事件是不會觸發的。如果你喜歡用jquery,就用leftstick提出的方法,但建議使用mumofa提出的angular方法